Actions
A tree node can have Pre-actions and Post-actions whereas a global node can have Actions. Pre-actions are executed before the responses are executed and sent, while Post-actions are executed after responses are executed and sent.
An action is a Promise function that can be used for logics, internal database manipulation and external API calling. The member object can be retrieved and edited. You can use the resolve callback of the promise function to resolve an object with member as the key. Then, the member can be passed to subsequent nodes. The member details will be saved to the database after all related nodes have been executed. You can refer to the this scope section for more details.
For more details on advanced chatbot concept & usage, you may visit here.
Actions are divided into two types: pre-actions and post-actions.
Pre-action
Set pre-action if there is any action you would like to perform BEFORE sending responses to users, such as saving specific tags to a member or collecting users' answers to build user profiles. In order to do so, you need to create tempData to store the relevant data in the user profile.
Example to save users' gender:
return new Promise((resolve) => {
this.member.botMeta.tempData.gender = this.messageEvent.data.text
resolve({
member: this.member
})
})
If you would develop Public Reply Chatbot for Facebook on Stella, you could write the following pre-action to save the comment from each of your users.
Example to save users' comment:
return new Promise(async (resolve, reject) => {
try {
const result = await this.savePostCommentAnalytics({
comment: this.messageEvent.data.text,
postId: this.messageEvent.data.post_id,
isMatched: true,
memberId: this.member._id,
fbId: this.member.fbId,
name: this.messageEvent.data.from.name,
channelId: this.member.channel,
appId: this.member.app,
})
resolve()
} catch (e) {
reject(e)
}
})
| Property | Description |
|---|---|
| postId | It represents the ID for your specific Facebook post. |
| isMatched | Set to "true" if it's the correct comment trigger; set to "false" if it's the wrong comment trigger. |
| this.member.fbId | It represents a unique user ID for users who comment on post. It will only be created upon user comment. |
| name | It represents the Facebook user name for users who comment on post. It will only be created upon user comment. |
