Media Library
Media Library is the section where you can upload media files to be used in the chatbot response. You can upload images, videos, audios and files.
Display View
You can display the media library in two different views: List View and Grid View.
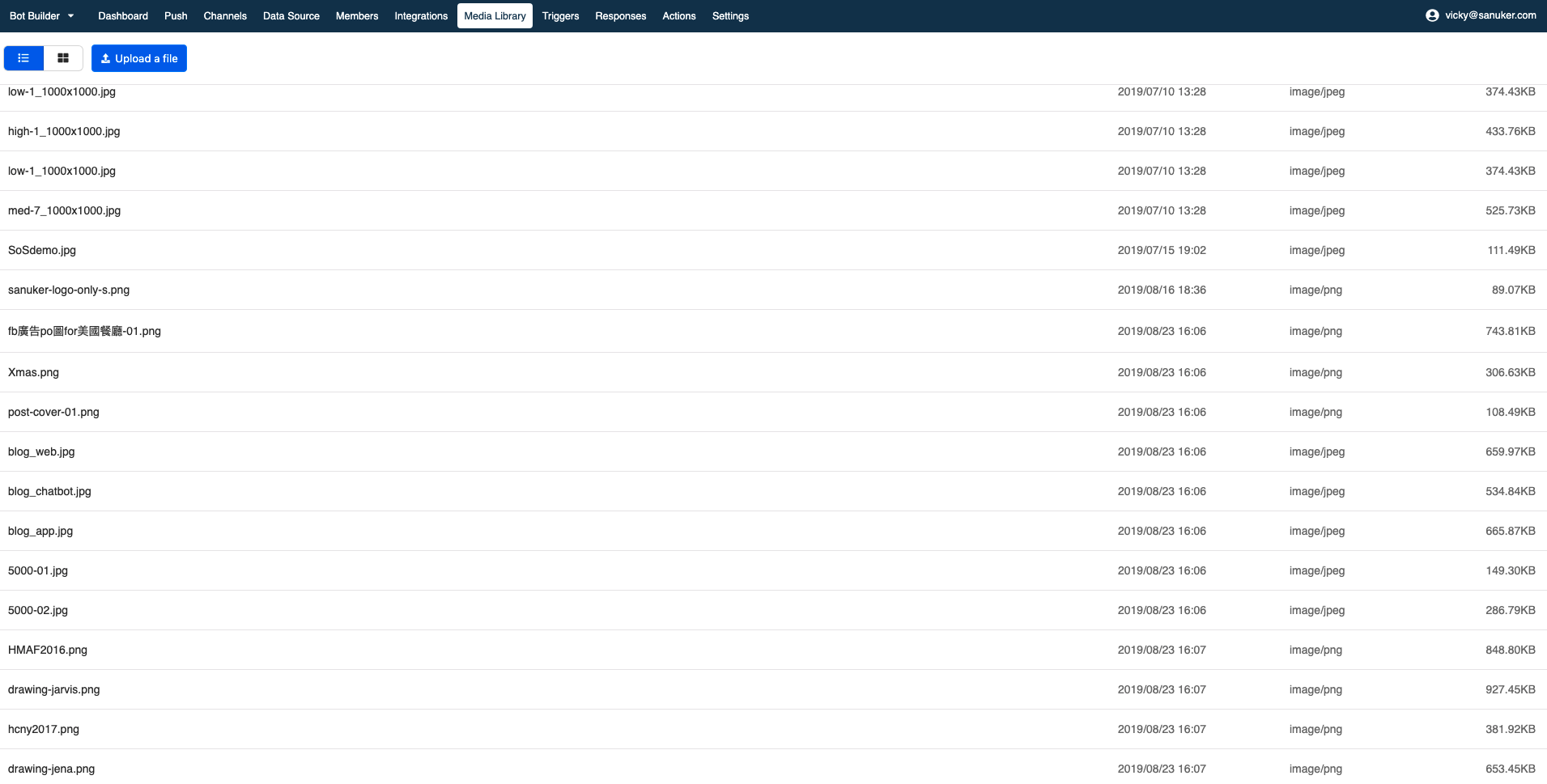
Media library in list view
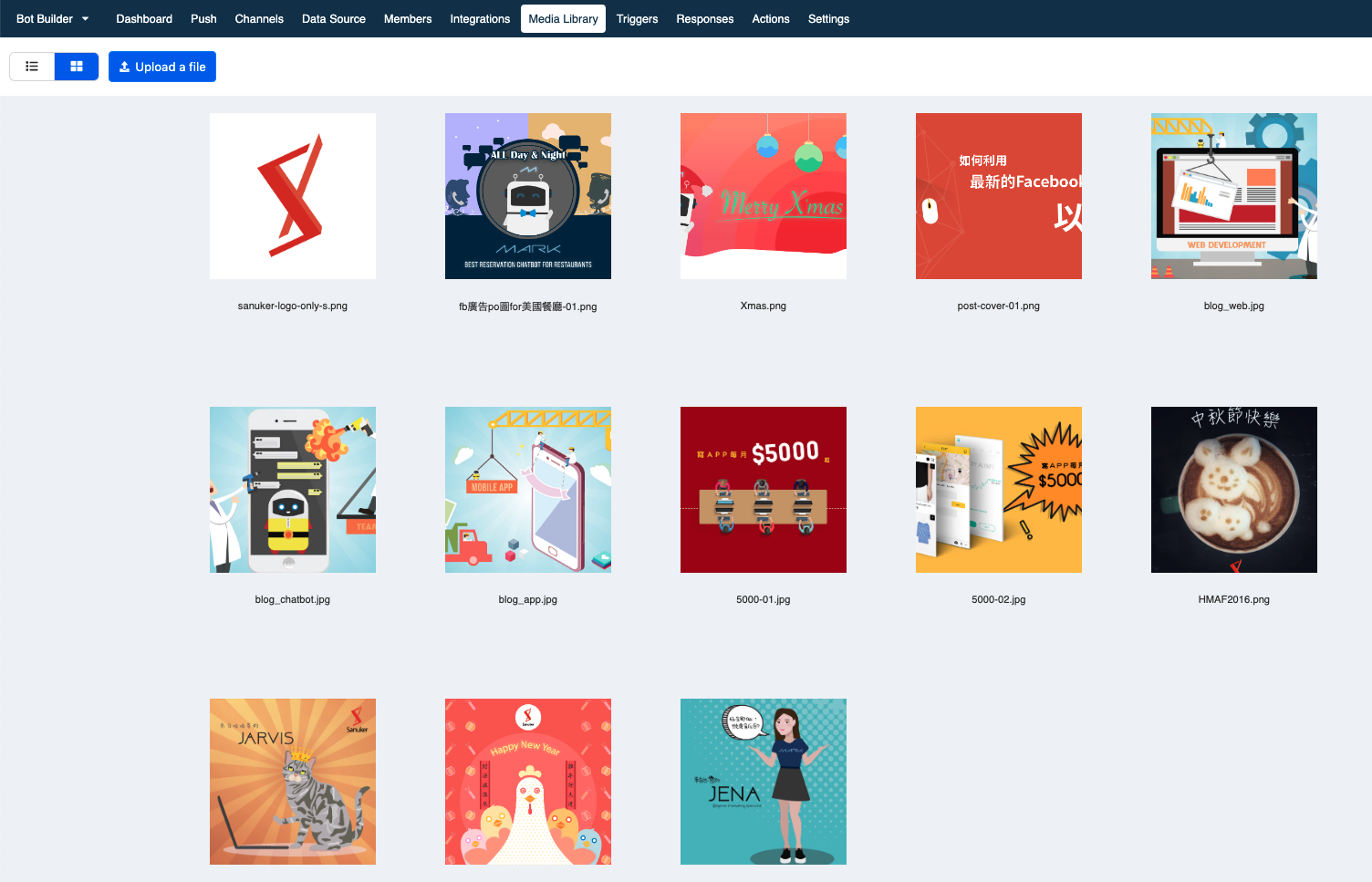
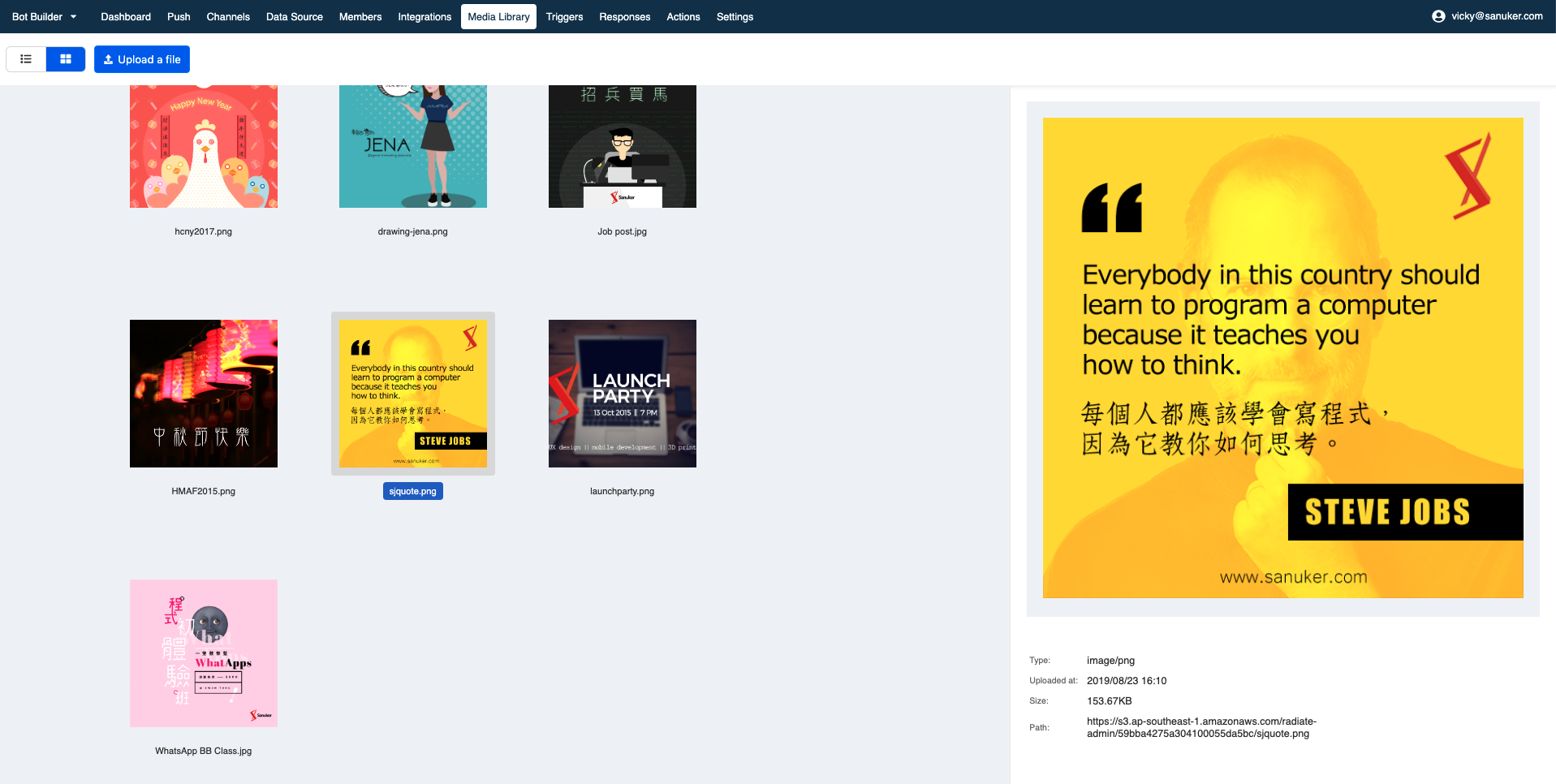
