Message Types
There are various types of raw (unstructured) content that can be sent to your users.
Text
{
type: "TEXT",
text: "Hello World!",
ephemeral: "ephemeral",
replaceOriginal: true
}
| Property | Description | Required |
|---|---|---|
| type | TEXT | Y |
| text | String; Limited to 2000 characters | Y |
| ephemeral | Slack-specific; Set “in_channel” or “ephemeral”; Defaults to “in_channel” | N |
| replaceOriginal | Slack-specific; Defaults to "false" | N |
Image
{
type: "IMAGE",
text: "Hello World!",
url: "http://image.png",
attachment_id: "SomeStringID",
mediaId: "SomeStringId",
ephemeral: "ephemeral",
replaceOriginal: true
}
| Property | Description | Required |
|---|---|---|
| type | IMAGE | Y |
| text | String; Slack-specific | N |
| url | URL of the image file | Y |
| attachment_id | String; ID of your uploaded image | N |
| mediaId | String; WeChat-specific | N |
| ephemeral | Slack-specific; Set “in_channel” or “ephemeral”; Defaults to “in_channel” | N |
| replaceOriginal | Slack-specific; Defaults to "false" | N |
Tips:
- Image must be a valid image file format, including
.jpg,.jpeg,.png,.gif,.tiffand.bmp - Maximum file size is 25MB
- You may send out Quick Reply buttons together with an image
Audio
{
type: "AUDIO",
url: "http://audio.mp3",
attachment_id: "SomeStringID",
mediaId: "SomeStringId",
ephemeral: "ephemeral",
replaceOriginal: true
}
| Property | Description | Required |
|---|---|---|
| type | AUDIO | Y |
| url | URL of the audio file | Y |
| attachment_id | String; ID of your uploaded audio | N |
| mediaId | String; WeChat-specific | N |
| ephemeral | Slack-specific; Set “in_channel” or “ephemeral”; Defaults to “in_channel” | N |
| replaceOriginal | Slack-specific; Defaults to "false" | N |
Tips:
- Audio must be a valid audio file format, including
