将机器人连接到频道
注册星制账号后,您应该先连接您的帐户到一个即时通讯平台,以确保机器人能够正常運作(如果机器人不能運作,您也可以测试它)。您可以在 Channels 中进行连接。
下一步,我们一起在您的星制网站聊天室(Stella Web Chat Plug-in)上设置你的第一个聊天机器人。
您的结果是什么?
| 属性 | 说明 |
|---|---|
成功结果 | 您应该可以在测试的网站上看到开始按钮和固定菜单。菜单按钮应能够打开应用内的网页视图。 |
动手试试看
部署网络聊天插件
创建一个新的网页作测试用途。
现在回到星制页面,在置顶的导航菜单栏选择「Channels」。
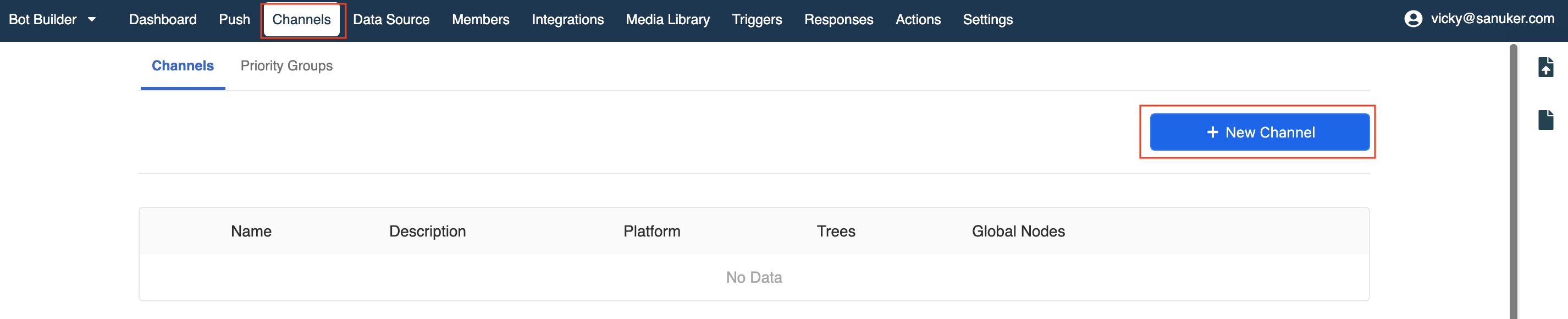
点击「+ New Channel」。
点击 + New Channel
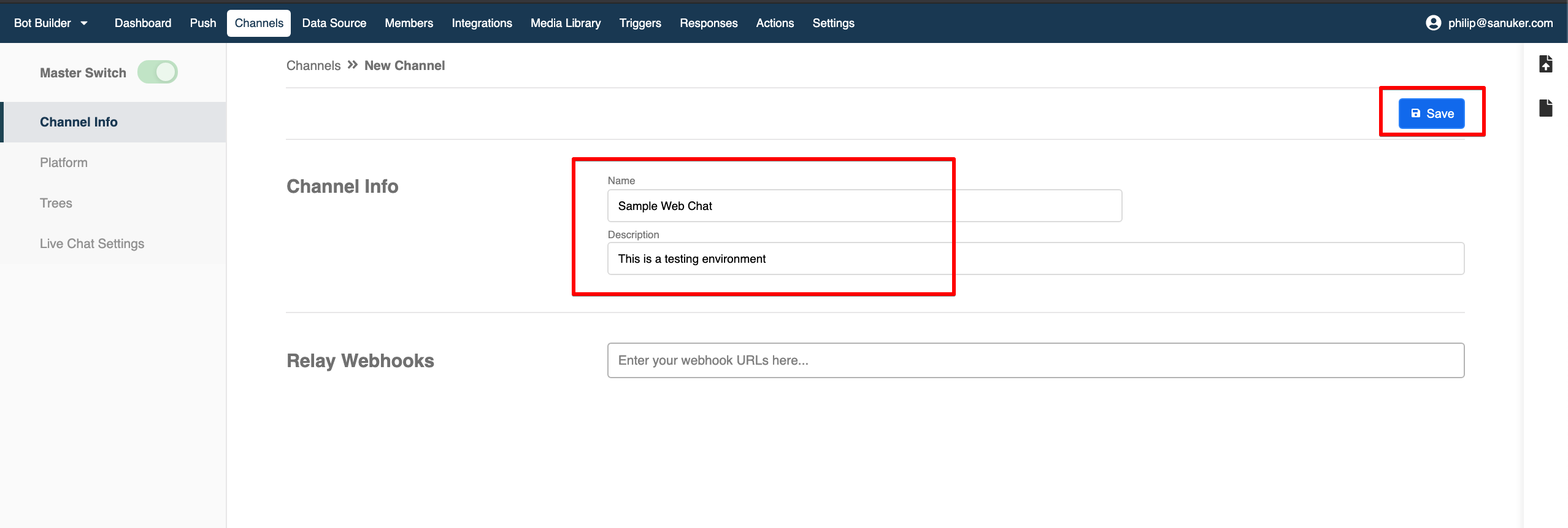
