有各种类型的信息内容可以发送给你的用户。
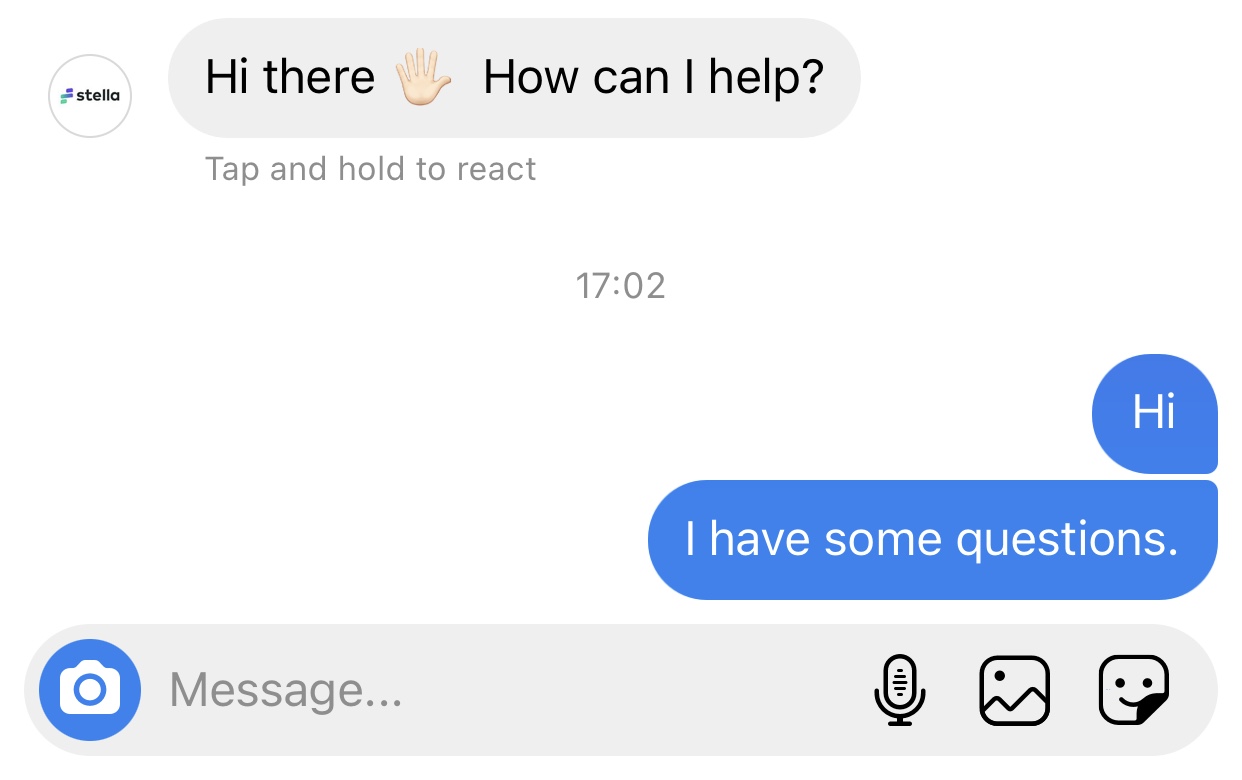
文本

{
"type": "TEXT",
"text": "Hello World!"