.aac,.flac,.m4a,.m4p,.mp3,.wav,.wma - You may send out Quick Reply buttons together with an audio message
Video
{
type: "VIDEO",
url: "http://video.mp4",
attachment_id: "SomeStringID",
mediaId: "SomeMediaId",
thumbMediaId: "SomeMediaId",
title: "Some title",
description: "Some description",
ephemeral: "ephemeral",
replaceOriginal: true
}
| Property | Description | Required |
|---|---|---|
| type | VIDEO | Y |
| url | URL of the video file | Y |
| attachment_id | String; ID of your uploaded video | N |
| mediaId | String; WeChat-specific | N |
| thumbMediaId | String; WeChat-specific | N |
| title | String; WeChat-specific | N |
| description | String; WeChat-specific | N |
| ephemeral | Slack-specific; Set “in_channel” or “ephemeral”; Defaults to “in_channel” | N |
| replaceOriginal | Slack-specific; Defaults to "false" | N |
Tips:
- Video must be a valid video file format, including
.mkv,.gif,.avi,.wmv,.rmvb,.mp4,.m4v,.mpg,.mpeg,.3gp - Maximum file size is 25MB
- You may send out Quick Reply buttons together with a video
File
{
type: "FILE",
url: "http://file.pdf",
attachment_id: "SomeStringID",
ephemeral: "ephemeral",
replaceOriginal: true
}
| Property | Description | Required |
|---|---|---|
| type | FILE | Y |
| url | URL of the file attachment | Y |
| attachment_id | String; ID of your uploaded file | N |
| ephemeral | Slack-specific; Set “in_channel” or “ephemeral”; Defaults to “in_channel” | N |
| replaceOriginal | Slack-specific; Defaults to "false" | N |
Tips:
- File must be a valid file format, including
.pdf - Maximum file size is 25MB
- You may send out Quick Reply buttons together with a file
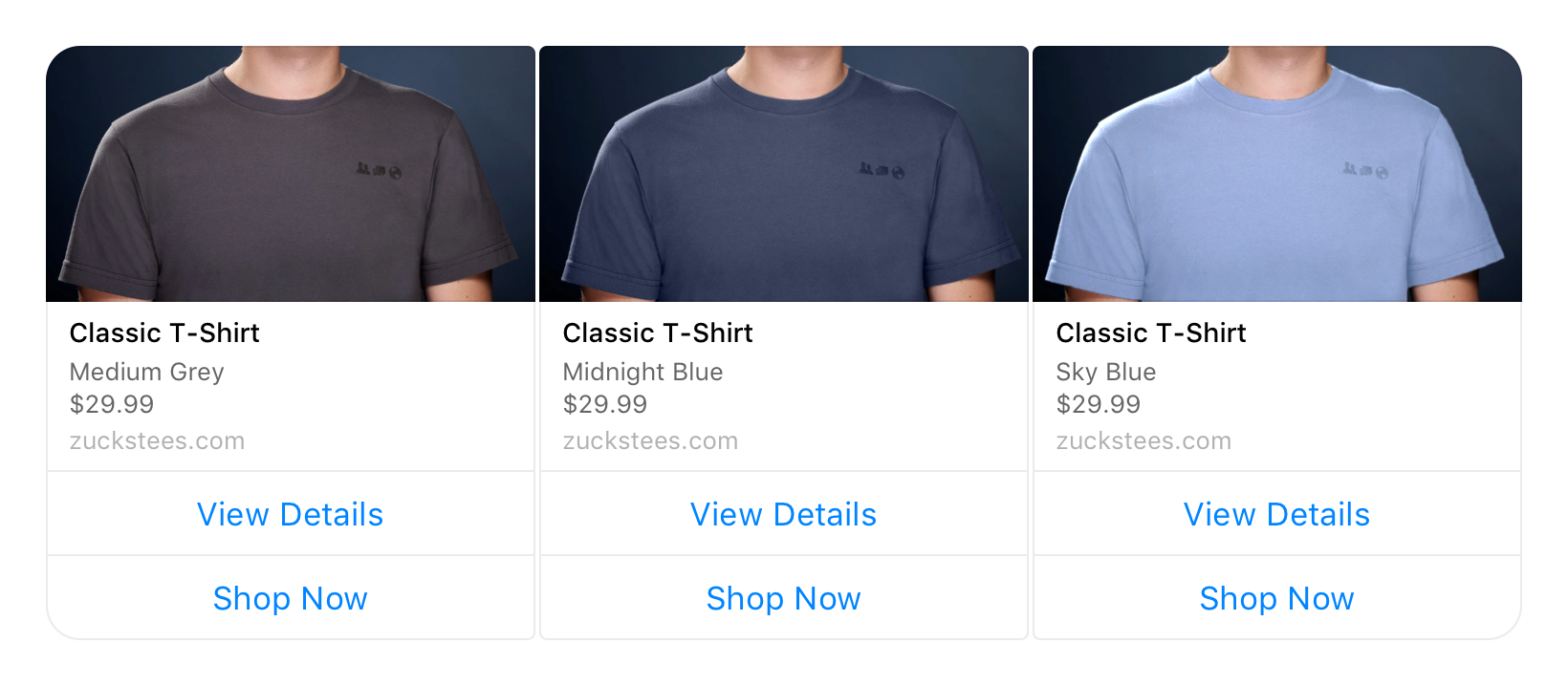
Carousel
Carousel is a horizontal scrollable row of items, each composed of an image attachment, short description and buttons to request input from users.