- 您将进入创建频道的工作区。请填写新频道的名称及说明。 点击 「Save」。
填写新频道的名称及说明
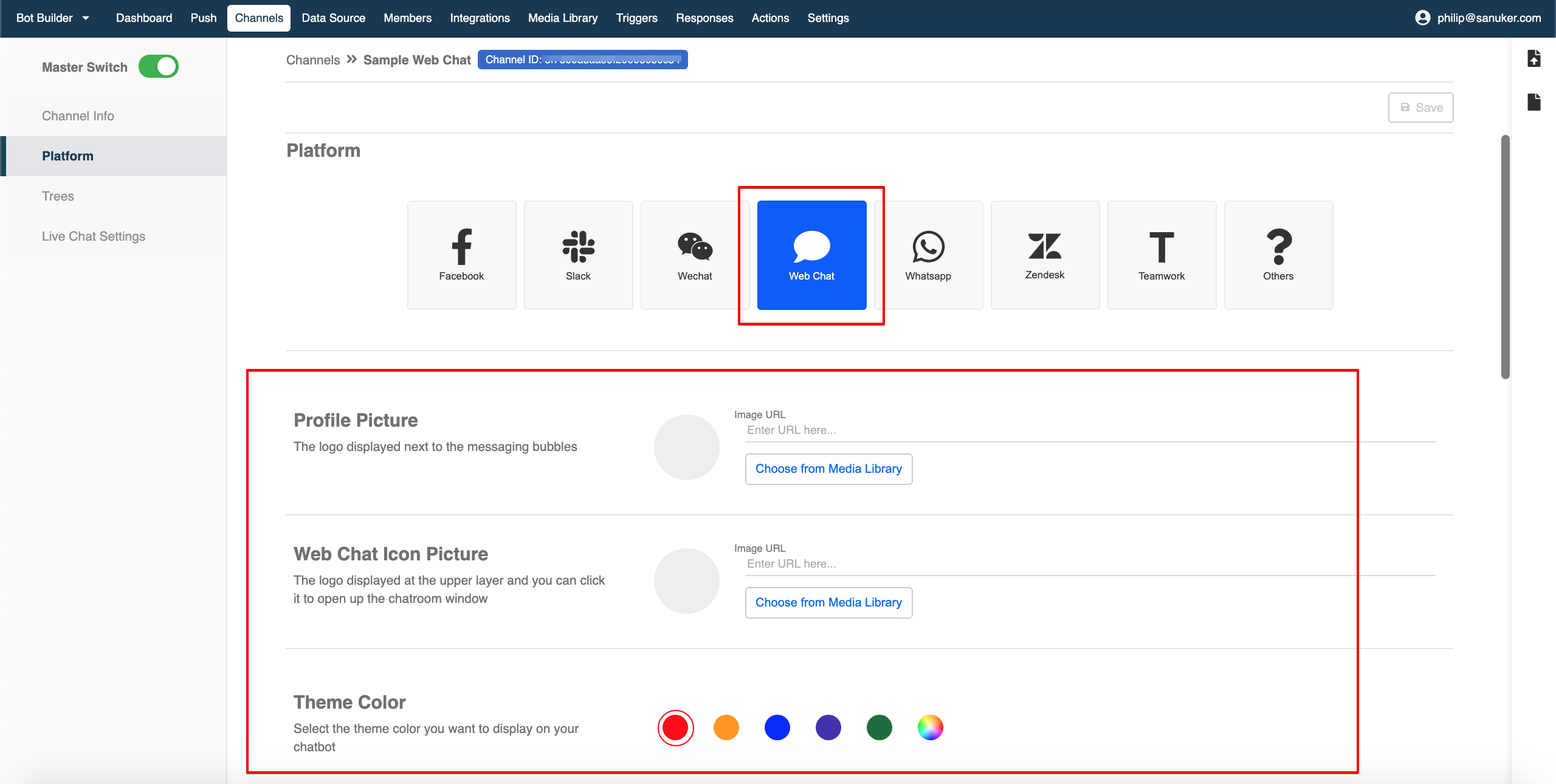
前往左边菜单上的「Platform」,点击「Web Chat」。
点击后将会扩展关于「Web Chat」的新部分。
选择 Web Chat 平台
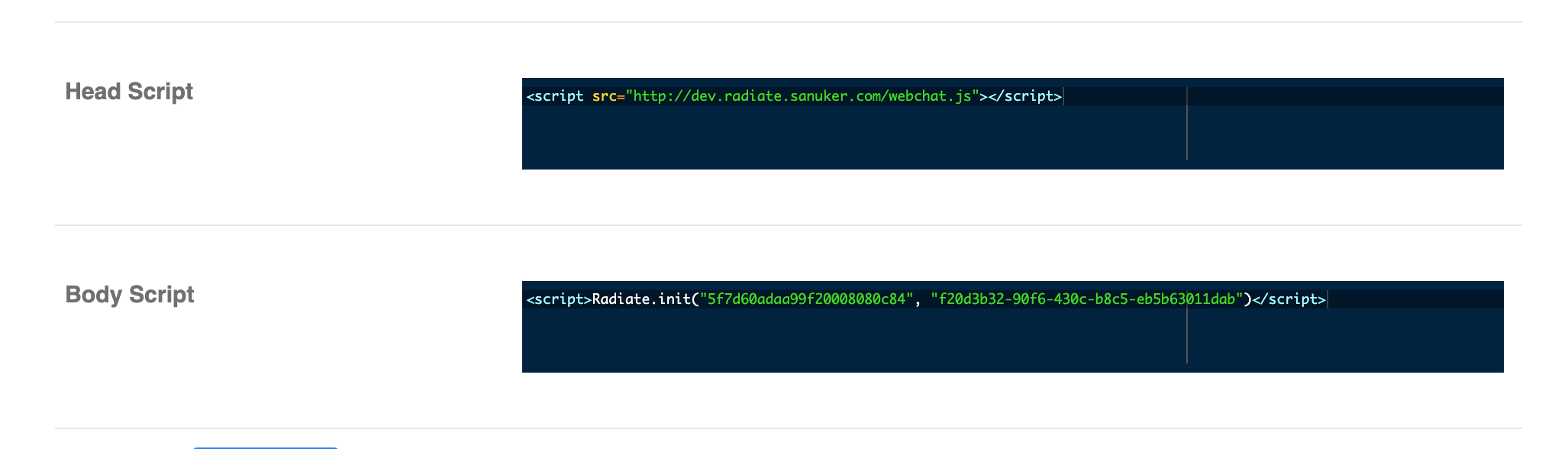