}
| Property | Description | Required |
|---|
| type | TEXT | Y |
| text | String; Limited to 2,000 characters | Y |
图片

{
"type": "IMAGE",
"url": "http://image.png",
"attachment_id": "SomeStringID"
}
| Property | Description | Required |
|---|
| type | IMAGE | Y |
| url | URL of the image file | Y |
| attachment_id | String; ID of your uploaded image | N |
提示。
- 图像必须是有效的图像文件格式,包括
.jpg、.png、.ico和.bmp
- 最大文件大小为8MB
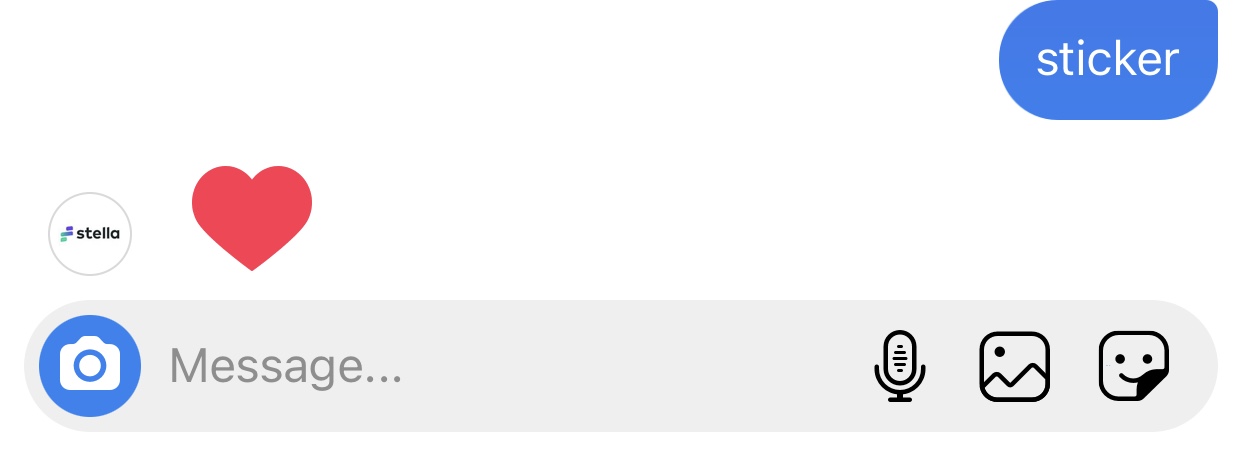
贴纸

{
"type": "STICKER",
"sticker": "like_heart"
}
| Property | Description | Required |
|---|
| type | STICKER | Y |
| sticker | like_heart | Y |
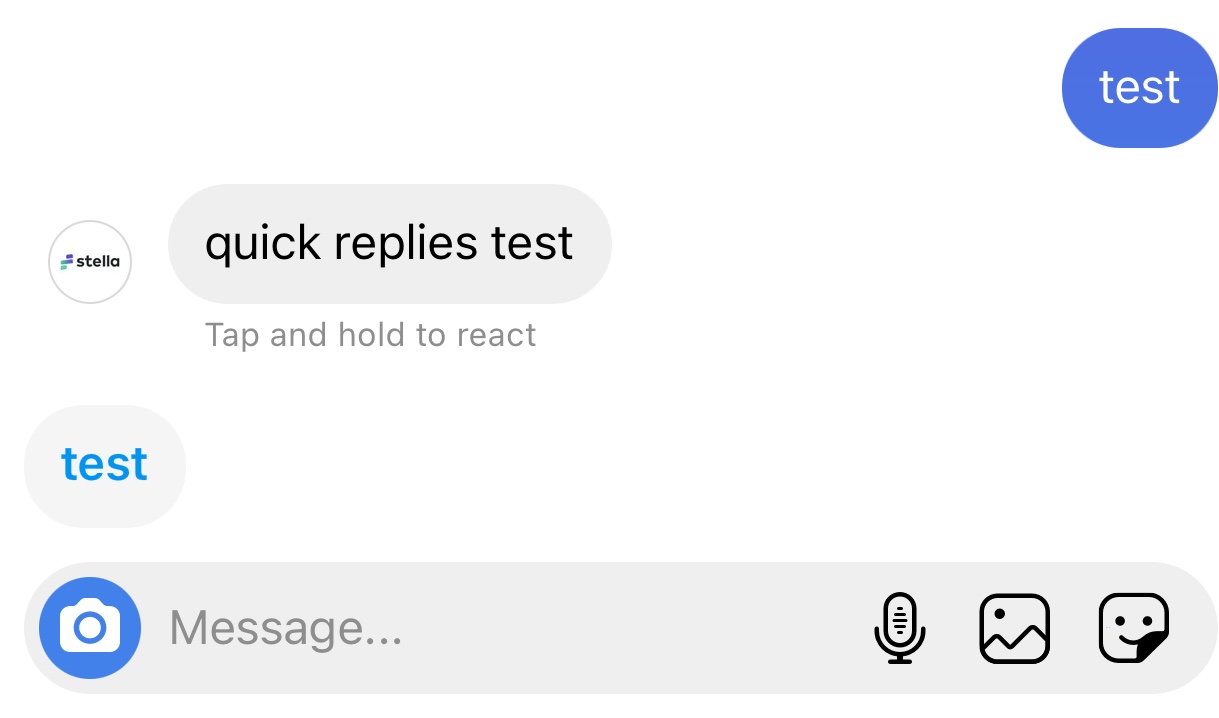
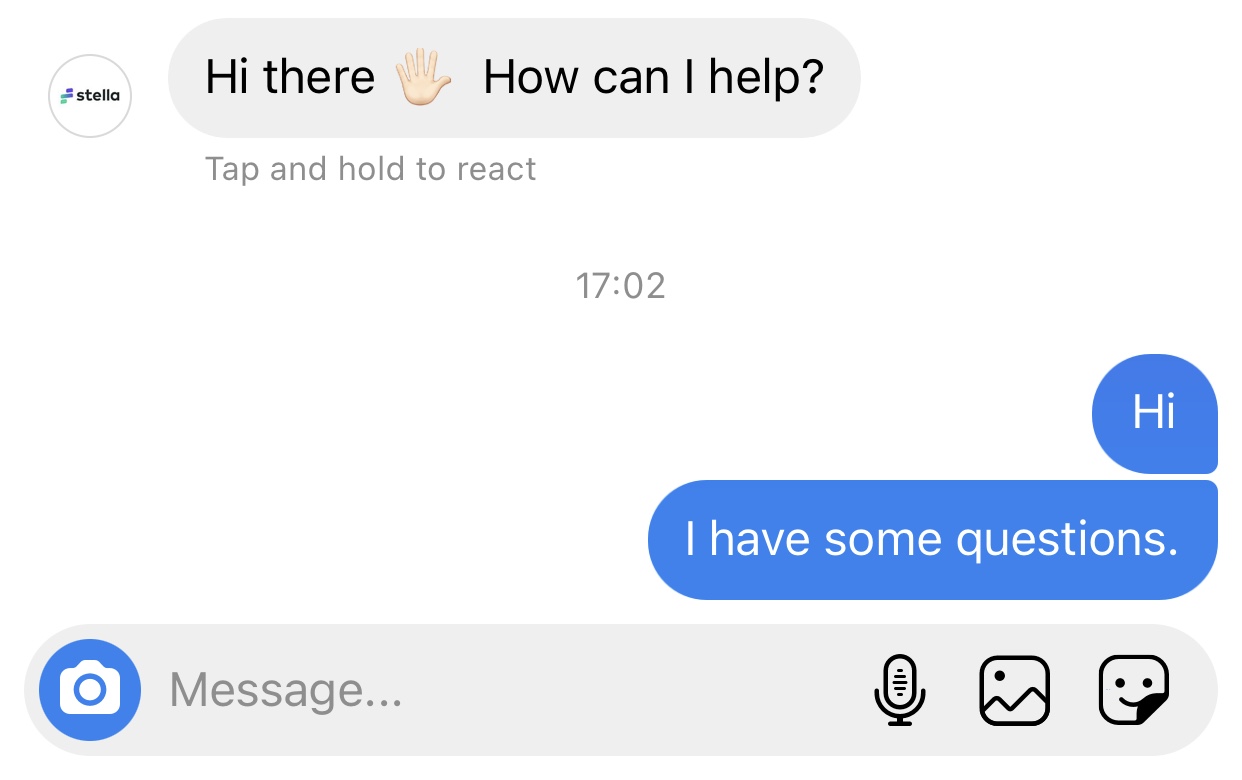
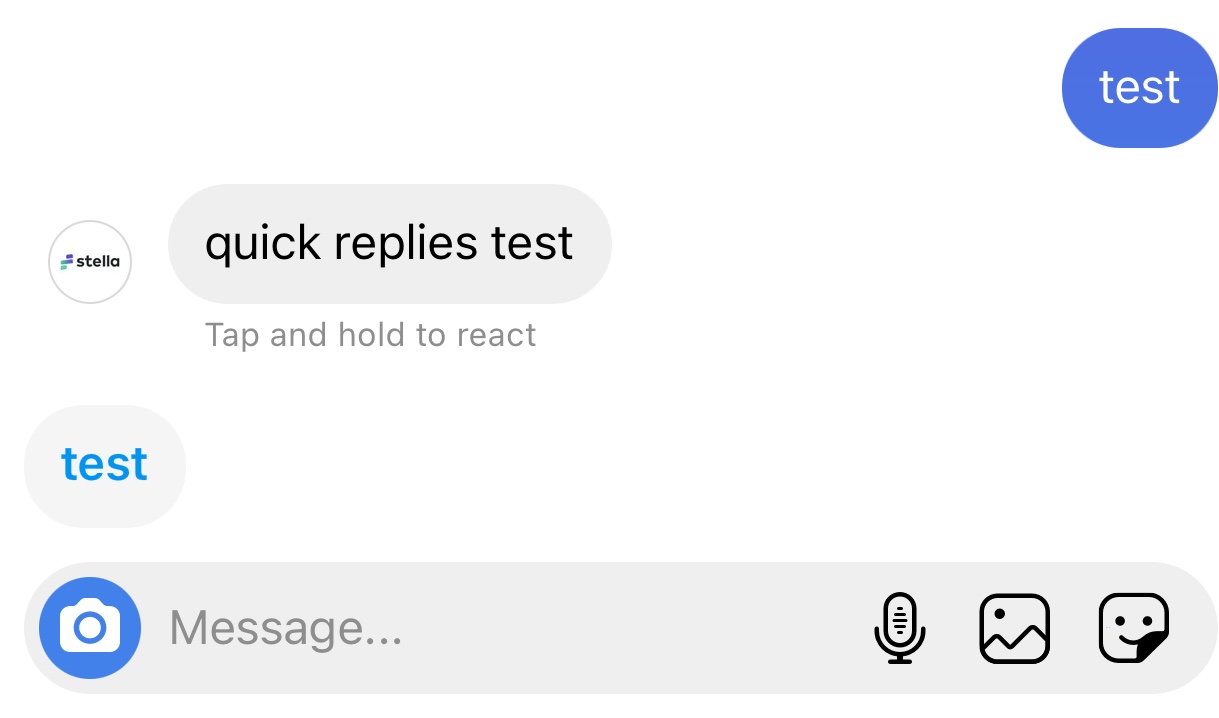
快速回复
快速回复目前只支持在 Instagram 的应用程式,并未支持于网页版上显示。

{
"type": "TEXT",
"quickReplies": [
{
"id": "6fTdrR8Y",
"content_type": "text",
"title": "test",
"payload": "payload1"
}
],
"text": "quick replies test"
}
Response Object
| Property | Description | Required |
|---|
| type | TEXT | Y |
| text | String; Limited to 2,000 characters | Y |
| quickReplies | Array of quick reply buttons; Maximum of 13 buttons | Y |
quickReplies Object
| Property | Description | Required |
|---|
| id | Auto-generated by Stella | Y |
| content_type | Set "text" | Y |
| title | String; caption of button; Limited to 20 characters | Only if content_type is text |
| payload | Custom defined payload trigger; Limited to 1,000 characters | Only if content_type is text |
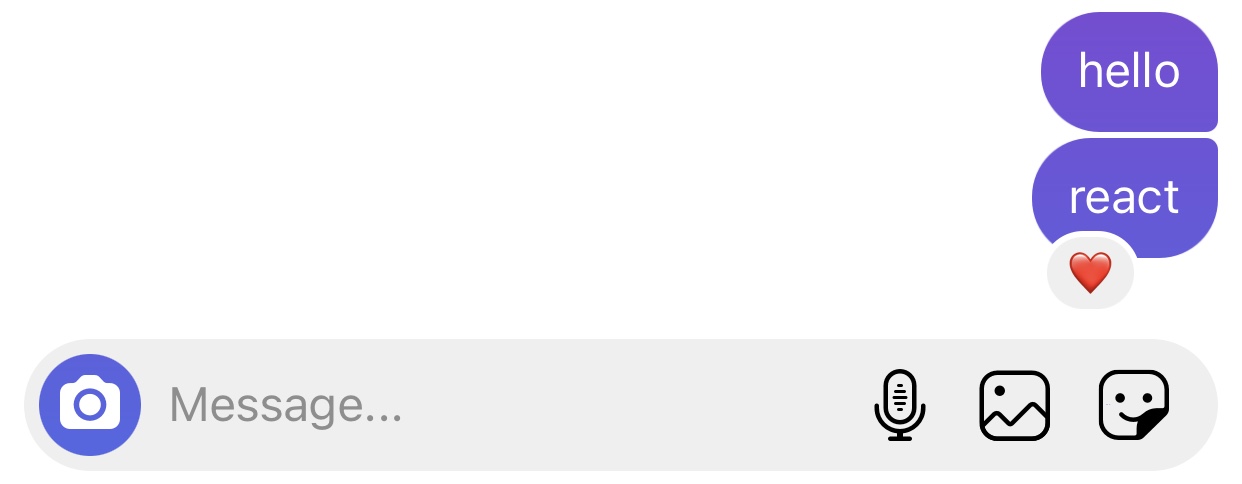
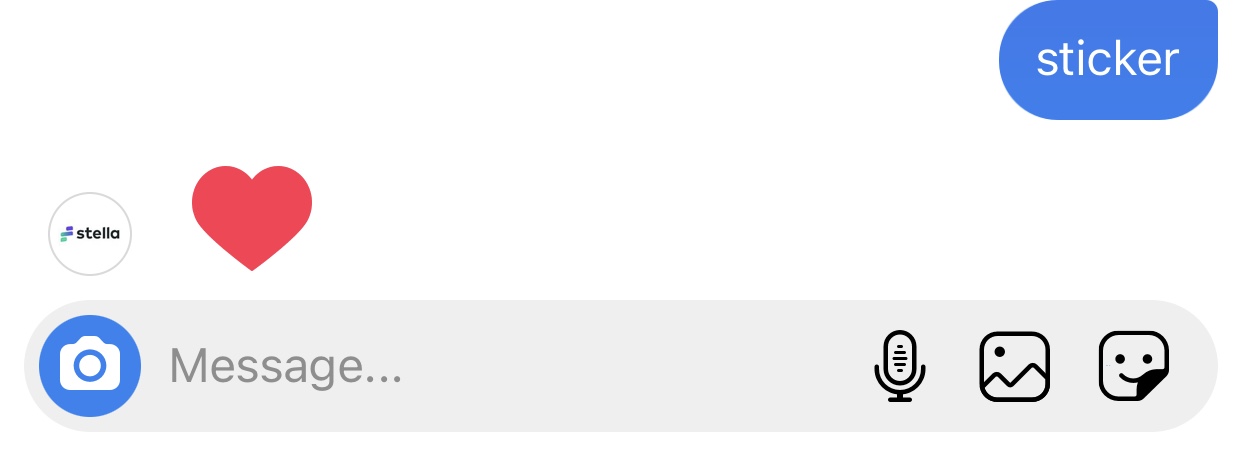
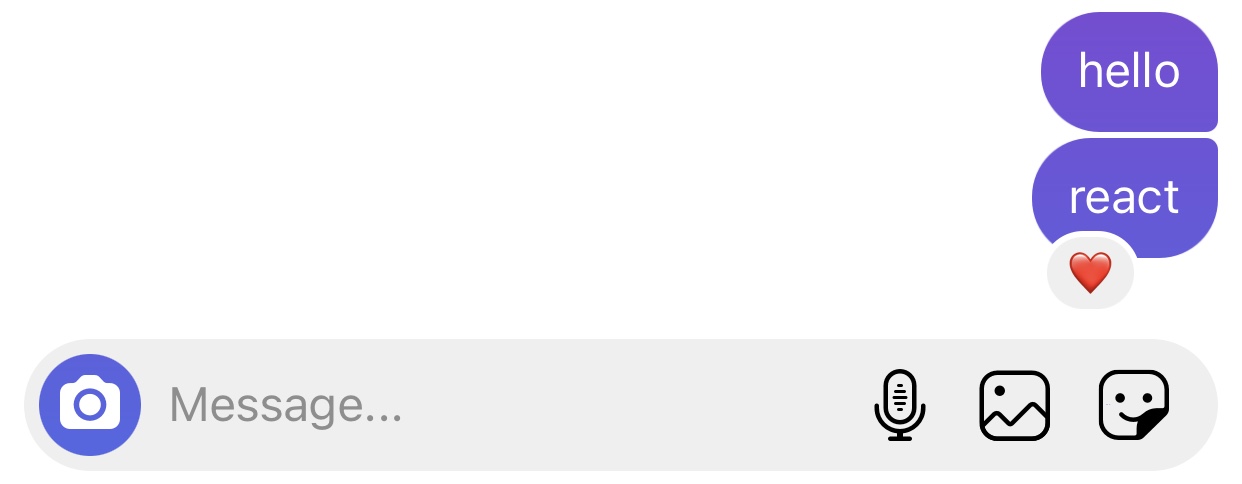
反应

return new Promise((resolve) => {
resolve({
"type": "REACT",
"message_id": this.messageEvent.messageId,
"reaction": "love"
})
})
| Property | Description | Required |
|---|
| type | REACT | Y |
| message_id | String; ID of the message | Y |
| reactioin | love | Y |
取消反应
{
"type": "UNREACT",
"message_id": "aWdfZAG1faXRlbToxOklHTWVzc2FnZAUlEOjE3ODQxNDQ5MDM4NzIzNTgzOjM0MDI4MjM2Njg0MTcxMDMwMDk0OTEyODE4NjAzMzE4NDEyNjI3MzozMDAxMzAxODAxNTM4MTQ3NjkxMTEwMzkyOTg5NjQwMjk0NAZDZD"
}
| Property | Description | Required |
|---|
| type | UNREACT | Y |
| message_id | String; ID of the message | Y |
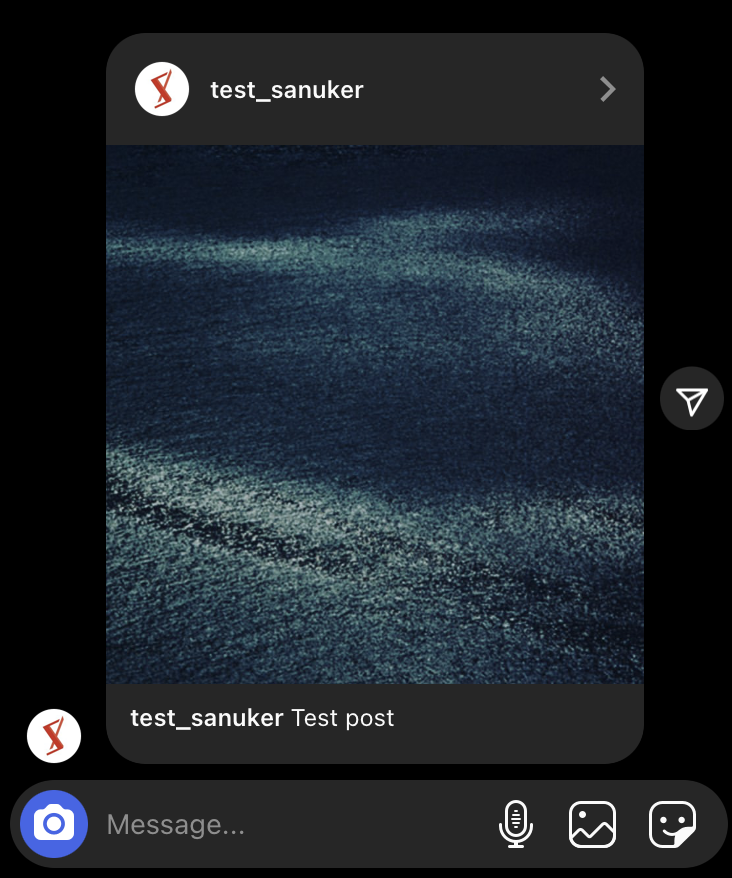
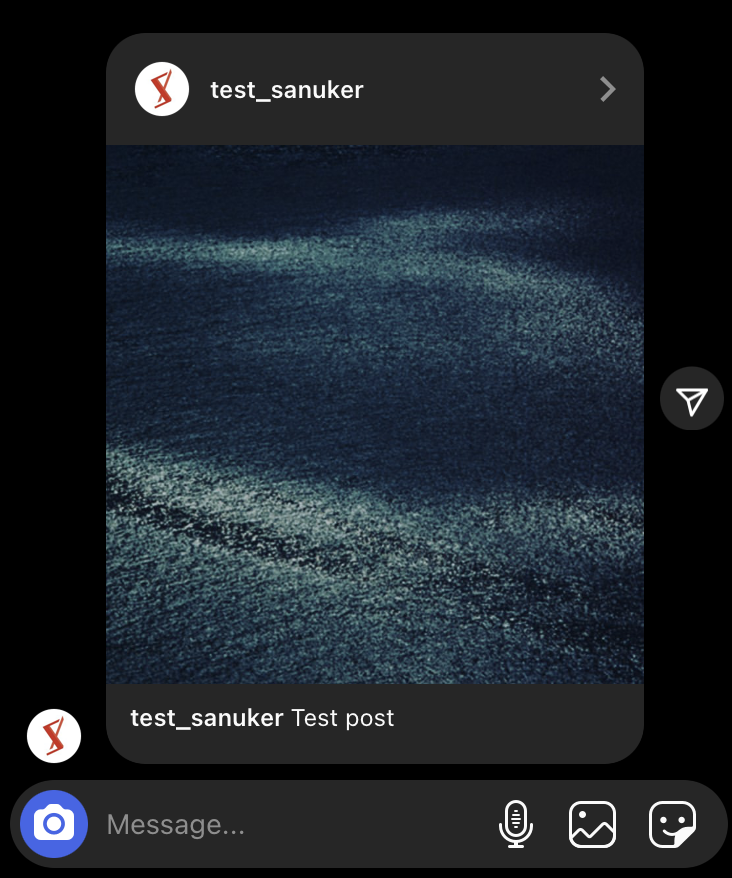
媒体分享

{
"type": "MEDIA_SHARE",
"attachment_id": "17906680357995984"
}
| Property | Description | Required |
|---|
| type | MEDIA_SHARE | Y |
| attachment_id | String; ID of post | Y |
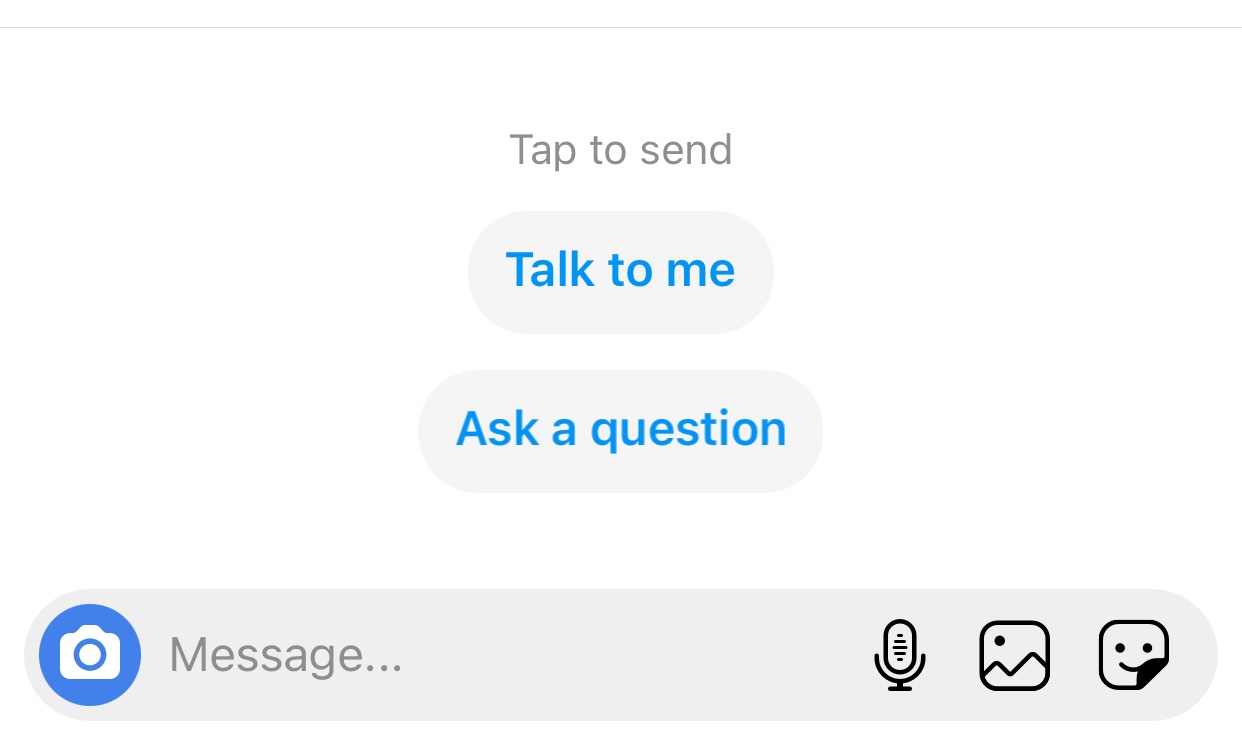
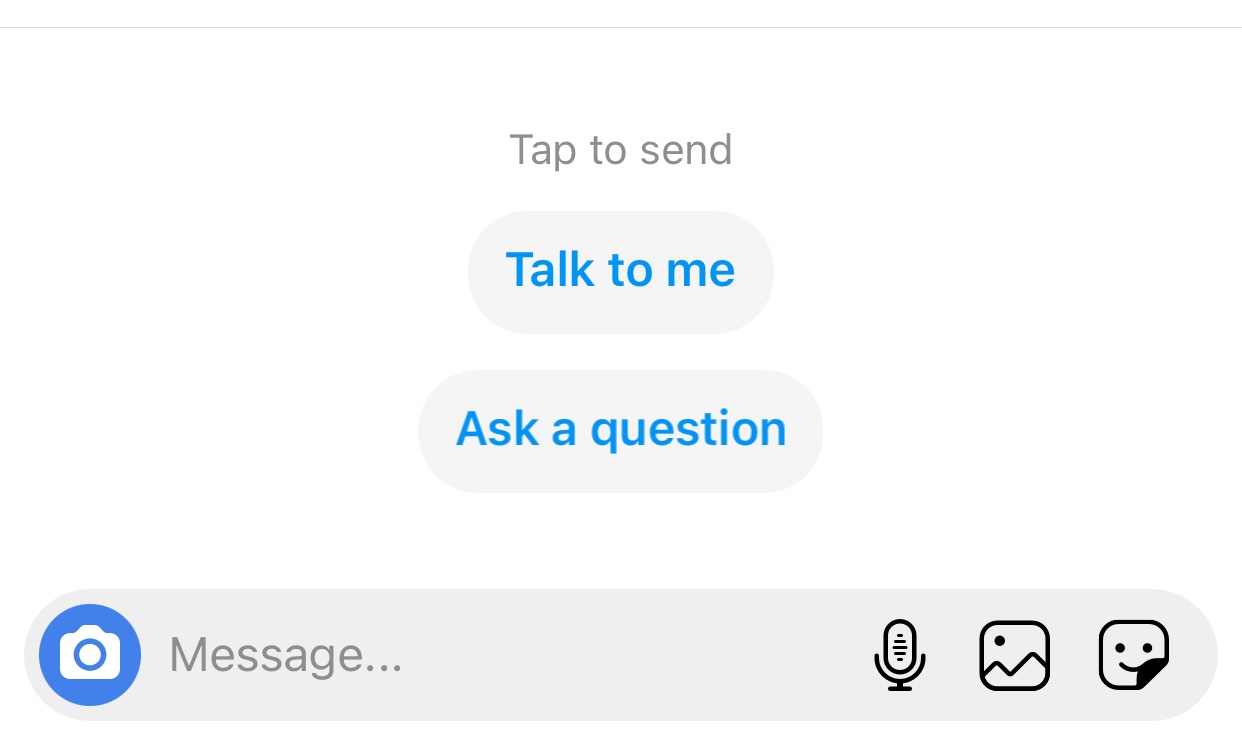
破冰问题
破冰问题目前只支持在 Instagram 的应用程式,并未支持于网页版上显示。

{
"ice_breakers": [
{
"question": "Talk to me",
"payload": "TALK"
},
{
"question": "Ask a question",
"payload": "ASK"
}
]
}
| Property | Description | Required |
|---|
| question | TEXT | Y |
| payload | String | Y |