Web Chat Message Types
There are various types of message content that can be sent to your users:
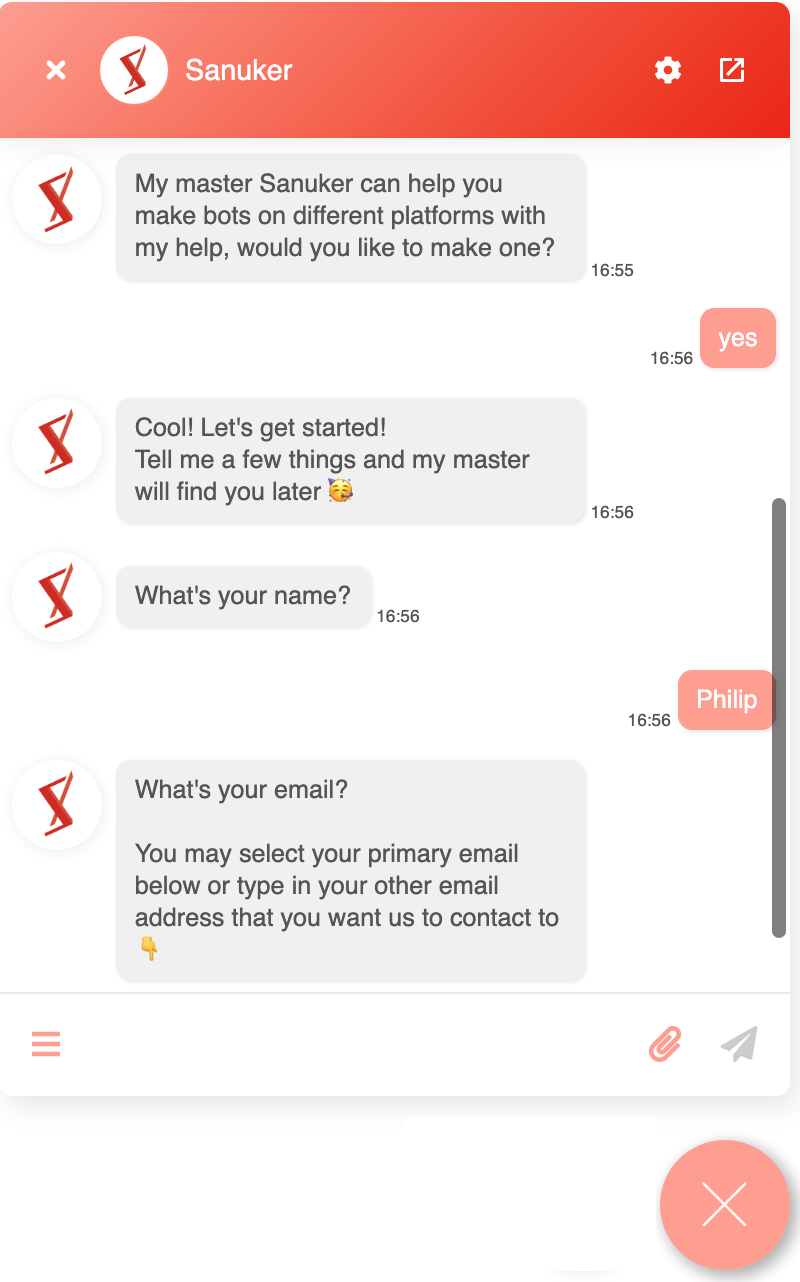
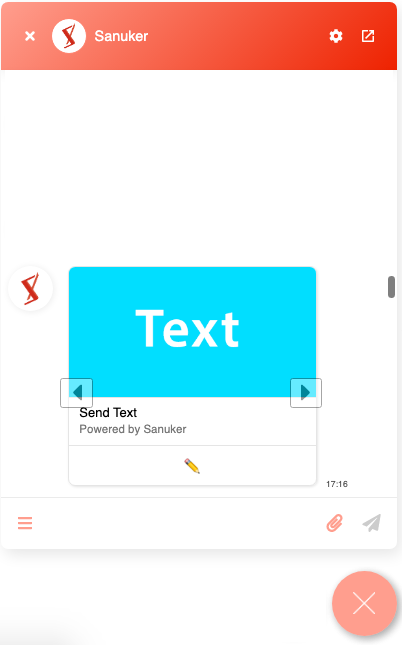
Text
{
type: "TEXT",
text: "Hello World!",
}
| Property | Description | Required |
|---|---|---|
| type | TEXT | Y |
| text | String | Y |
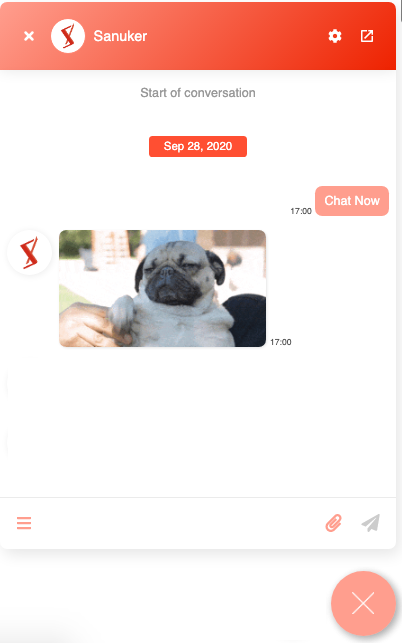
Image
{
type: "IMAGE",
url: "http://image.png",
}
| Property | Description | Required |
|---|---|---|
| type | IMAGE | Y |
| url | URL of the image file | Y |
Tips:
- Image must be a valid image file format, including
.jpg,.jpeg,.png,.gif,.tiffand.bmp - Maximum file size is 25MB
- You may send out Quick Reply buttons together with an image
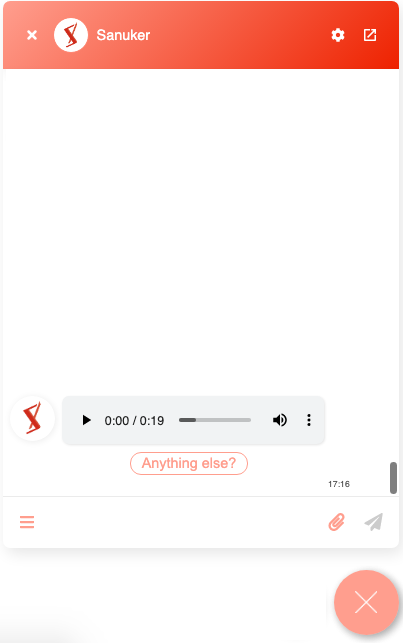
Audio
{
type: "AUDIO",
url: "http://audio.mp3",
}
| Property | Description | Required |
|---|---|---|
| type | AUDIO | Y |
| url | URL of the audio file | Y |
Tips:
- Audio must be a valid audio file format, including