Media library in grid view
Getting Hands On
Click here to start uploading your media files.
Upload Files
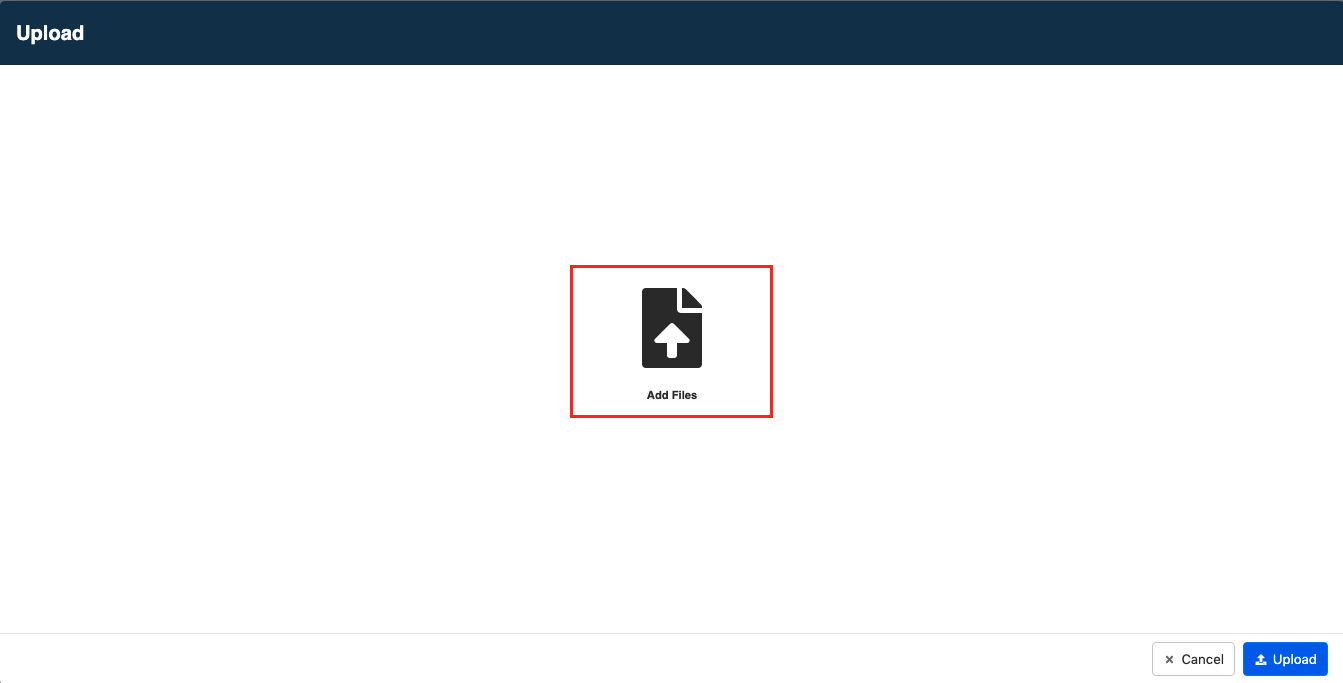
Click the top left "Upload a file" button to open the upload modal.