- 找到并应用「Head脚本」和「Body脚本」到您的网站。
Head和Body脚本
Head 脚本
<script src="http://dev.radiate.sanuker.com/webchat.js"></script>
Body 脚本
<script>Radiate.init("Insert Channel ID here", "Auto-Generated Token Here")</script>
- 另外,你也可以通过这个示例链接直接进入全屏网站聊天室。
https://webchat.stella.sanuker.com/messenger?c="Insert_Channel_ID_Here"&t="Insert_Token_Here"
您可以在Body脚本中找到频道ID和令牌。
为每个语言设置问候按钮
- 当您成功将脚本安装到您的网站/或直接打开全屏版后,向下滚动到语言,为每个语言设置聊天机器人的问候按钮。请点击这里了解更多语言设置。
- 问候按钮的默认 payload 是「GET_STARTED」。您稍后把这个 payload 应用到您的聊天机器人流程中。您将无法更改问候按钮的 payload。
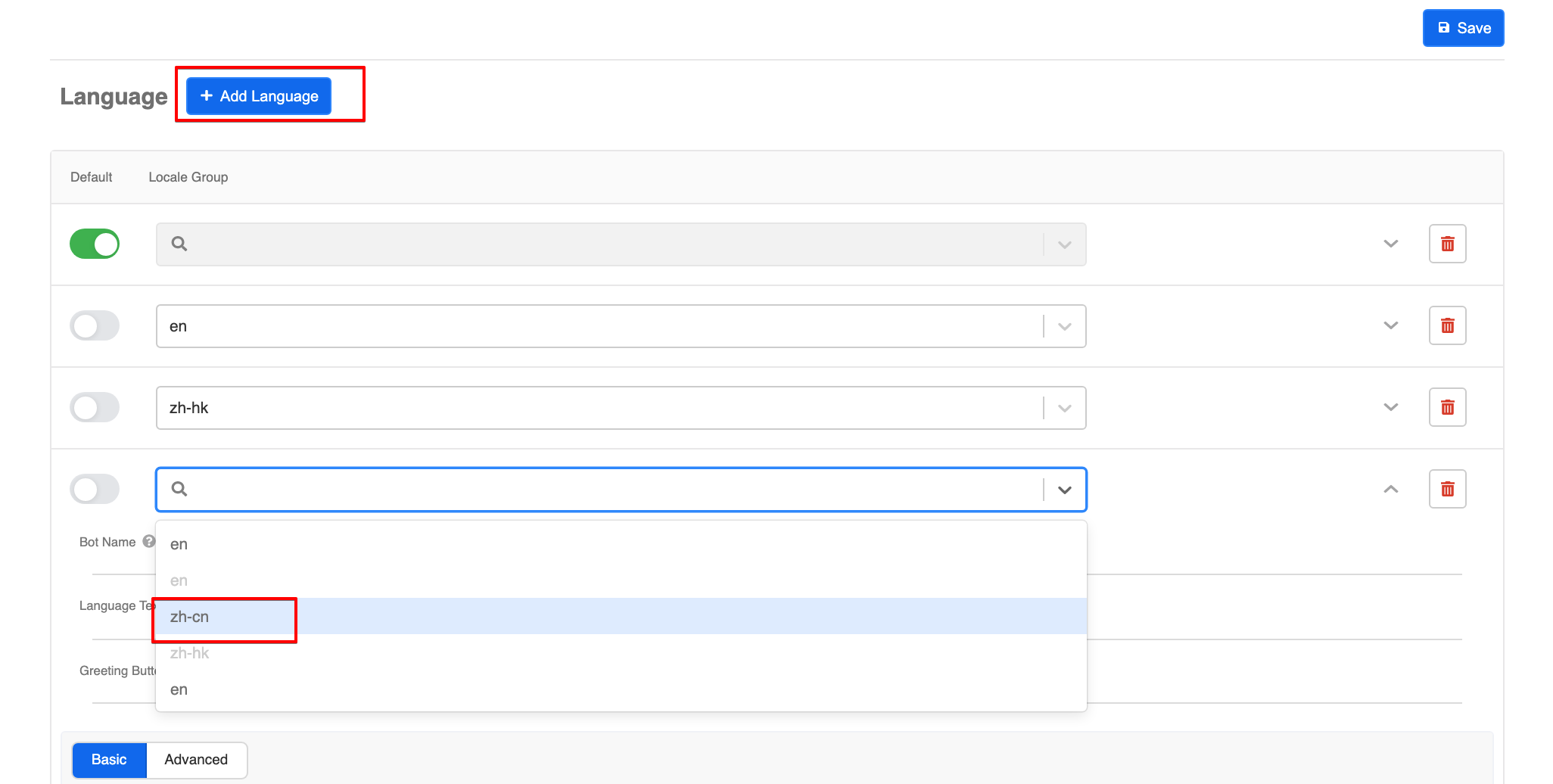
设置您的语言
- 选择「+ Add Language」,然后在下拉选单中选择语言。如果您之前没有设置过任何语言,您可以跳过这一步,留在 Default 中。