Post-action
Set post-action if there is any action you would like to perform AFTER sending responses to users. We suggest to set one post-action as default: Save CompositeId. This would help you track the position of your users within the conversation flow so you could read their footprint and analyze for future targeting.
Example to save users' footprint:
return new Promise((resolve) => {
this.member.botMeta.nodeCompositeId = this.node.compositeId
this.member.botMeta.tree = this.node.tree
resolve({
member: this.member,
})
})
In case you'd like to include a particular piece of data in the coming message response, you must use pre-actions to store the data first.
Getting Hands-on
You can plan ahead your whole chatbot journey and create actions that help you collect user data in a separate page called: Actions.
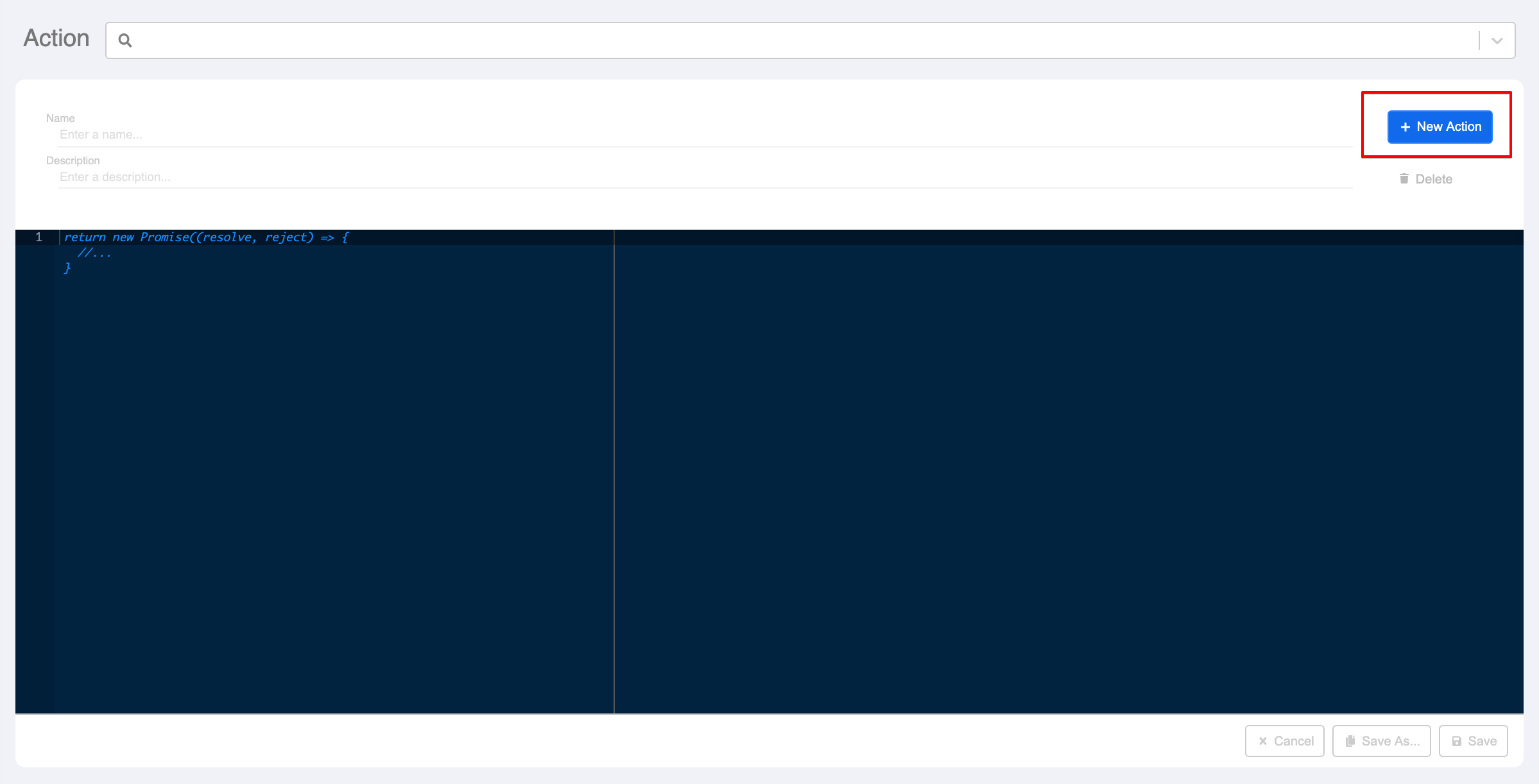
Create New Actions
- Click "+ Action" button to create a new action
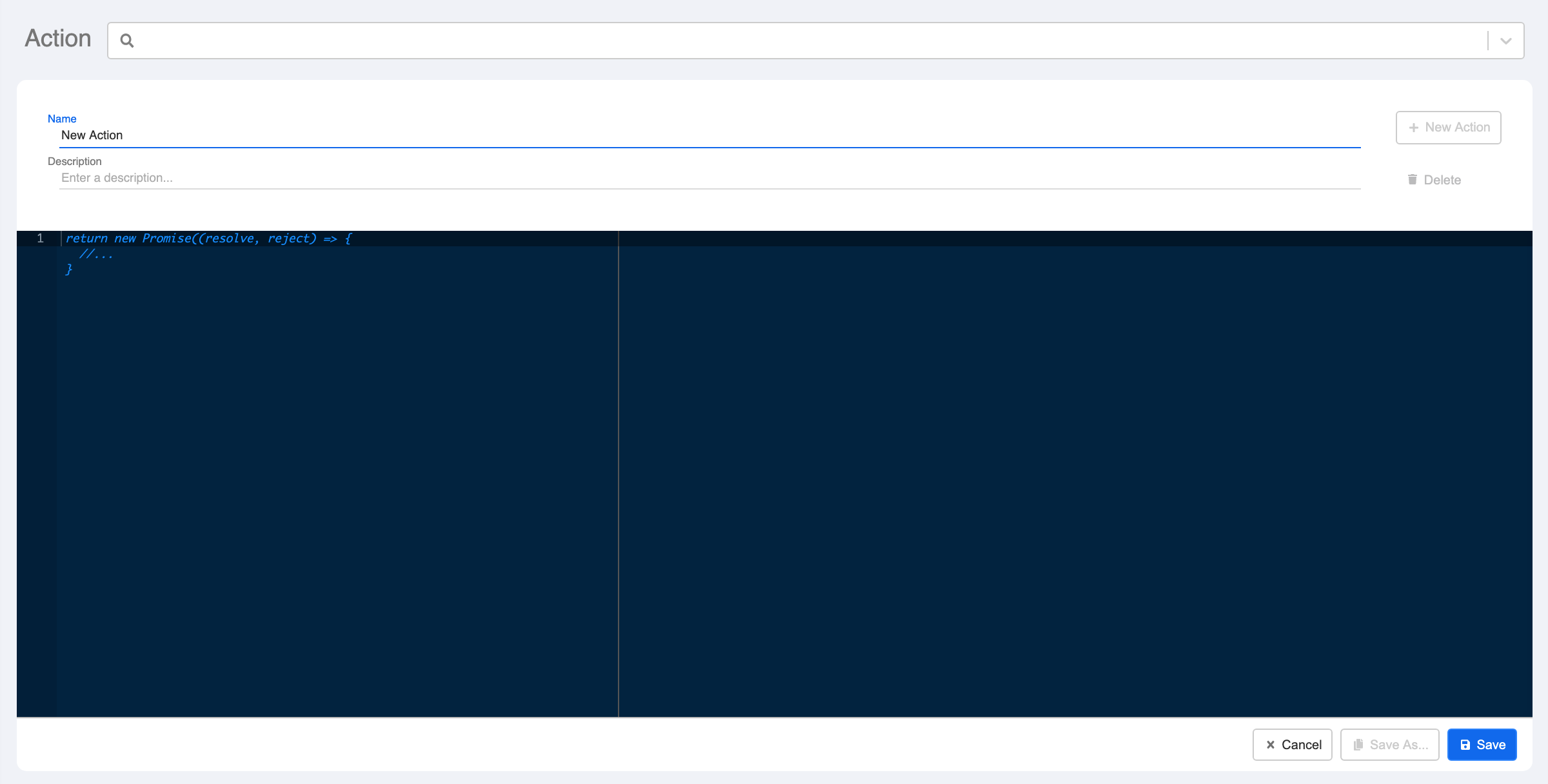
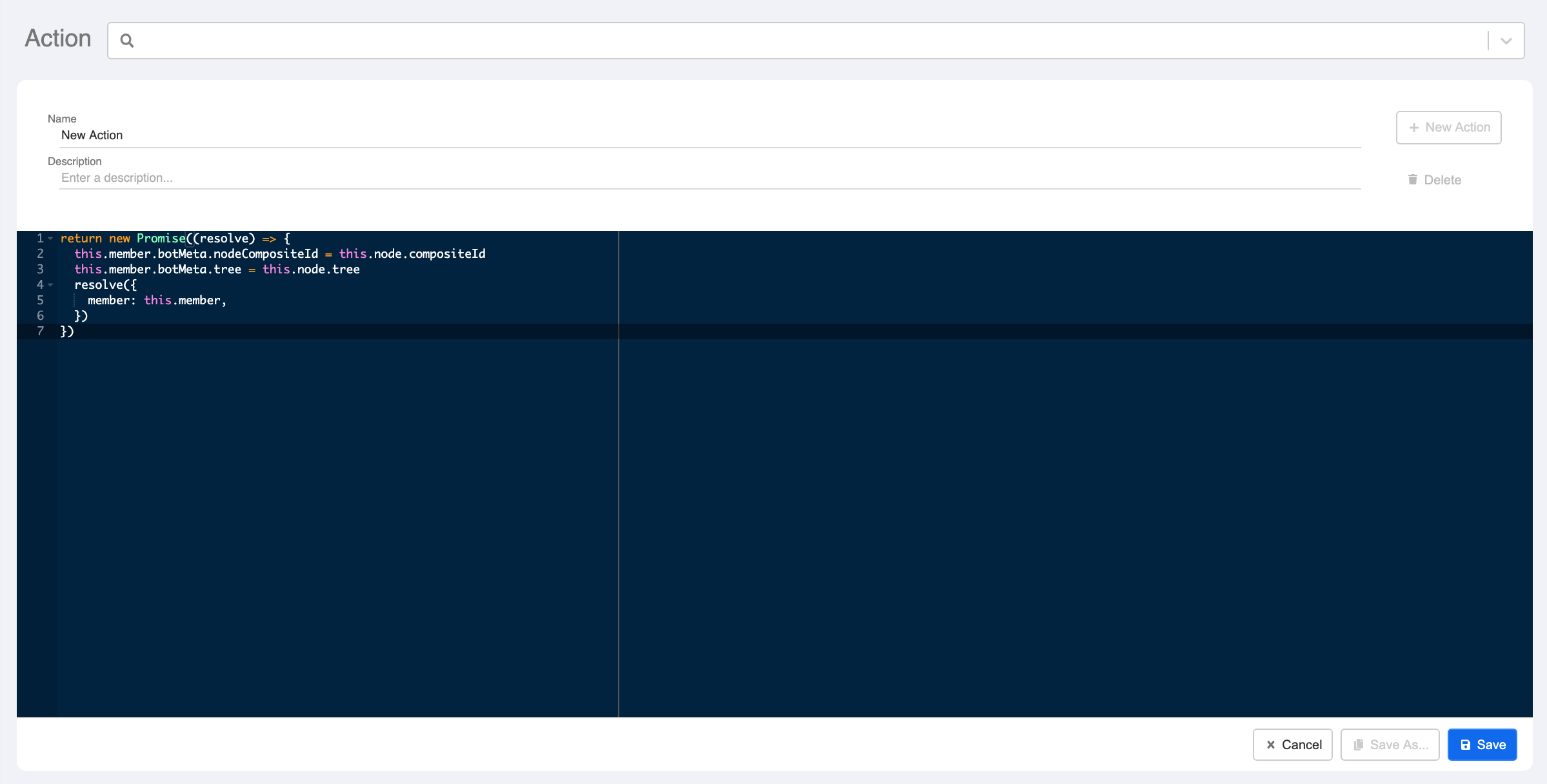
- Input your codes
- Click "Save" button to save your action
- Select your created actions back in Node Inspector