{
type: "CAROUSEL",
carousel: [{
title: "Classic T-Shirt",
subtitle: "Medium Grey\n$29.99",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://zuckstees.com"
},
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "View Details"
}, {
type: "postback",
title: "Shop Now",
payload: "a long payload here"
}, {
type: "phone_number",
title: "some title 3",
payload: "phone_number"
}]
}],
image_aspect_ratio: "square",
sharable: true,
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | CAROUSEL | Y |
| carousel | Array of carousel items; Maximum of 10 elements | Y |
| image_aspect_ratio | Set "horizontal" or "square"; Defaults to "horizontal" | N |
| sharable | Allow share to other users; Defaults to "false" | N |
carousel Object
| Property | Description | Required |
|---|---|---|
| title | String; Limited to 80 characters | Y |
| subtitle | String; Limited to 80 characters | N |
| image_url | URL of the image displayed | N |
| default_action | Default website URL when users click on the image | N |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | N |
Tips:
- You may send out Quick Reply buttons together with a file
- You may not necessarily include buttons for a carousel if no call-to-action is intended
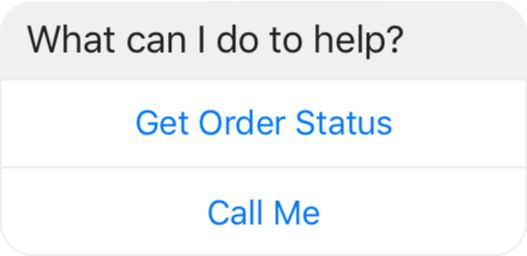
Buttons

{
type: "BUTTON",
text: "What can I do to help?",
inlineTitle: "some title for Slack",
callbackId: "random id for Slack",
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "Get Order Status"
}, {
type: "phone_number",
title: "Call Me",
payload: "phone_number"
}, {
type: "postback",
title: "some title 2",
payload: "a long payload here"
}]
ephemeral: "ephemeral",
replaceOriginal: true
}
| Property | Description | Required |
|---|---|---|
| type | BUTTON | Y |
| text | String; Limited to 640 characters | Y |
| inlineTitle | Slack-specific; String | N |
| callbackId | Slack-specific; Defaults to channelid | N |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | Y |
| ephemeral | Slack-specific; Set “in_channel” or “ephemeral”; Defaults to “in_channel” | N |
| replaceOriginal | Slack-specific; Defaults to "false" | N |
For different types of button objects, please see Button Types
Quick Reply
Quick Reply provide a different way to present buttons in a message. It contains text and an optional image.