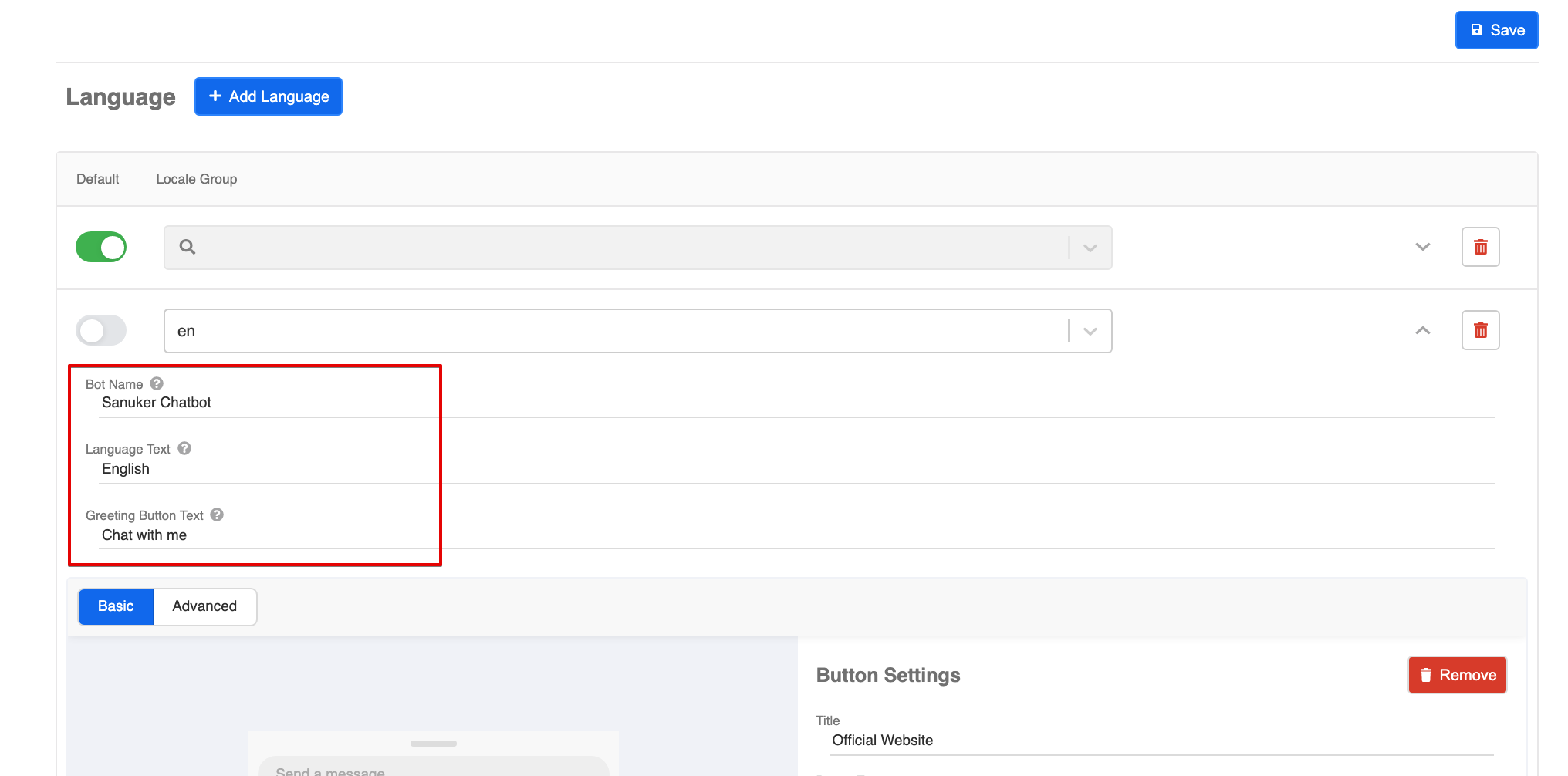
设置你的机器人名称、语言和问候按钮文字
- 填写相应的机器人名称、语言和问候按钮文字。
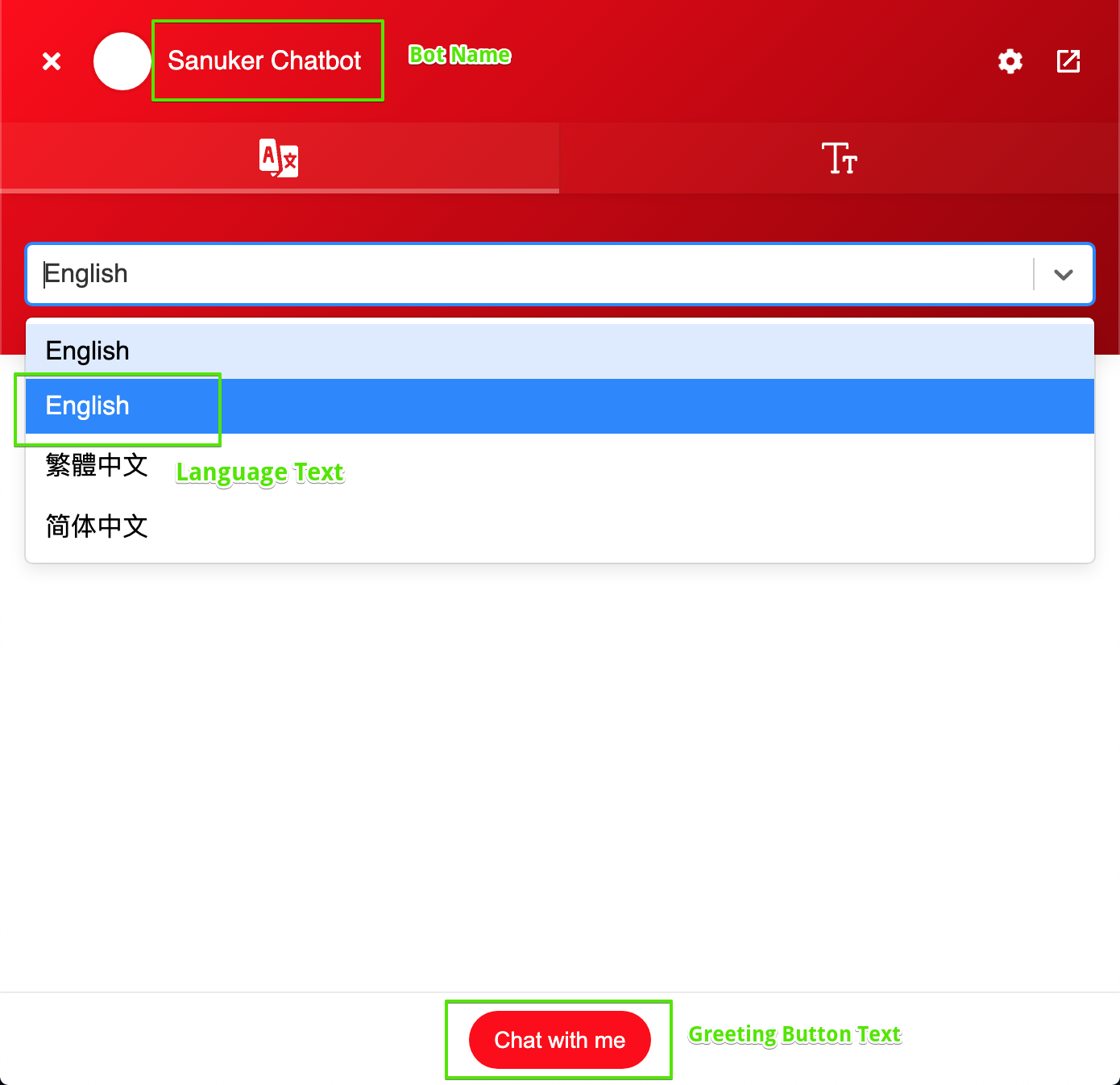
全屏网站聊天室示例
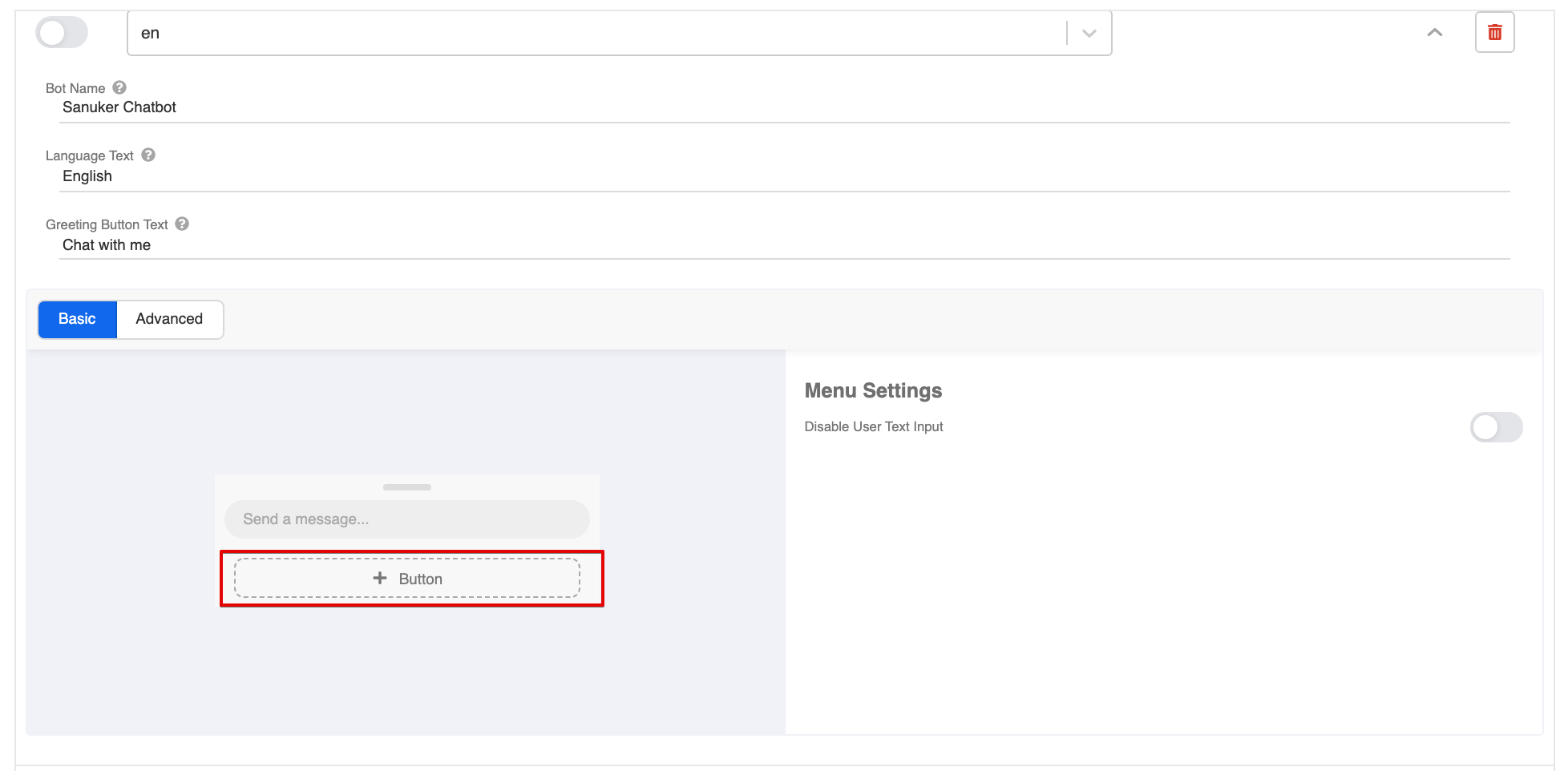
设置固定菜单
- 点击「+ Button」创建固定菜单按钮。
