Instagram Message Types
There are various types of message content that can be sent to your users:
Text
{
"type": "TEXT",
"text": "Hello World!"
}
| Property | Description | Required |
|---|---|---|
| type | TEXT | Y |
| text | String; Limited to 2,000 characters | Y |
Image
{
"type": "IMAGE",
"url": "http://image.png",
"attachment_id": "SomeStringID"
}
| Property | Description | Required |
|---|---|---|
| type | IMAGE | Y |
| url | URL of the image file | Y |
| attachment_id | String; ID of your uploaded image | N |
Tips:
- Image must be a valid image file format, including
.jpg,.png,.icoand.bmp - Maximum file size is 8MB
Sticker
{
"type": "STICKER",
"sticker": "like_heart"
}
| Property | Description | Required |
|---|---|---|
| type | STICKER | Y |
| sticker | like_heart | Y |
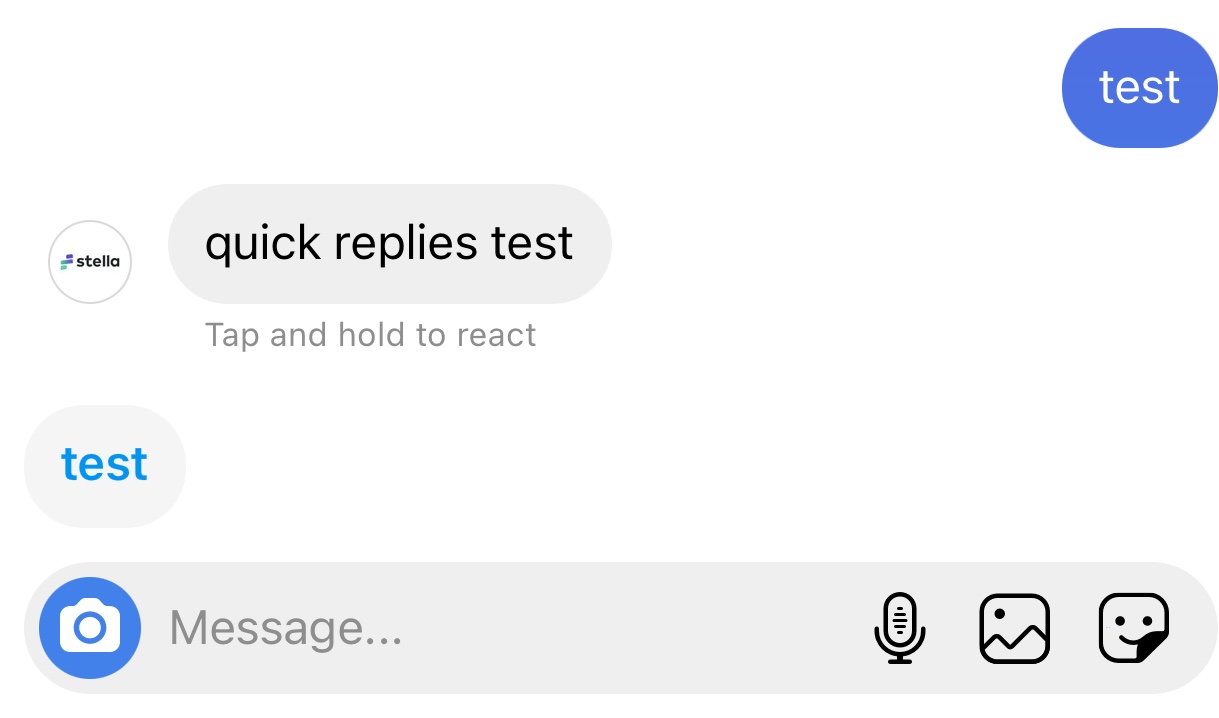
Quick Reply
Quick Reply is currently not available on desktop, it is only supported in Instagram mobile app.