The only difference between Quick Reply and Button is that Quick Reply only appears once and will be dismissed once it is clicked, while Button remains on the message even it is clicked. This prevents the scenario where users could tap on the old Quick Reply buttons attached to previous messages in the conversation.

{
type: "QUICK_REPLIES",
text: "some text",
quickReplies: [{
content_type: "text",
title: "Red",
payload: "payload string",
image_url: "http://red.img.url"
}, {
content_type: "text",
title: "Green",
payload: "payload string",
image_url: "http://green.img.url"
}, {
content_type: "location"
}]
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | QUICK_REPLIES | Y |
| text | String; Limited to 2000 characters | Y |
| quickReplies | Array of quick reply buttons; Maximum of 11 buttons | Y |
quickReplies Object
| Property | Description | Required |
|---|---|---|
| content_type | Set "text" or "location" | Y |
| title | String; caption of button; Limited to 20 characters | Only if content_type is text |
| image_url | URL of image for text quick reply | N |
| payload | Custom defined payload trigger; Limited to 1,000 charactrs | Only if content_type is text |
Tips:
- If content_type is "location", title and payload are not used
- Image for image_url should be at least 24x24 and will be cropped and resized
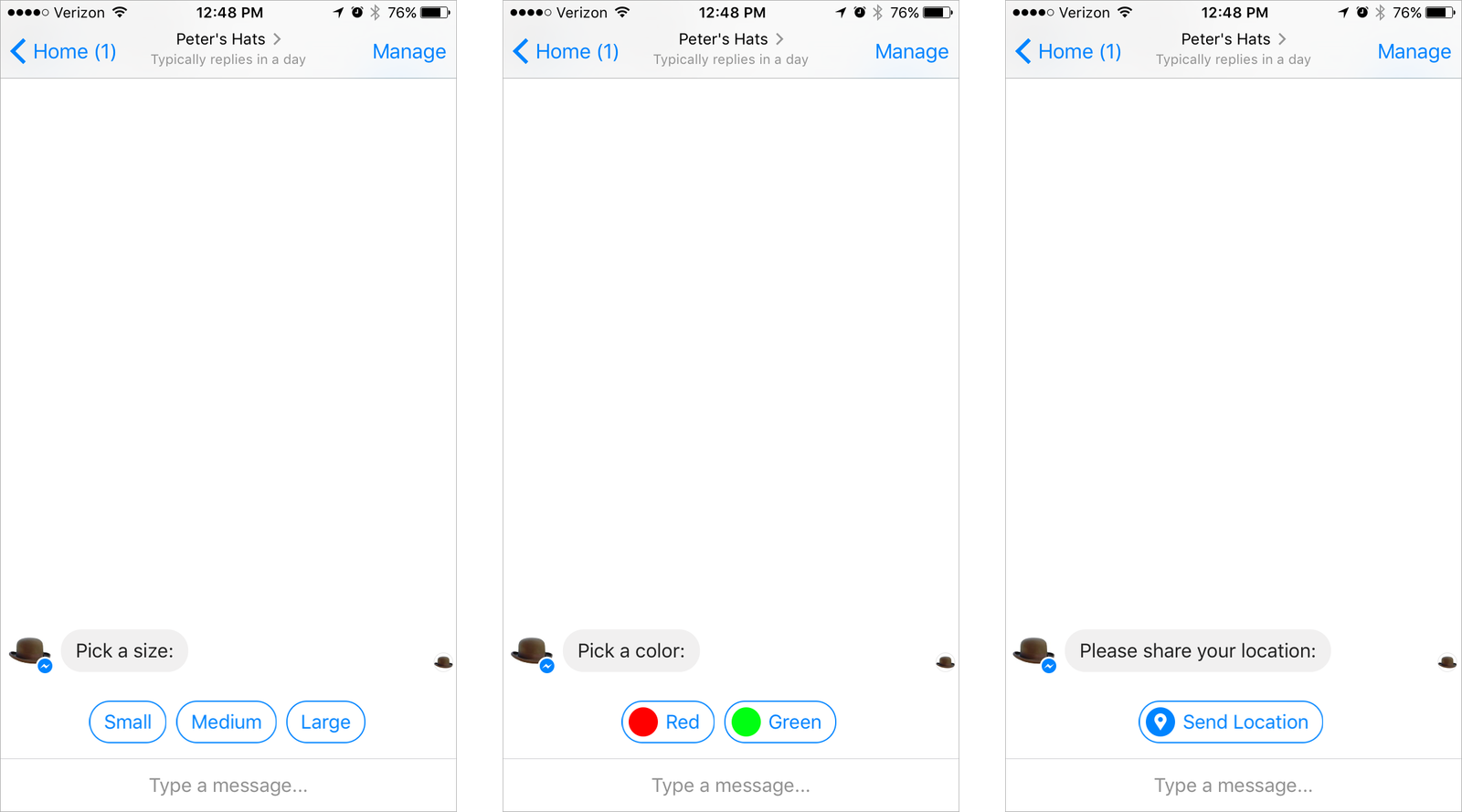
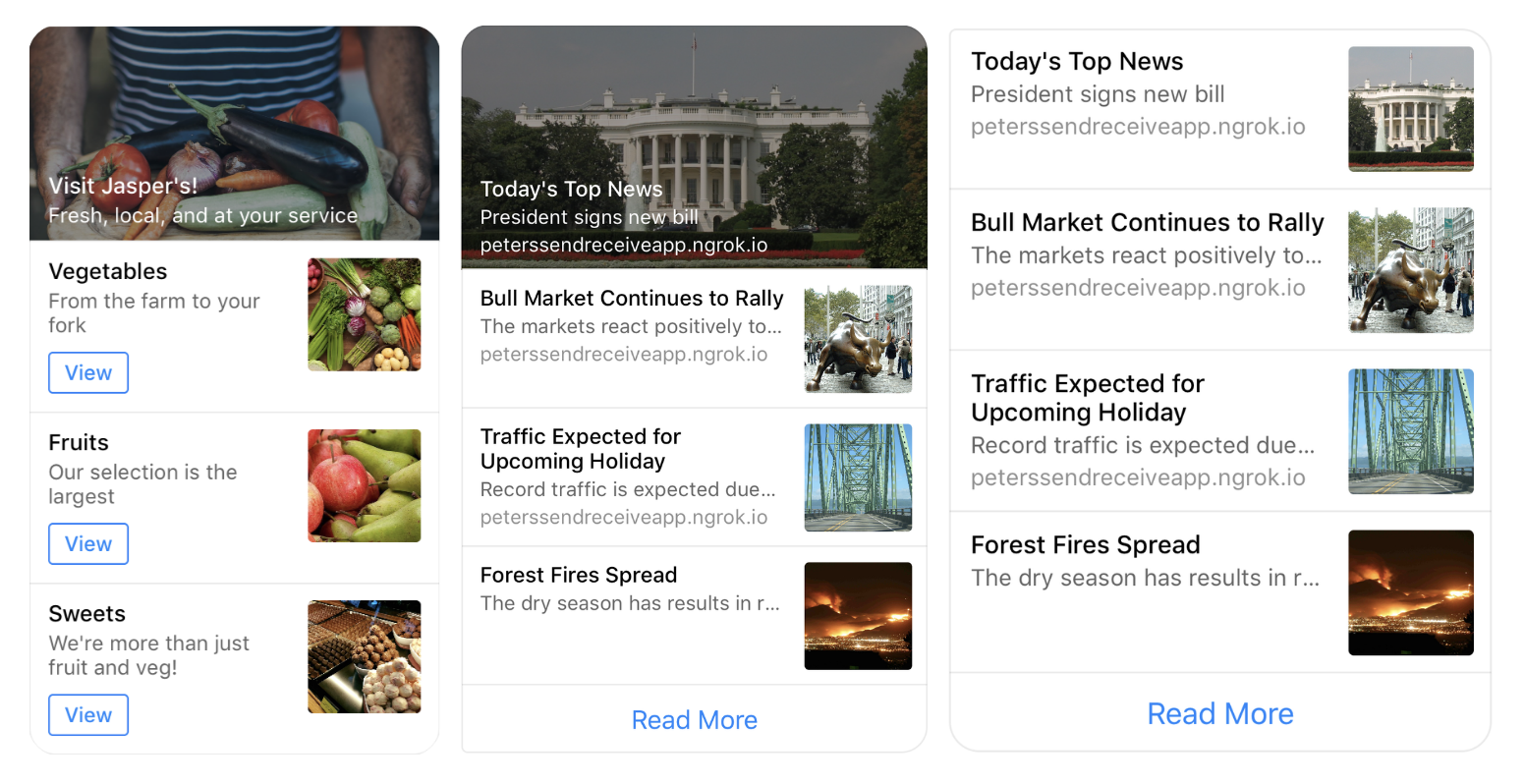
List
List is a vertical list view of items to your users. The list can be rendered in two different ways.

{
type: "LIST",
list: [{
title: "Today's Top News",
subtitle: "President signs new bill",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://peterssendreceiveapp.ngrok.io",
messenger_extensions: true
},
buttons: [{
type: "postback",
title: "View",
payload: "a long payload here"
}]
}],
buttons: [{
type: "postback",
title: "Read More",
payload: "a long payload here"
}]
top_element_style: "compact",
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | LIST | Y |
| list | Array of 2-4 list view elements | Y |
| buttons | A button associated on the list template message at the very end; Maximum of 1 button | N |
| top_element_style | Set "compact" or "large"; Defaults to "large" | N |
