网站聊天室插件消息类型
您可向您的用户发送以下类型的消息:
文字
{
type: "TEXT",
text: "Hello World!",
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | TEXT | 是 |
| text | 字串 | 是 |
图片
{
type: "IMAGE",
url: "http://image.png",
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | IMAGE | 是 |
| url | 图片档案的连结 | 是 |
小提示:
- 图片支援以下档案格式,包括
.jpg丶.jpeg丶.png丶.gif丶.tiff及.bmp - 图片档案大小建议不多於25MB
- 您可在发送图片後加入快速回复的按钮
语音
{
type: "AUDIO",
url: "http://audio.mp3",
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | AUDIO | 是 |
| url | 语音档案的连结 | 是 |
小提示:
- 语音支援以下档案格式,包括
.aac丶.flac丶.m4a丶.m4p丶.mp3丶.wav及.wma - 语音档案大小建议不多於25MB
- 您可在发送语音後加入快速回复的按钮
影片
{
type: "VIDEO",
url: "http://video.mp4",
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | VIDEO | 是 |
| url | 影片档案的连结 | 是 |
小提示:
- 影片支援以下档案格式,包括
.mkv丶.gif丶.avi丶.wmv丶.rmvb丶.mp4丶.m4v丶.mpg丶.mpeg及.3gp - 影片档案大小建议不多於25MB
- 您可在发送影片後加入快速回复的按钮
文件
{
type: "FILE",
url: "http://file.pdf",
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | FILE | 是 |
| url | 文件档案的连结 | 是 |
小提示:
- 文件支援以下档案格式,包括
.pdf - 文件档案大小建议不多於25MB
- 您可在发送文件後加入快速回复的按钮
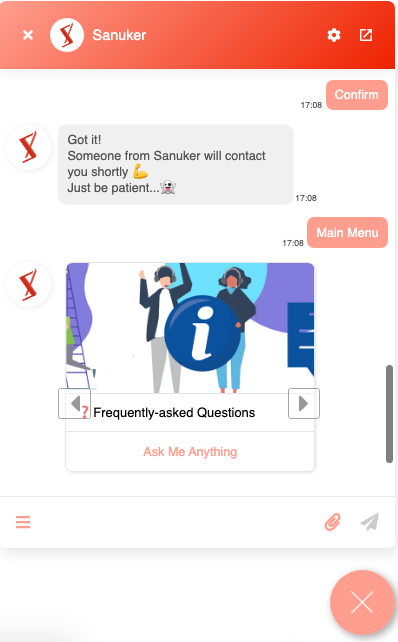
常规模板
常规模板是一种简单的结构化消息,其中包含标题丶副标题丶图片和按钮:您还可以设定可水平滚动的常规模板轮播。
{
type: "CAROUSEL",
carousel: [{
title: "Some title",
subtitle: "Some subtitle",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://sanuker.com"
},
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "Button 1"
}, {
type: "postback",
title: "Button 2",
payload: "a long payload here"
}, {
type: "phone_number",
title: "Button 3",
payload: "phone_number"
}]
}],
image_aspect_ratio: "square",
}
响应物件
| 属性 | 简介 | 必须? |
|---|---|---|
| type | CAROUSEL | 是 |
| carousel | 由多组常规模板物件组成的阵列 | 是 |
| image_aspect_ratio | 可设定至「horizontal」或「square」;默认设置为「horizontal」 | 否 |
常规模板物件
| 属性 | 简介 | 必须? |
|---|---|---|
| title | 字串 | 是 |
| subtitle | 字串 | 是 |
| image_url | 图片档案的连结 | 是 |
| default_action | 当用户点击图片时,默认的回传网页连结 | 是 |
| buttons | 由多组按钮组成的阵列 | 是 |
小提示:
- 您可在发送常规模板後加入快速回复的按钮
- 您不一定要加入按钮,如无需进行任何回传通作,您可不使用任何按钮
按钮
{
type: "BUTTON",
text: "What can I do to help?",
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "Get Order Status"