{
"type": "TEXT",
"quickReplies": [
{
"id": "6fTdrR8Y",
"content_type": "text",
"title": "test",
"payload": "payload1"
}
],
"text": "quick replies test"
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | TEXT | Y |
| text | String; Limited to 2,000 characters | Y |
| quickReplies | Array of quick reply buttons; Maximum of 13 buttons | Y |
quickReplies Object
| Property | Description | Required |
|---|---|---|
| id | Auto-generated by Stella | Y |
| content_type | Set "text" | Y |
| title | String; caption of button; Limited to 20 characters | Only if content_type is text |
| payload | Custom defined payload trigger; Limited to 1,000 characters | Only if content_type is text |
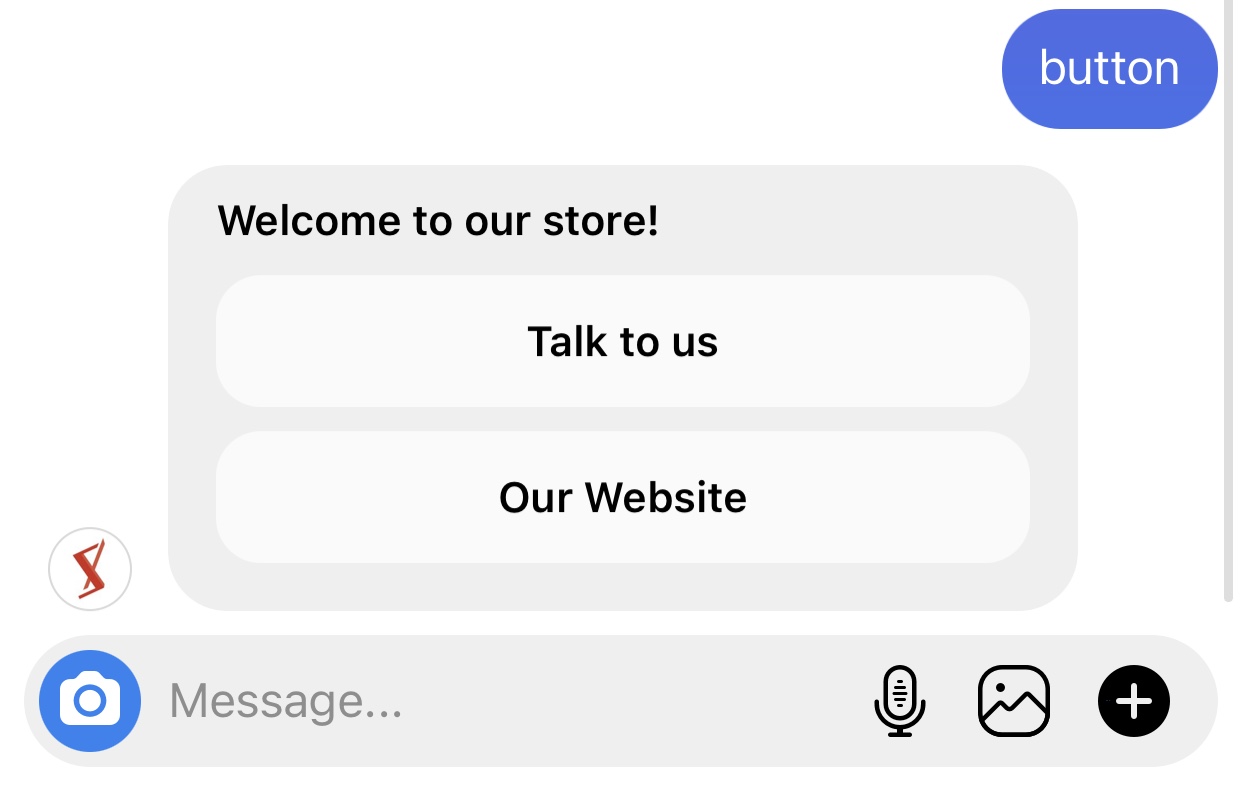
Button
Button is currently not available on desktop, it is only supported in Instagram mobile app.
{
"type": "BUTTON",
"buttons": [
{
"type": "postback",
"payload": "TALK",
"id": "CzLgZeSP",
"title": "Talk to us"
},
{
"type": "web_url",
"url": "https://sanuker.com",
"title": "Our Website",
"id": "bsFbqfRG"
}
],
"text": "Welcome to our store!"
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | BUTTON | Y |
| text | String; Limited to 2,000 characters | Y |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | Y |
For different types of button objects, please see Button Types.