创建固定菜单按钮
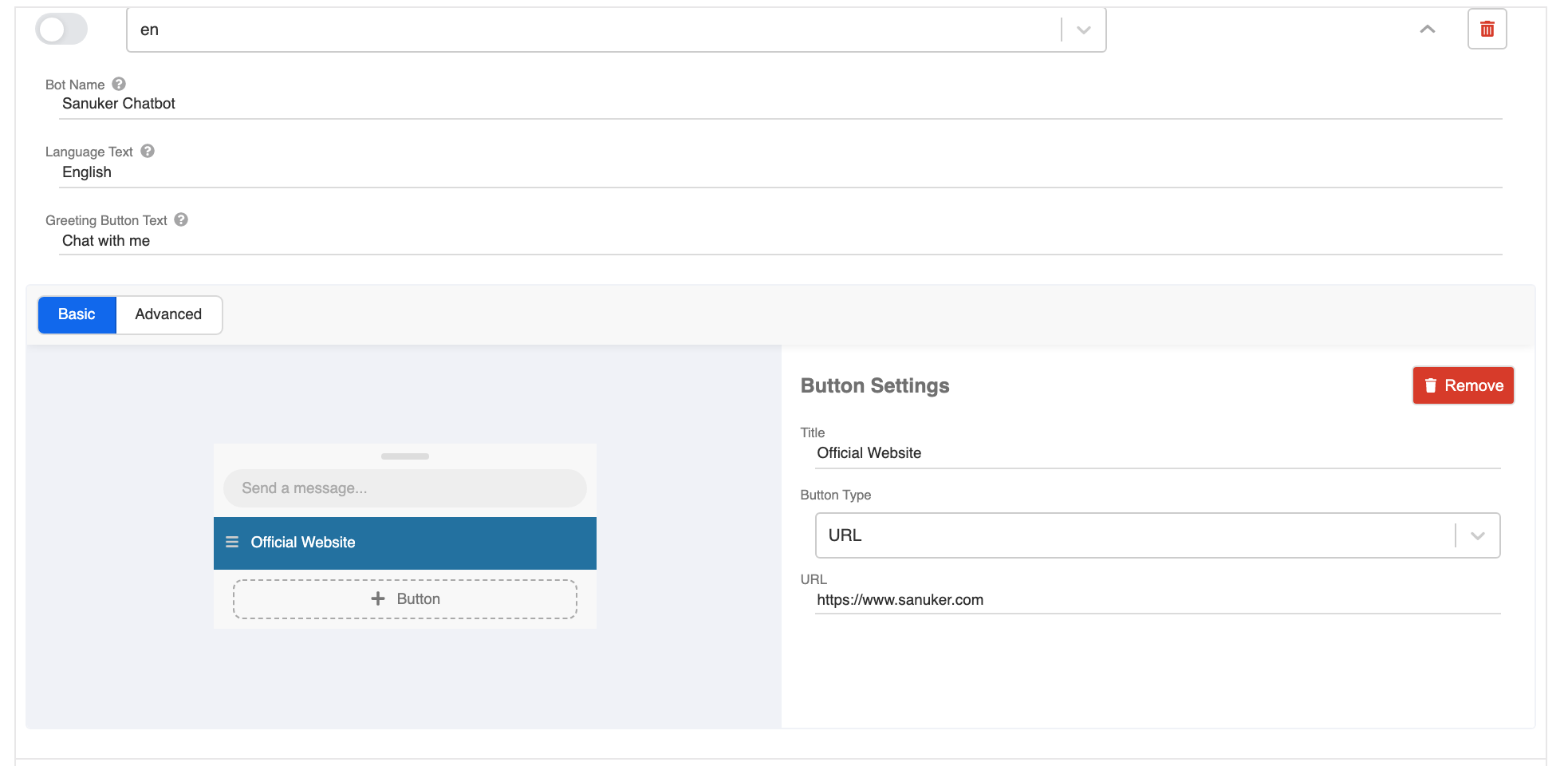
- 点击刚创建的按钮,使用下拉选单在按钮设置中选择按钮类型。如果是网址按钮,请填写标题和网站链接。点击「完成」。
设置网址按钮
完成编辑后,再点击页面右上角的「Save」。
前往您的测试网站或全屏网站聊天室,检查是否可以获得成功结果 🎉
连接不同的平台
有关连接到所有即时通讯平台的详细步骤,请参考相应的部分: