将Web Event应用到Webchat的聊天机器人
WEB_EVENT````允许你向Stella发送自定义数据以触发聊天机器人。它允许你在你的网站和webchat插件之间建立互动关系。换句话说,当用户点击网站中的一个按钮时,就会调用WEB_EVENT``,并可以触发webchat来执行某些动作。
本节将介绍两个使用案例的例子。
匹配网站和网络聊天的地域设置。 触发聊天机器人从网站保存数据。
点击这里了解更多关于WEB_EVENT的信息。
匹配网站和网络聊天的地域设置
Stella的webchat插件允许用户手动控制地区设置。然而,在WEB_EVENT的帮助下,网络聊天的语言设置可以自动切换到与网站语言设置相匹配。
预期结果#1
当用户点击并将网站语言切换为中文时,一个网络事件被发送,网络聊天被触发,将其语言设置从英文改为中文。
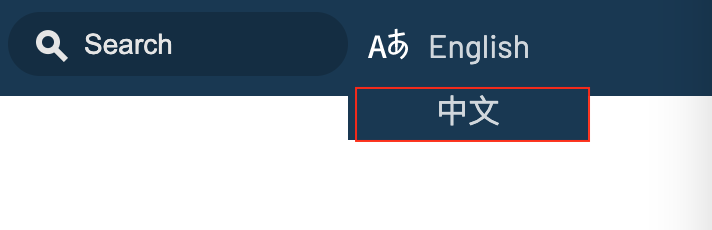
Website Language
Webchat Locale
树状结构样本
你可以使用任何你想要的对话流程,最重要的部分是识别WEB_EVENT和切换区域设置的全局节点。
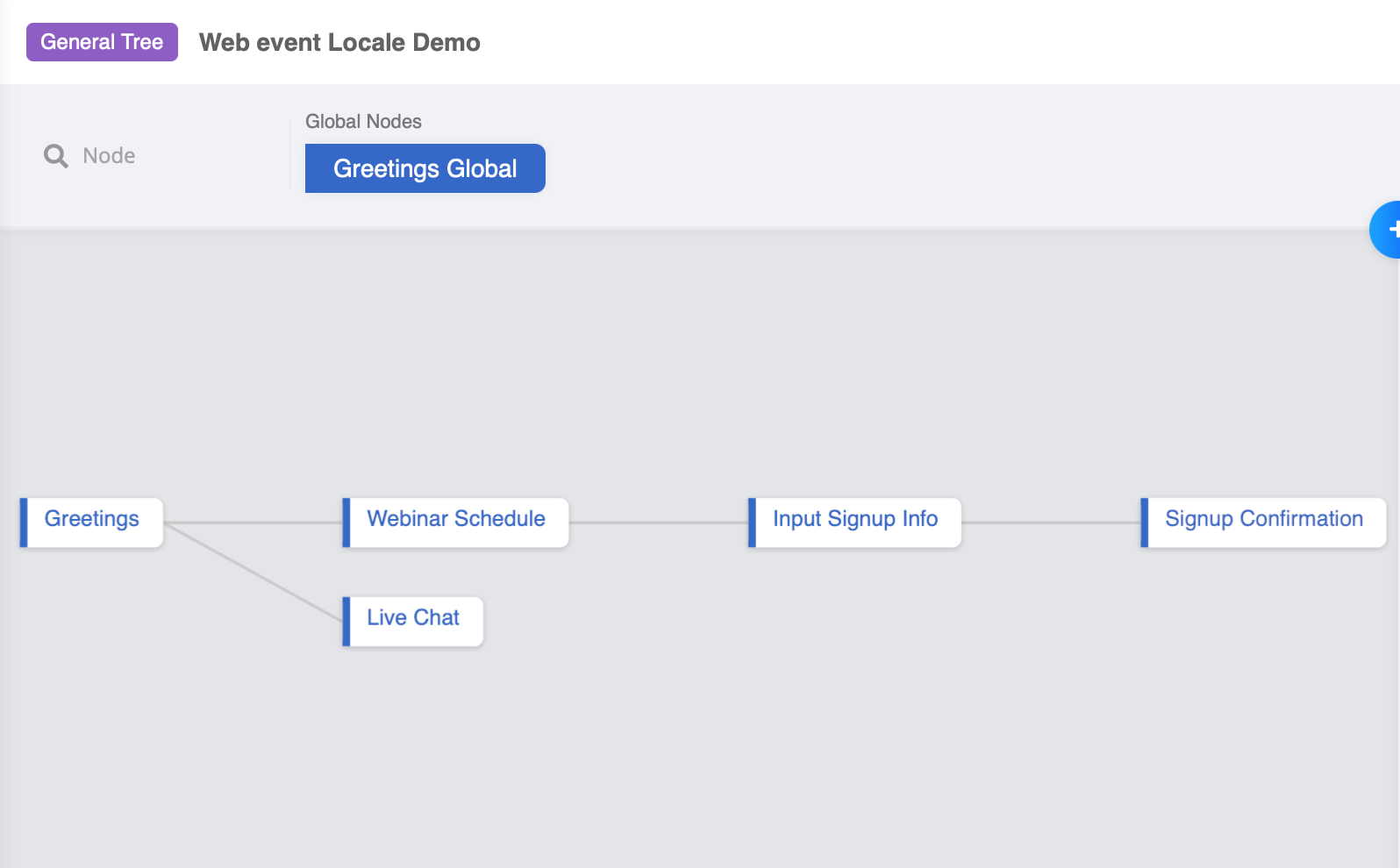
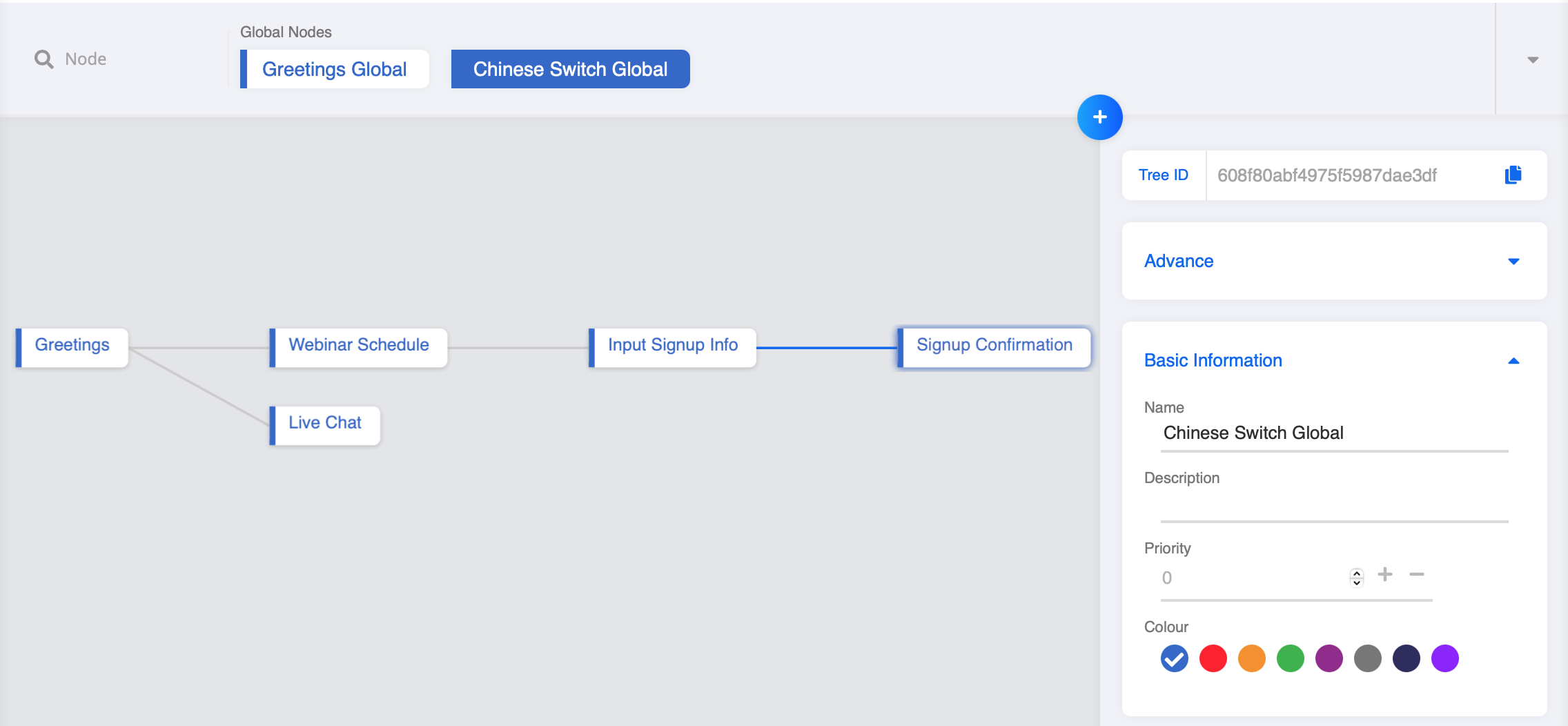
Sample Tree Structure
###地区设置
- 请确认你在设置中已经[设置了locale](https://doc.stella.sanuker.com/docs/en/locale/#getting-hands-on)。
Chinese Switch Action
响应中的语言组
在Stella中,创建一个【网络聊天频道】(https://doc.stella.sanuker.com/docs/en/standard-procedures-web-connect-chatbot/)。
创建一棵树,并建立起一个对话流程样本。
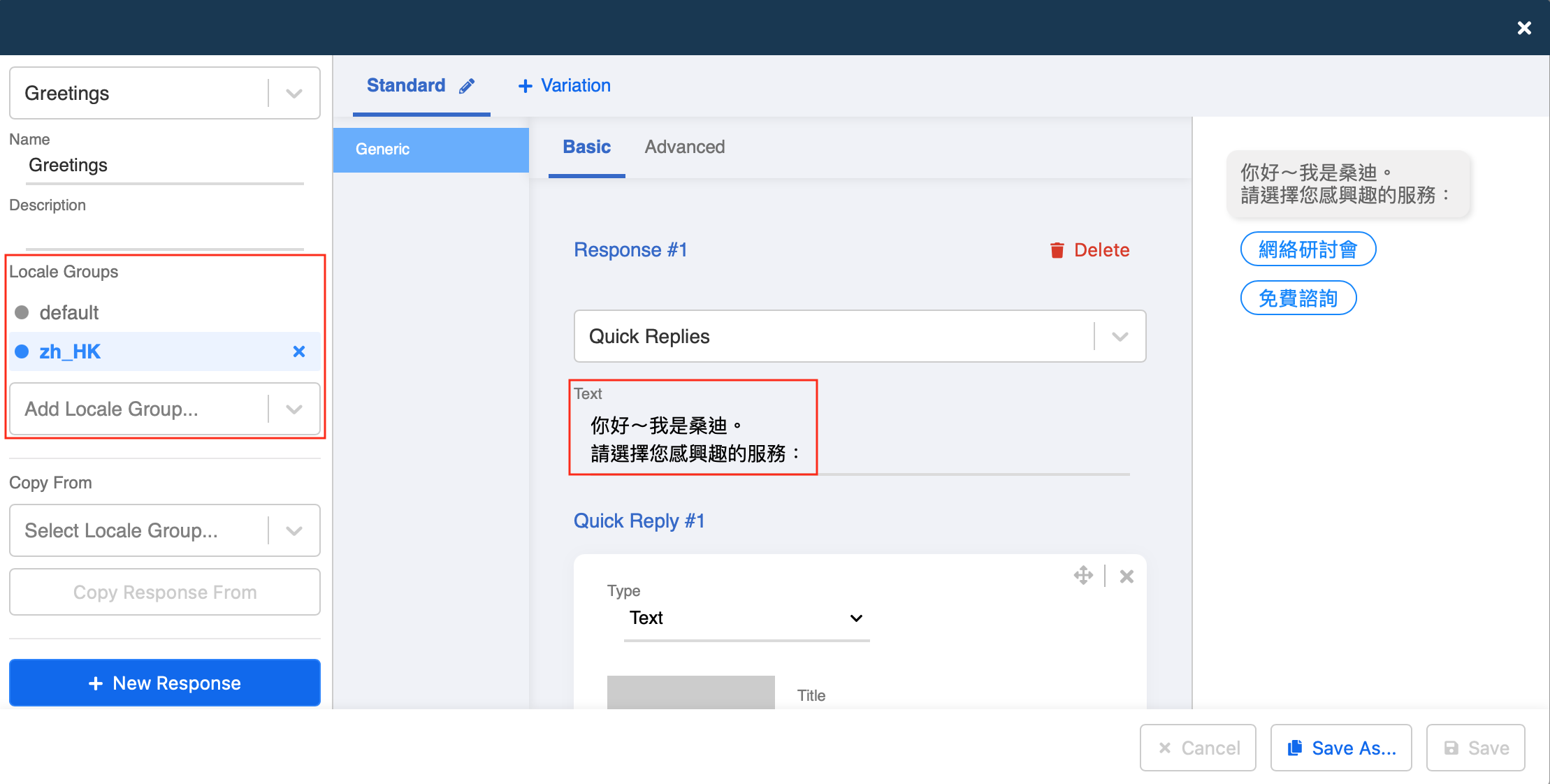
- 对于每个反应,选择并添加你想要的地区组。输入每个语言设置的内容。关于设置地区组响应的更多信息,请参考这里。
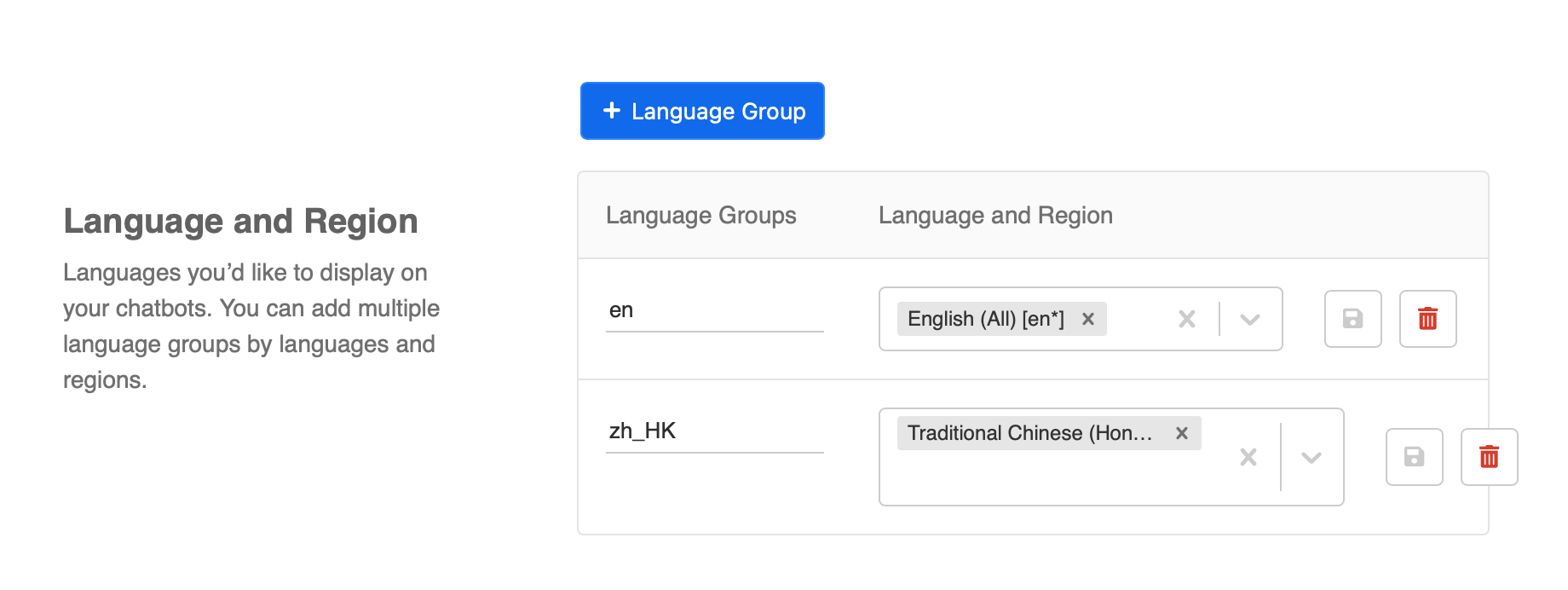
Locale Group
在网站上设置网络活动
- 在你的网站代码中输入以下函数。如果你把它放在一个按钮里,当用户在网站上点击这个按钮时,就可以调用这个函数。
Radiate.sendEvent("WEB_EVENT", {