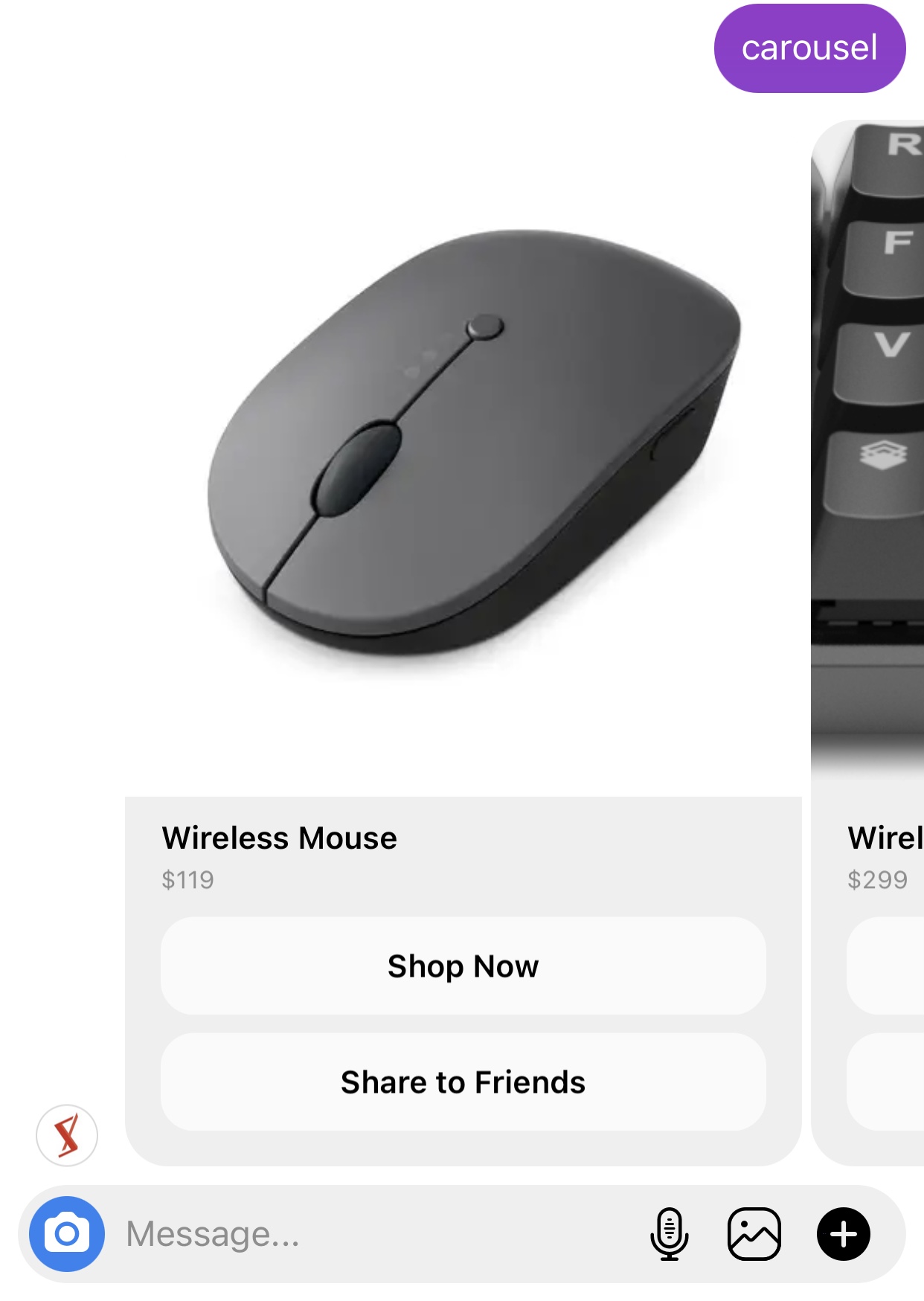
Carousel
Quick Reply is currently not available on desktop, it is only supported in Instagram mobile app.
