创建模板树
创建模板树有两种方法:
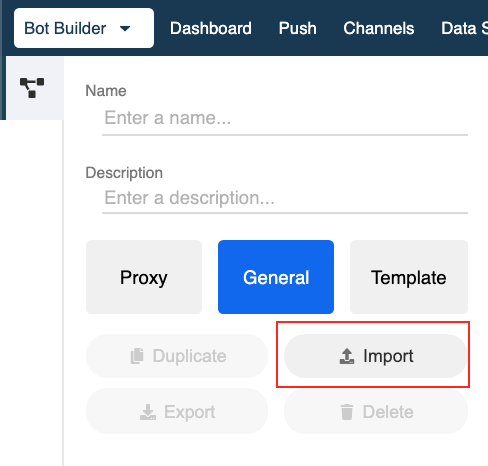
导入
您可以通过导入任何现有的[模板树](https://doc.stella.sanuker. com/docs/en/template-overview#download) 通过 Tree Manager 到您的 Stella 帐户。
Import Tree
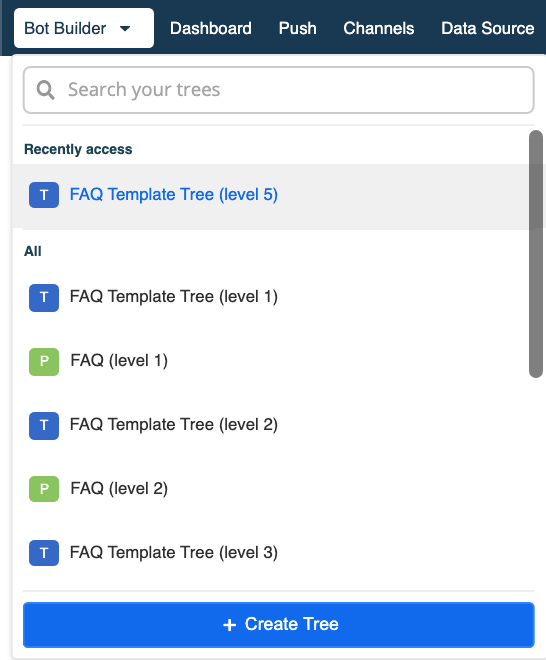
导入后,您将能够在树管理器的下拉列表中找到导入的模板树。 标签“模板树”也将添加到工作区的顶部。
List of Trees
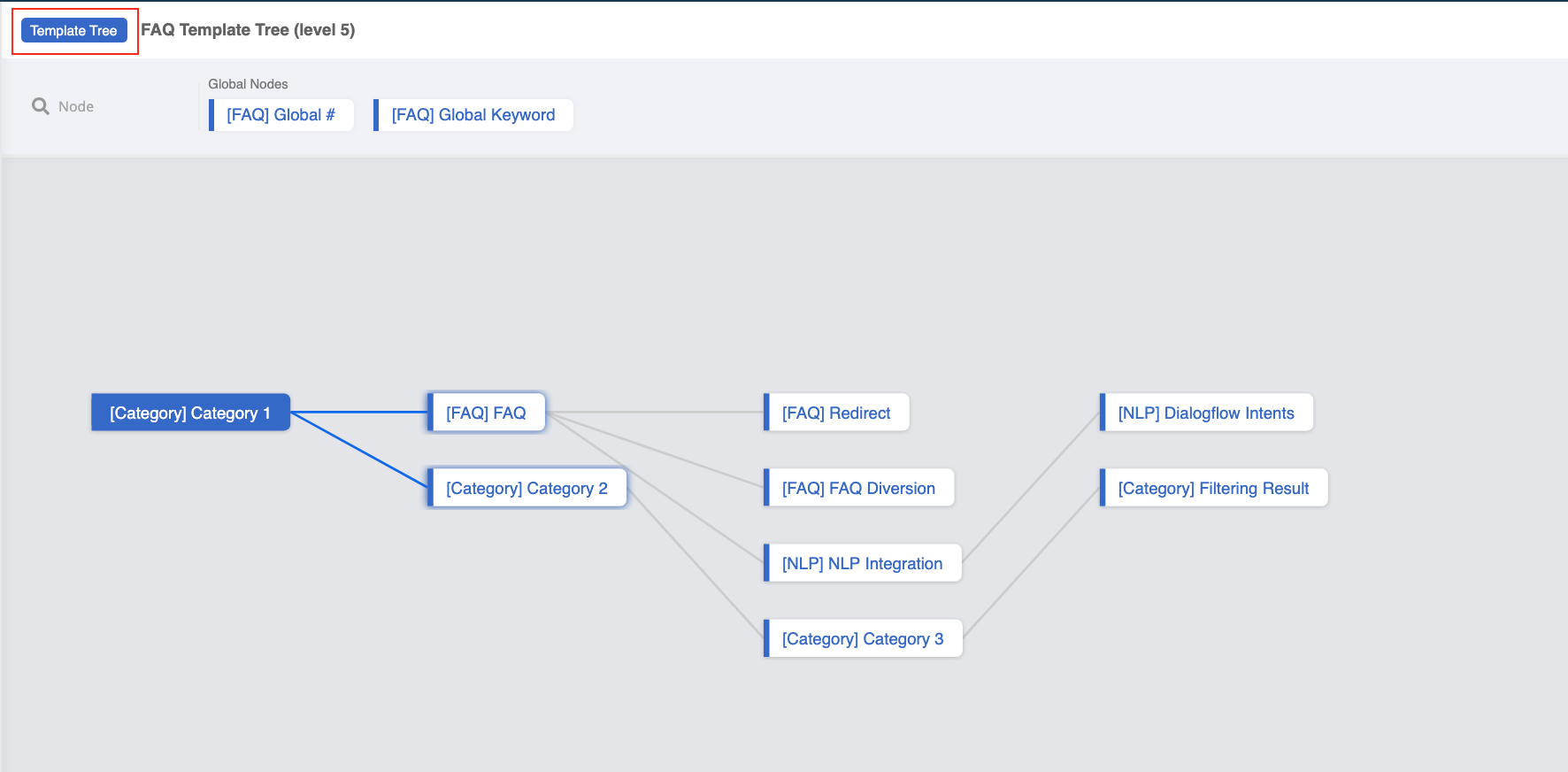
Template Tree Structure
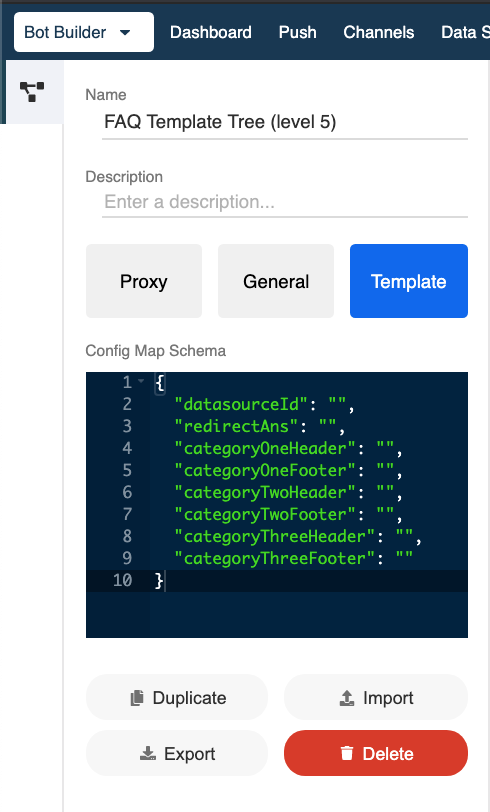
您还可以访问 config map schema 并在 Tree Manager 中查看模板树信息。
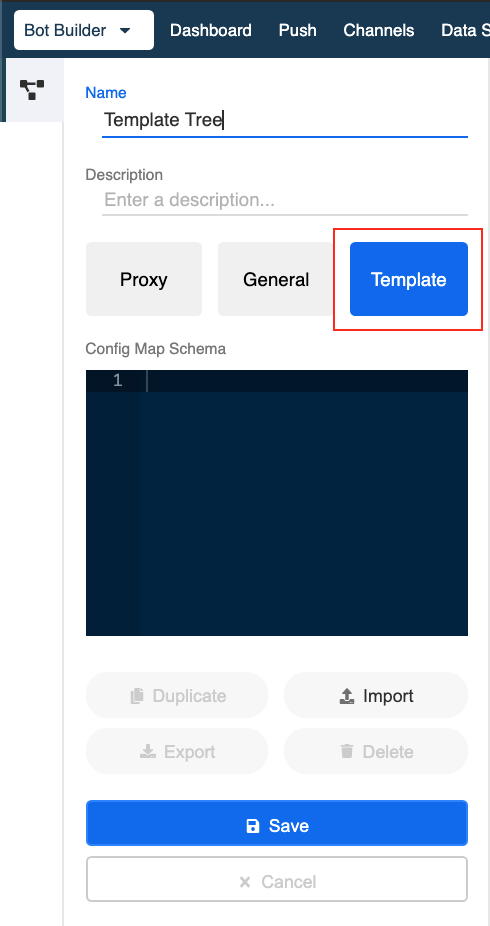
Template Tree Information
建造
第二种方法是通过树管理器从头开始创建模板树。
Create Tree
创建树后,您可以在任何特定节点中使用 this.config.variable 设置不同的变量。 假设您要更改每个页面的问候语,那么下面是模板树的问候语的示例代码:
return new Promise((resolve) => {
resolve({
type: "TEXT",
text: this.config.greetingMessage
})
})
对于下一步,您应该将所有变量合并到配置映射中。 下面是一个例子:
{
"datasourceId": "5ea26a9d5423750009c88801_faq_level_5",
"noAnswer": "Sorry, I don't have an answer for your question.",
"question": "Please select a suitable question: ",
"categoryOneHeader": "Please select your option: ",
"categoryOneFooter": "Type \"0\" for main menu.",
"categoryTwoHeader": "Please select your option: ",
"categoryTwoFooter": "Type \"0\" for main menu.",
"categoryThreeHeader": "Please select your option: ",
"categoryThreeFooter": "Type \"0\" for main menu.",
"greetingMessage": "Hi there! This is an FAQ Chatbot"
}
通过简单地编辑每个代理树的配置映射,可以轻松更改不同页面的消息(变量)。