.aac,.flac,.m4a,.m4p,.mp3,.wav,.wma - Maximum file size is 25MB
- You may send out Quick Reply buttons together with an audio message
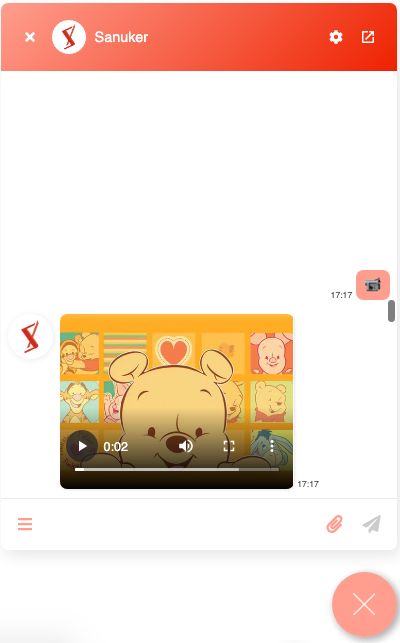
Video
{
type: "VIDEO",
url: "http://video.mp4",
}
| Property | Description | Required |
|---|---|---|
| type | VIDEO | Y |
| url | URL of the video file | Y |
Tips:
- Video must be a valid video file format, including
.mkv,.gif,.avi,.wmv,.rmvb,.mp4,.m4v,.mpg,.mpeg,.3gp - Maximum file size is 25MB
- You may send out Quick Reply buttons together with a video
File
{
type: "FILE",
url: "http://file.pdf",
}
| Property | Description | Required |
|---|---|---|
| type | FILE | Y |
| url | URL of the file attachment | Y |
Tips:
- File must be a valid file format, including
.pdf - Maximum file size is 25MB
- You may send out Quick Reply buttons together with a file
Carousel
Carousel is a horizontal scrollable row of items, each composed of an image attachment, short description and buttons to request input from users.
{
type: "CAROUSEL",
carousel: [{
title: "Some title",
subtitle: "Some subtitle",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://sanuker.com"
},
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "Button 1"
}, {
type: "postback",
title: "Button 2",
payload: "a long payload here"
}, {
type: "phone_number",
title: "Button 3",
payload: "phone_number"
}]
}],
image_aspect_ratio: "square",
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | CAROUSEL | Y |
| carousel | Array of carousel items; No maximum no. of elements | Y |
| carousel | Array of carousel items | Y |
| image_aspect_ratio | Set "horizontal" or "square"; Defaults to "horizontal" | N |
carousel Object
| Property | Description | Required |
|---|---|---|
| title | String | Y |
| subtitle | String | N |
| image_url | URL of the image displayed | N |
| default_action | Default website URL when users click on the image | N |
| buttons | Array of buttons | N |
Tips:
- You may send out Quick Reply buttons together with a file
- You may not necessarily include buttons for a carousel if no call-to-action is intended
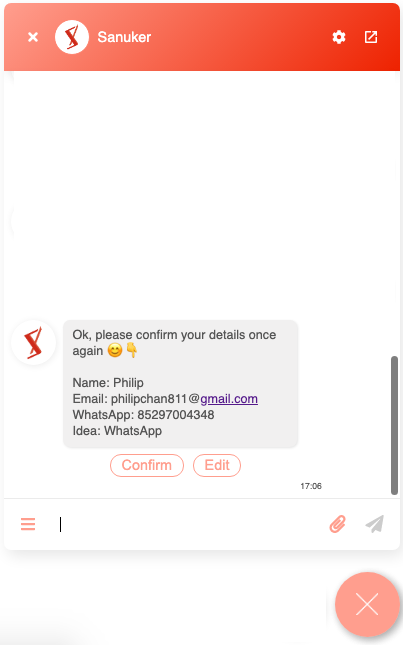
Button
{
type: "BUTTON",
text: "What can I do to help?",
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "Get Order Status"
}, {
type: "phone_number",
title: "Call Me",
payload: "phone_number"
}, {
type: "postback",
title: "some title 2",
payload: "a long payload here"
}]
}
| Property | Description | Required |
|---|---|---|
| type | BUTTON | Y |
| text | String; Limited to 640 characters | Y |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | Y |
| text | String | Y |
| buttons | Array of buttons | Y |
For different types of button objects, please see Button Types.
Tips:
- You may send out Quick Reply buttons together with a button
Quick Reply
Quick Reply provide a different way to present buttons in a message. It contains text and an optional image.
The only difference between Quick Reply and Button is that Quick Reply only appears once and will be dismissed once it is clicked, while Button remains on the message even it is clicked. This prevents the scenario where users could tap on the old Quick Reply buttons attached to previous messages in the conversation.
{
type: "QUICK_REPLIES",
text: "some text",
quickReplies: [{
content_type: "text",
title: "Red",
payload: "payload string",
image_url: "http://red.img.url"
}, {
content_type: "text",
title: "Green",
payload: "payload string",
image_url: "http://green.img.url"
}]
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | QUICK_REPLIES | Y |
| text | String | Y |
| quickReplies | Array of quick reply buttons | Y |
quickReplies Object
| Property | Description | Required |
|---|---|---|
| content_type | Can be set to "text" only | Y |
| title | String; caption of button | Y |
| image_url | URL of image for text quick reply | N |
| payload | Custom defined payload trigger | Y |
Tips:
- Image for image_url should be at least 24x24 and will be cropped and resized
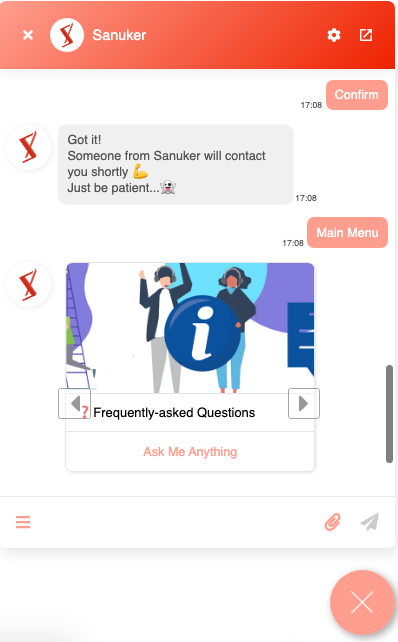
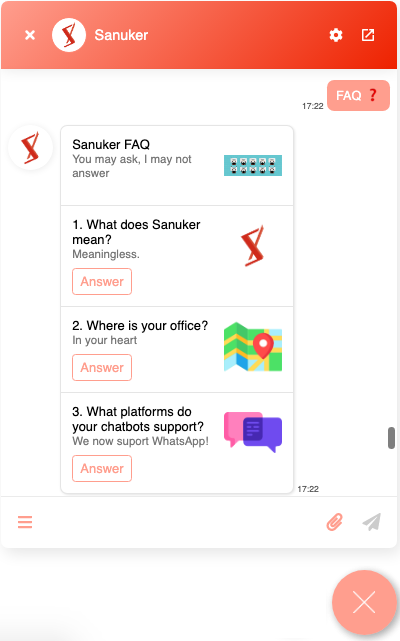
List
List is a vertical list view of items to your users.
{
type: "LIST",
list: [{
title: "Sanuker FAQ",
subtitle: "Some subtitle",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://sanuker.com",
},
buttons: [{
type: "postback",
title: "View",
payload: "a long payload here"
}]
}],
top_element_style: "compact",
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | LIST | Y |
| list | Array of list view elements | Y |
| buttons | A button associated on the list template message at the very end; Maximum of 1 button | N |
| top_element_style | Set "compact" or "large"; Defaults to "large" | N |
list Object
| Property | Description | Required |
|---|---|---|
| title | String | Y |
| subtitle | String | N |
| image_url | URL of image displayed for each item; Required for the first element if top_element_style is large | N |
| default_action | Default website URL when users click on the element row | N |
Tips:
- You must set up at least 1 elements but there is no maximum no. of elements
- You can only set up at most 1 button for each element
- top_element_style is always rendered as compact style on web right now
- You may send out Quick Reply buttons together with a list
Media
Media is similar to a carousel without title and subtitle but it can also display video.
{
type: "MEDIA",
media_type: "image",
buttons: [{
type: "postback",
title: "Show Me More!",
payload: "a long payload here"
}]
}
| Property | Description | Required |
|---|---|---|
| type | MEDIA | Y |
| media_type | Set "image" or "video" | Y |
| buttons | Array of buttons | N |
Tips:
- You may send out Quick Reply buttons together with a media template
Web Action
Web Action is sent custom data to your website through the web chat plugin.
{
type: "WEB_ACTION",
data: {
action: "NAV",
url: "https://sanuker.com/#use-case"
}
}
| Property | Description | Required |
|---|---|---|
| type | WEB_ACTION | Y |
| data | String or Object | Y |
Tips:
- To receive the response on your website, please see Web Action of Radiate.js.