Click the "Add Files" button in the middle fo the modal to select media files. You may select multiple files.
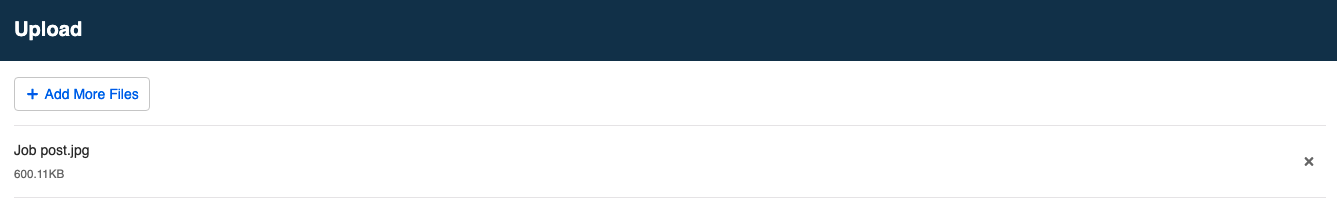
- Upon successful selection, you will see all your selected files appear in the modal.
- Click "Upload" to upload your selected files and you will see the status changed to Uploading. The modal will close itself upon successful upload.
Use Uploaded Files
- Click your uploaded files and its information will appear at the right hand side. You can then find the URL of that specific media file and paste it directly in the responses.
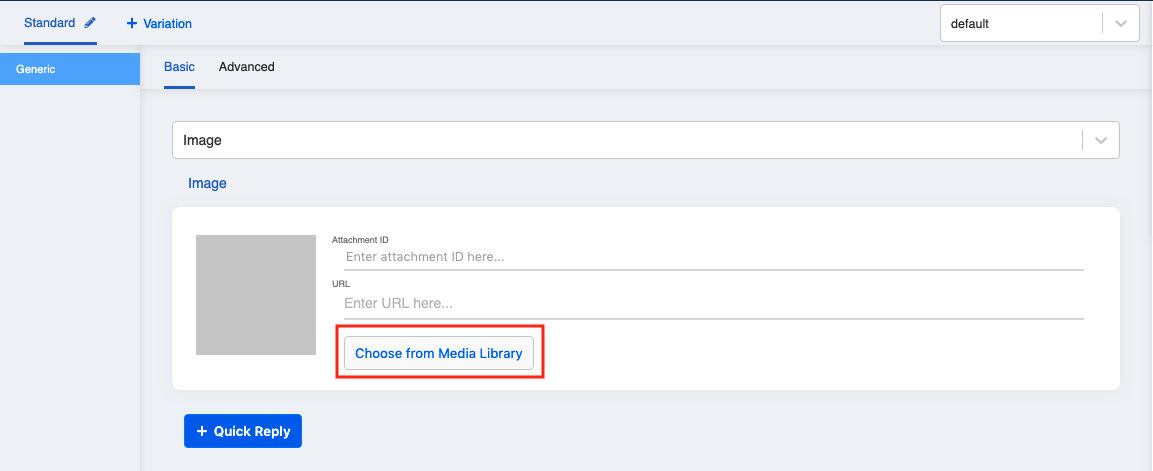
- Or you can click "Choose from Media Library" button to choose the uploaded files from the media library instead. You can also upload directly in the media library at responses too.