}, {
type: "phone_number",
title: "Call Me",
payload: "phone_number"
}, {
type: "postback",
title: "some title 2",
payload: "a long payload here"
}]
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | BUTTON | 是 |
| text | 字串 | 是 |
| buttons | 由多组按钮组成的阵列 | 是 |
各种不同类型的按钮模版,请参阅按钮类型。
小提示:
- 您可在发送按钮後加入快速回复的按钮
快速回复
借助快速回复,您可在对话中显示一行或多行按钮,这些按钮可以包含一个标题和可选图片。
点击某个快速回复时,按钮会被停用,所轻触按钮的标题会作为消息发布到对话中;然而按钮则能被用户多次点击。使用快速回覆能防止用户重覆点击历史对话中曾出现的按钮。
{
type: "QUICK_REPLIES",
text: "some text",
quickReplies: [{
content_type: "text",
title: "Red",
payload: "payload string",
image_url: "http://red.img.url"
}, {
content_type: "text",
title: "Green",
payload: "payload string",
image_url: "http://green.img.url"
}]
}
响应物件
| 属性 | 简介 | 必须? |
|---|---|---|
| type | QUICK_REPLIES | 是 |
| text | 字串 | 是 |
| quickReplies | 由多组快速回复组成的阵列 | 是 |
快速回复物件
| 属性 | 简介 | 必须? |
|---|---|---|
| content_type | 只能设定为「text」 | 是 |
| title | 字串;按钮上的说明文字 | 是 |
| image_url | 图片档案的连结 | 否 |
| payload | 自定义的负载触发点 | 是 |
小提示:
- 图片档案的大小必须最小为24x24,而且实际大小会由系统自动裁切及调整
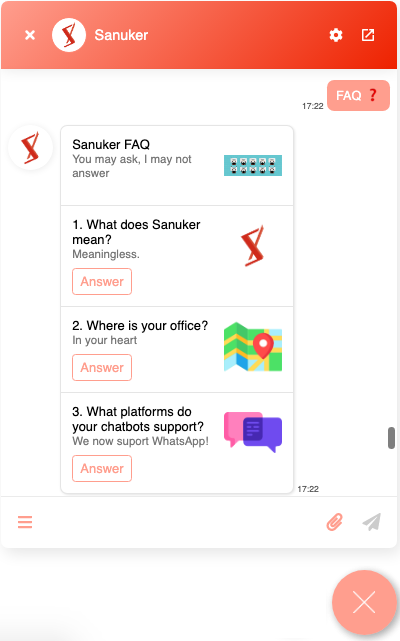
清单
清单是一个直列的清单列表,让您的用户能在清单浏览多项物件。
{
type: "LIST",
list: [{
title: "Sanuker FAQ",
subtitle: "Some subtitle",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://sanuker.com",
},
buttons: [{
type: "postback",
title: "View",
payload: "a long payload here"
}]
}],
top_element_style: "compact",
}
响应物件
| 属性 | 简介 | 必须? |
|---|---|---|
| type | LIST | 是 |
| list | 由多组清单物件组成的阵列 | 是 |
| top_element_style | 可设定为「compact」或「large」;默认设置为「large」 | 否 |
清单物件
| 属性 | 简介 | 必须? |
|---|---|---|
| title | 字串 | 是 |
| subtitle | 字串 | 否 |
| image_url | 每个项见所显示的图片档案的连结;如果第一个项目的top_element_style是「large」就必须设定 | 否 |
| default_action | 当用户点击项目时,默认的回传网页连结 | 否 |
小提示:
- 您可在发送清单後加入快速回复的按钮
媒体
媒体与常规模板非常相似,只是媒体不能显示标显及副标,却能显示影片。
{
type: "MEDIA",
media_type: "image",
buttons: [{
type: "postback",
title: "Show Me More!",
payload: "a long payload here"
}]
}
| 属性 | 简介 | 必须? |
|---|---|---|
| type | MEDIA | 是 |
| media_type | 可设定为「image」或「video」 | 是 |
| buttons | 由多组按钮物件组成的阵列 | 否 |
小提示:
- 您可在发送媒体後加入快速回复的按钮