payload: "CH_LOCALE_CHANGE"
}, {
openMessenger: false
})
创建触发器来接收网络事件
- 创建一个全局节点。
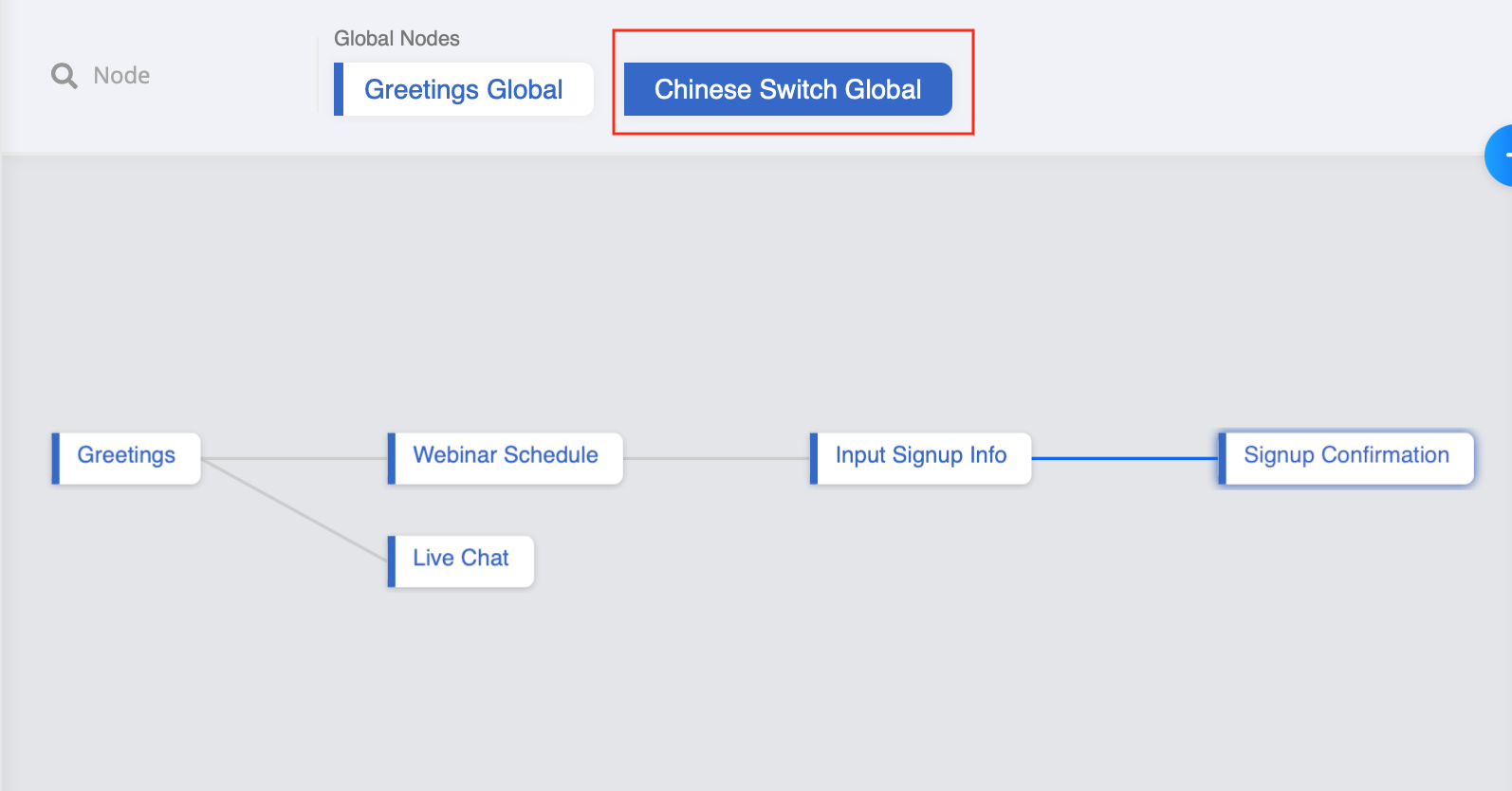
Chinese Switch Global
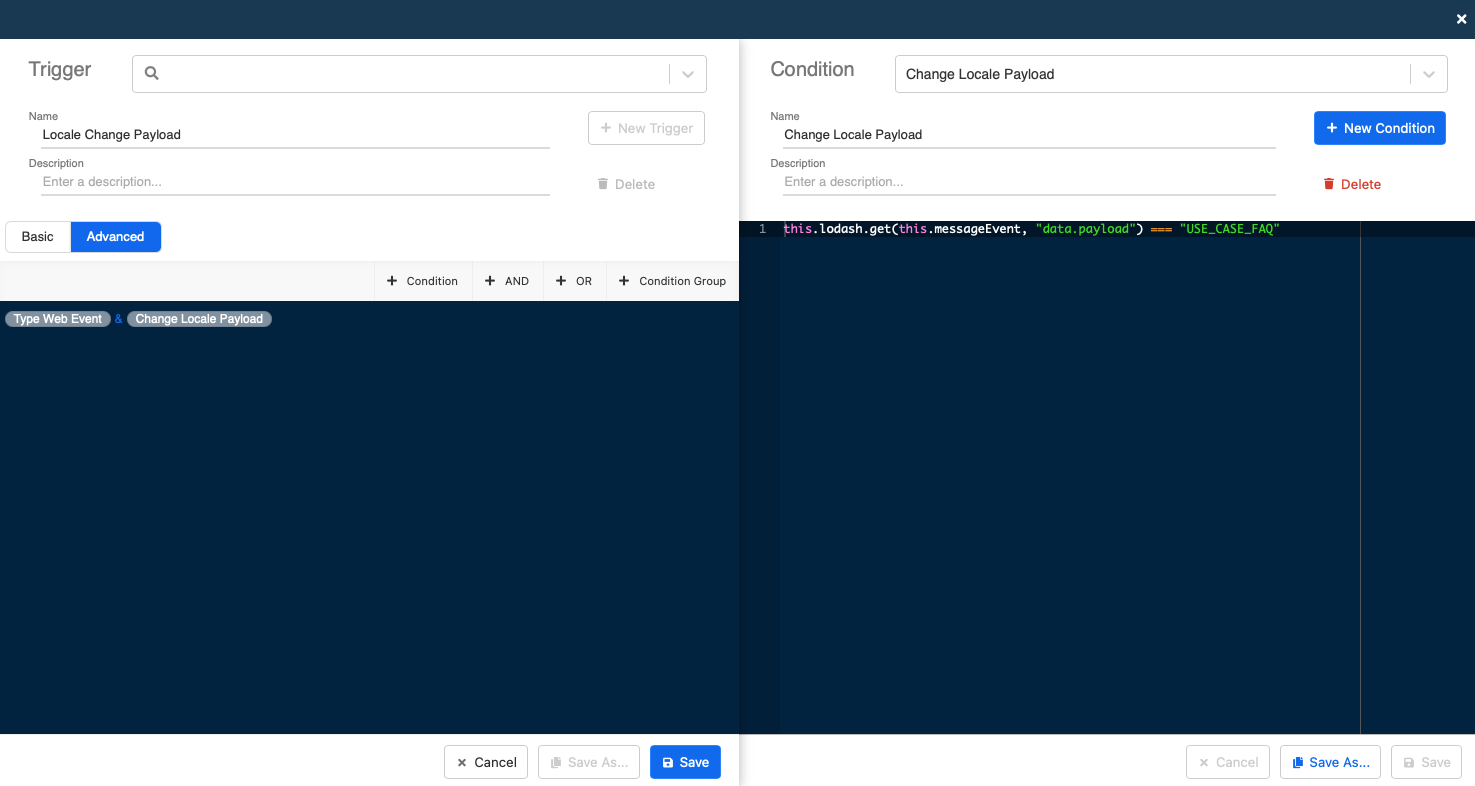
- 在 "中文开关全局 "中,创建一个新的触发器,并创建以下条件。这个触发器是用来识别
WEB_EVENT的。
- 条件1
this.messageEvent.type === "WEB_EVENT"
- 条件2
this.lodash.get(this.messageEvent, "data.payload") === "CH_LOCALE_CHANGE"
Locale Change Trigger
###为语言转换创建行动
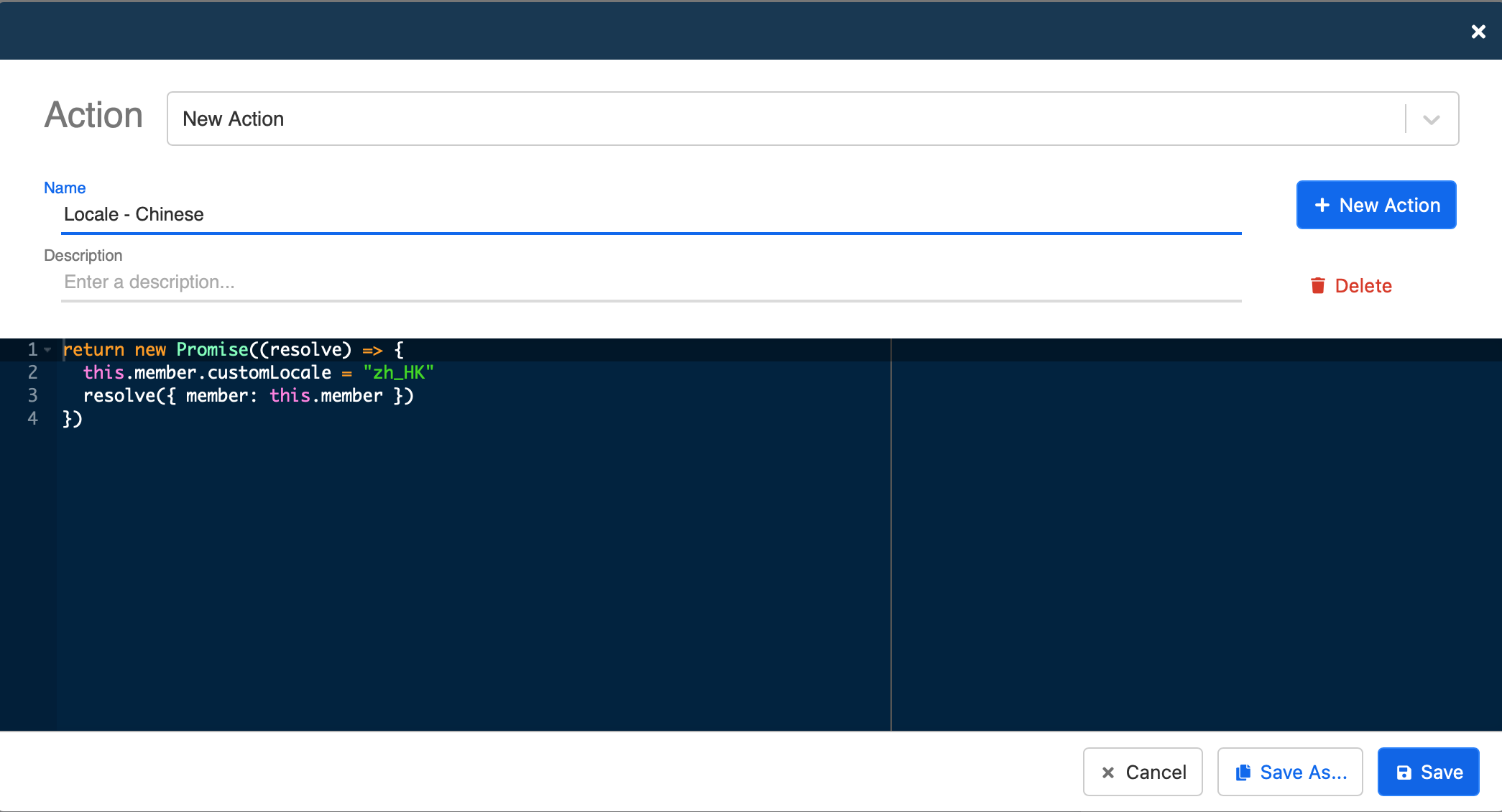
- 在 "中文切换全局 "中,用以下代码创建一个新动作。这个动作可以指示在响应中使用哪个语言组。你需要在代码中输入locale,例如 "zh_HK",更多细节请参考supported locale 。
return new Promise((resolve) => {
this.member.customLocale = "zh_HK"
resolve({ member: this.member })
})
Chinese Switch Action
你可以重复步骤4-8来切换到另一种语言。
检查并看看你是否能产生预期结果。
触发聊天机器人,从网站上保存数据
你也可以向网络聊天工具发送自定义数据,要求聊天工具从网站上保存某些数据,而不是改变地区设置。
例如,当用户点击您网站上的登录按钮时,聊天机器人可以发送并保存一个用户ID。
预期结果#2
当用户点击登录按钮时,一个包含用户ID的WEB_EVENT'被发送,网络聊天机器人被触发,将其保存在tempData。
Login Button
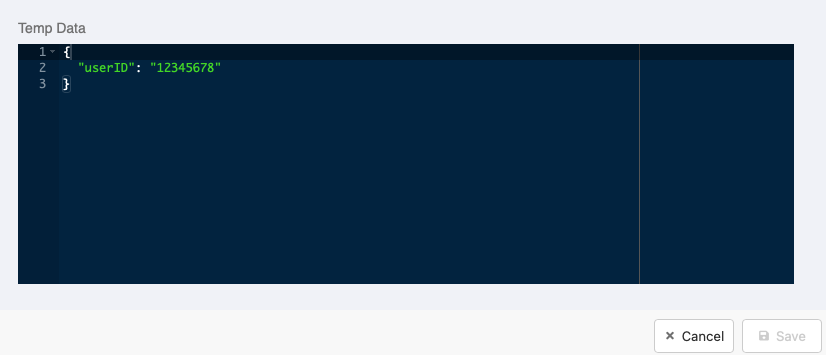
User ID saved in TempData
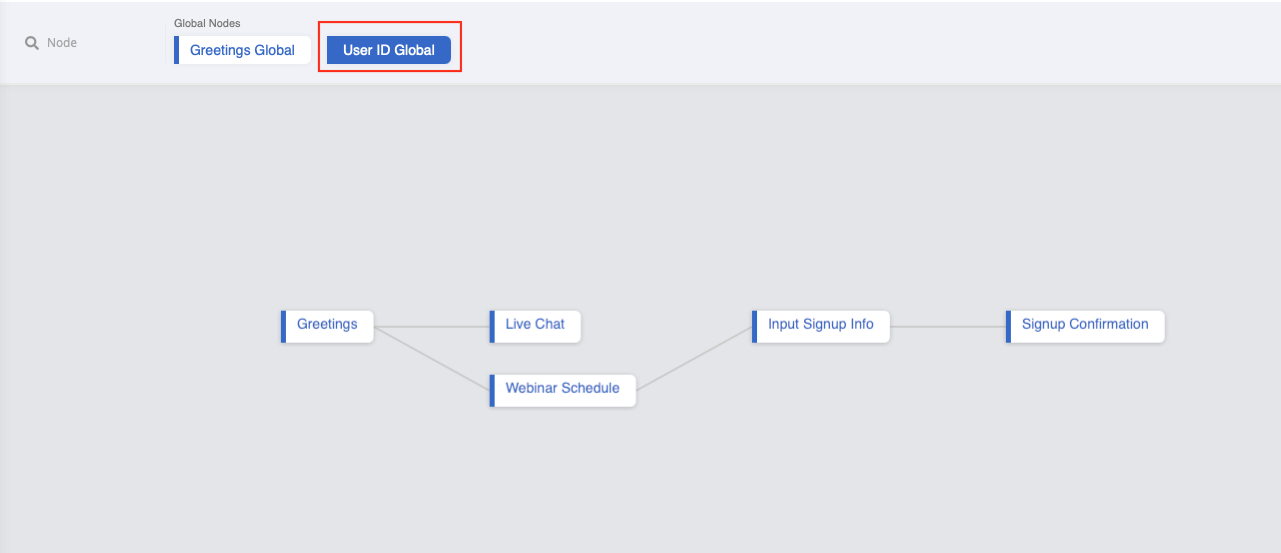
样本树结构
你可以直接创建一个你想要的对话流程样本,最重要的部分是捕捉WEB_EVENT和用户ID的全局节点。
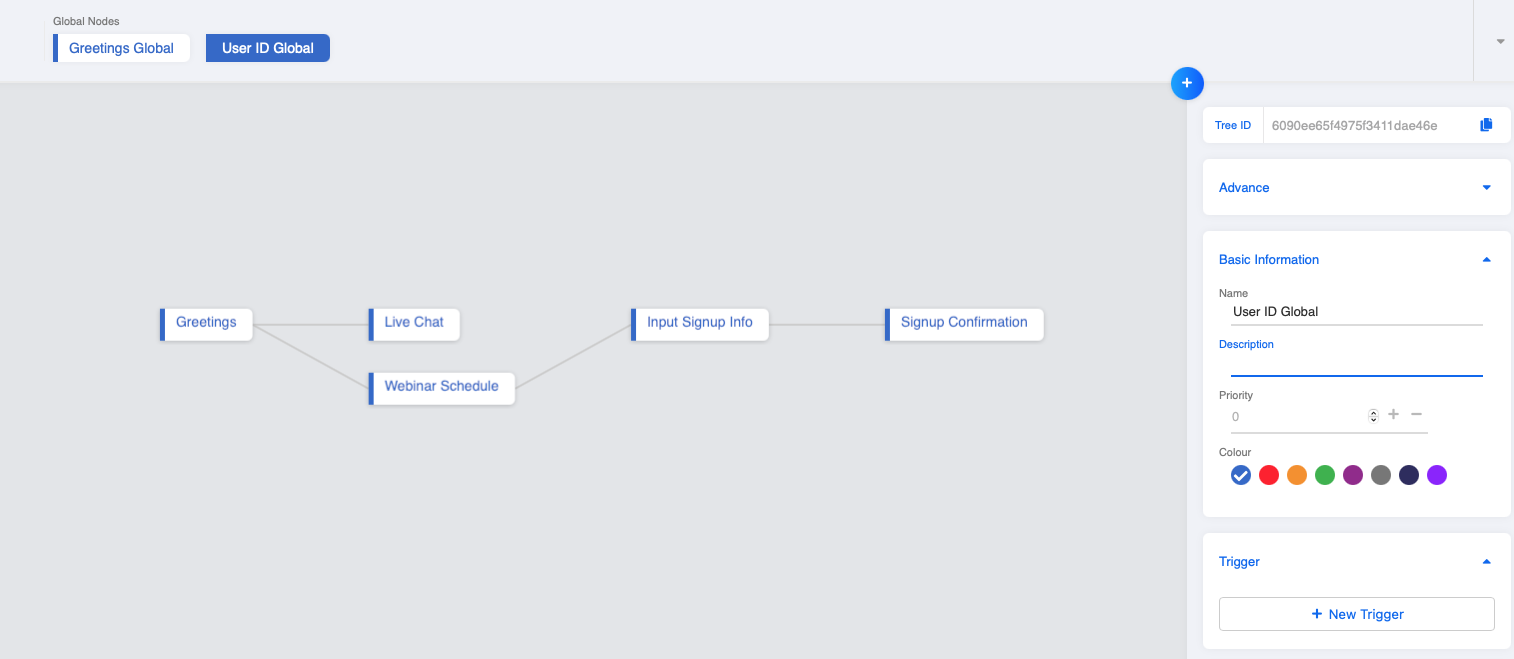
创建全局节点
- 创建一棵树,并建立一个对话流程样本。