{
"type": "CAROUSEL",
"carousel": [
{
"buttons": [
{
"type": "web_url",
"url": "https://sanuker.com/",
"title": "Shop Now",
"id": "SUf68rVl"
},
{
"type": "postback",
"payload": "SHARE",
"title": "Share to Friends",
"id": "QFCJCJHt"
}
],
"image_url": "http://image.png",
"subtitle": "$119",
"title": "Wireless Mouse",
"id": "xc3Qogj3"
},
{
"buttons": [
{
"type": "web_url",
"url": "https://sanuker.com/",
"title": "Shop Now",
"id": "CdycIaKj"
},
{
"type": "postback",
"payload": "SHARE",
"id": "Fr2GKFpW",
"title": "Share to Friends"
}
],
"image_url": "http://image.png",
"subtitle": "$299",
"title": "Wireless Keyboard",
"id": "i2HQB9Ki"
}
]
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | CAROUSEL | Y |
| carousel | Array of carousel items; Maximum of 10 elements | Y |
carousel Object
| Property | Description | Required |
|---|---|---|
| title | String; Limited to 80 characters | Y |
| subtitle | String; Limited to 80 characters | N |
| image_url | URL of the image displayed | N |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | N |
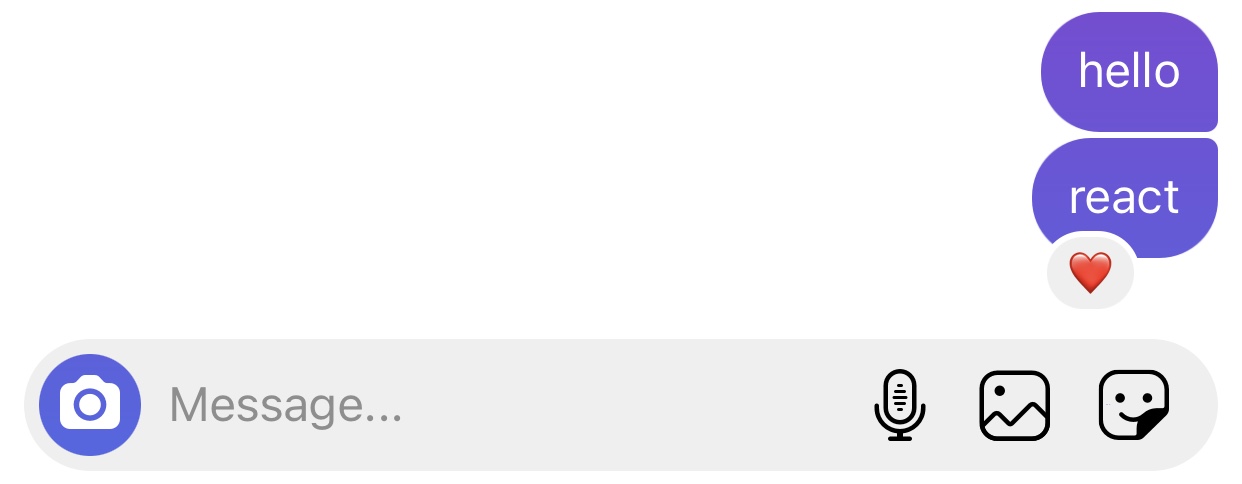
React
return new Promise((resolve) => {
resolve({
"type": "REACT",