list Object
| Property | Description | Required |
|---|---|---|
| title | String; Limited to 80 characters | Y |
| subtitle | String; Limited to 80 characters | Either subtitle or image_url must be set |
| image_url | URL of image displayed for each item; Required for the first element if top_element_style is large | Either subtitle or image_url must be set |
| default_action | Default website URL when users click on the element row | N |
| buttons | A button on the element appears as call-to-action; Maximum of 1 button | N |
Tips:
- You must set up at least 2 elements and at most 4 elements
- You can only set up at most 1 button for each element
- top_element_style is always rendered as compact style on web right now
- You may send out Quick Reply buttons together with a list
Media
Media is similar to a carousel without title and subtitle but it can also display video.
{
type: "MEDIA",
media_type: "image",
attachment_id: "attachmentId",
buttons: [{
type: "postback",
title: "Show Me More!",
payload: "a long payload here"
}]
}
| Property | Description | Required |
|---|---|---|
| type | MEDIA | Y |
| media_type | Set "image" or "video" | Y |
| attachment_id | String; ID of your uploaded media file | Y |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | N |
Tips:
- You may send out Quick Reply buttons together with a media template
Public Reply
Public Reply refers to the comment reply to users' comments on Facebook post.
{
type: "PUBLIC_REPLY",
text: "some text",
attachment_id: "attachmentId",
attachment_url: "https://img.url"
}
| Property | Description | Required |
|---|---|---|
| type | PUBLIC_REPLY | Y |
| text | String; Limited to 5,000 characters | Either text, attachment_id or attachment_url must be set |
| attachment_id | String; ID of your uploaded media file | Either text, attachment_id or attachment_url must be set |
| attachment_url | URL of the media file you want to post | Either text, attachment_id or attachment_url must be set |
Private Reply
Private Reply refers to the private message inbox reply to users on Facebook Messenger.
{
type: "PRIVATE_REPLY",
text: "some text"
}
| Property | Description | Required |
|---|---|---|
| type | PRIVATE_REPLY | Y |
| text | String; Limited to 2,000 characters | Y |