- 与之前的用例类似,创建一个全局节点来标识
WEB_EVENT'。
在网站上设置网络活动
- 在你的网站代码中输入以下函数。如果你把它放在一个按钮中,当用户在网站中点击该按钮时,该函数就可以被调用。
Radiate.sendEvent("WEB_EVENT", {
payload: {
payload: "USER_LOGIN",
value: <ACCOUNT_ID>
}, {
openMessenger: false
})
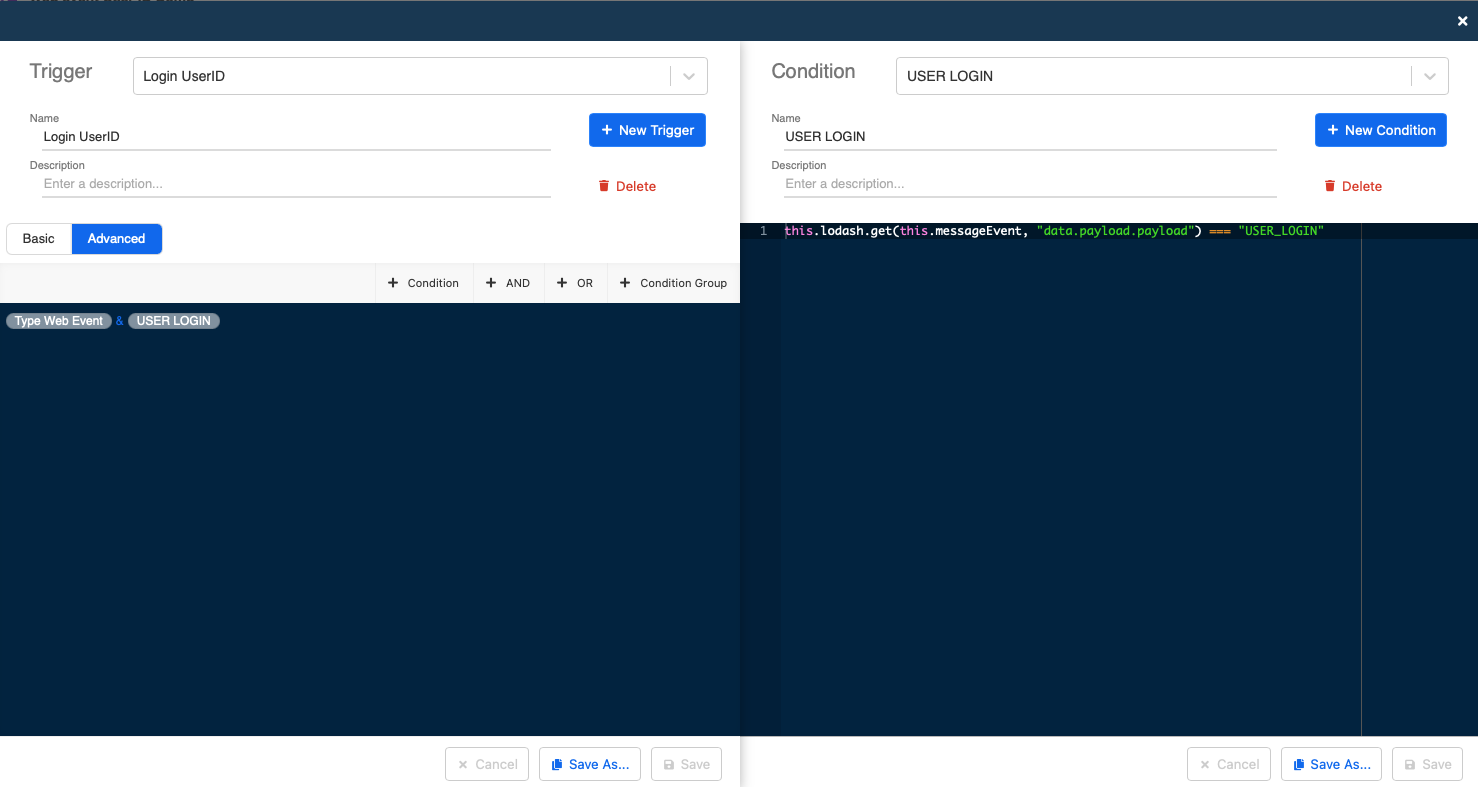
创建触发器以匹配有效载荷值
- 在 "User ID Global "中,创建一个新的触发器和以下条件。这个触发器用于匹配WEB_EVENT和它的包含值。
- 条件1
this.messageEvent.type === "WEB_EVENT"