"message_id": this.messageEvent.messageId,
"reaction": "love"
})
})
| Property | Description | Required |
|---|---|---|
| type | REACT | Y |
| message_id | String; ID of the message | Y |
| reactioin | love | Y |
Unreact
{
"type": "UNREACT",
"message_id": "aWdfZAG1faXRlbToxOklHTWVzc2FnZAUlEOjE3ODQxNDQ5MDM4NzIzNTgzOjM0MDI4MjM2Njg0MTcxMDMwMDk0OTEyODE4NjAzMzE4NDEyNjI3MzozMDAxMzAxODAxNTM4MTQ3NjkxMTEwMzkyOTg5NjQwMjk0NAZDZD"
}
| Property | Description | Required |
|---|---|---|
| type | UNREACT | Y |
| message_id | String; ID of the message | Y |
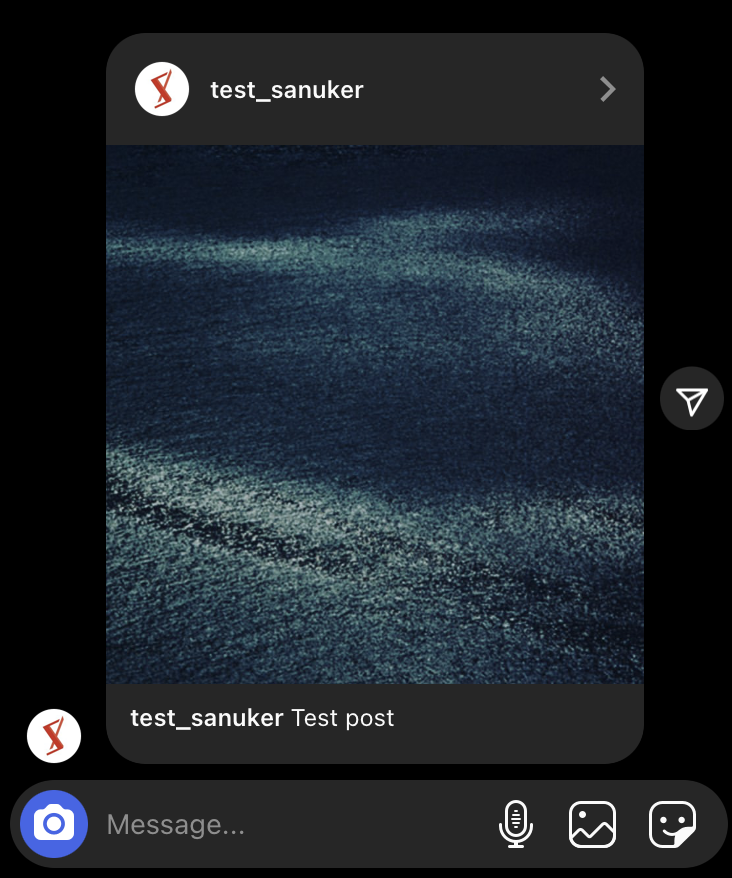
Media Share
{
"type": "MEDIA_SHARE",
"attachment_id": "17906680357995984"
}
| Property | Description | Required |
|---|---|---|
| type | MEDIA_SHARE | Y |
| attachment_id | String; ID of post | Y |
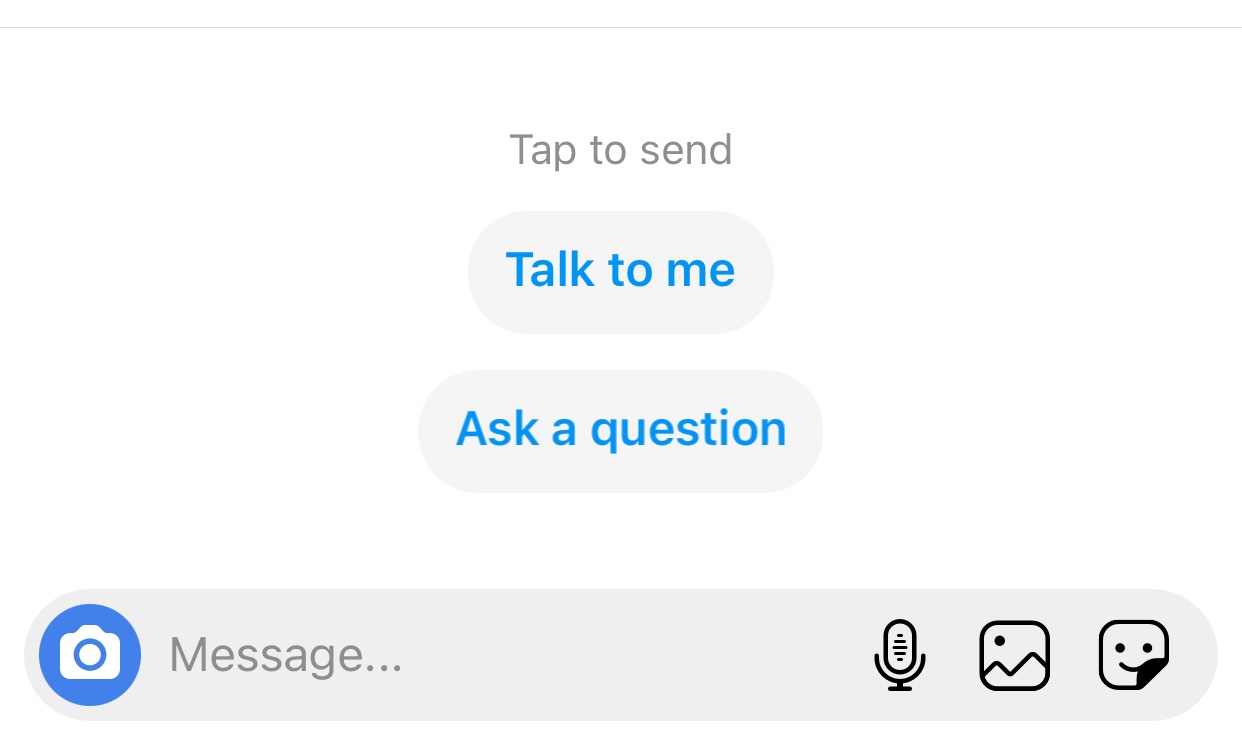
Ice Breakers
Ice Breaker is currently not available on desktop, it is only supported in Instagram mobile app.
{
"ice_breakers": [
{
"question": "Talk to me",
"payload": "TALK"
},
{
"question": "Ask a question",
"payload": "ASK"
}
]
}
| Property | Description | Required |
|---|---|---|
| question | TEXT | Y |
| payload | String | Y |