- 条件2
this.lodash.get(this.messageEvent, "data.payload.payload") === "USER_LOGIN"
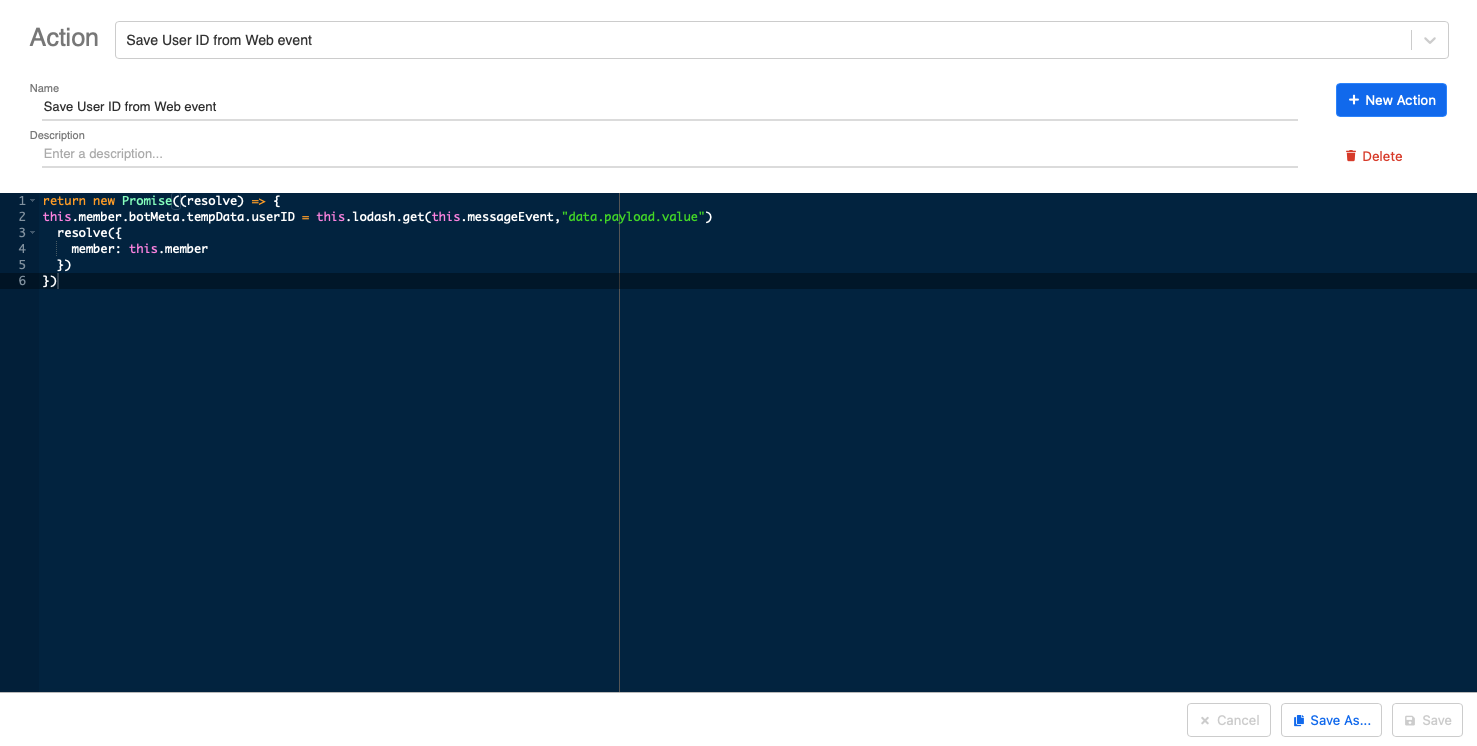
创建动作,将数据保存到tempData中
- 用下面的代码创建一个动作,保存步骤4中捕获的有效载荷值,并将其存入tempData。
return new Promise((resolve) => {
this.member.botMeta.tempData.userID = this.lodash.get(this.messageEvent,"data.payload.value")
resolve({
member: this.member
})
})
- 检查并看看你是否能产生预期结果。