Facebook Message Types
There are various types of raw (unstructured) content that can be sent to your users.
Text
{
type: "TEXT",
text: "Hello World!"
}
| Property | Description | Required |
|---|---|---|
| type | TEXT | Y |
| text | String; Limited to 2,000 characters | Y |
Image
{
type: "IMAGE",
url: "http://image.png",
attachment_id: "SomeStringID"
}
| Property | Description | Required |
|---|---|---|
| type | IMAGE | Y |
| url | URL of the image file | Y |
| attachment_id | String; ID of your uploaded image | N |
Tips:
- Image must be a valid image file format, including
.jpg,.jpeg,.png,.gif,.tiffand.bmp - Maximum file size is 2MB
- You may send out Quick Reply buttons together with an image
Audio
{
type: "AUDIO",
url: "http://audio.mp3",
attachment_id: "SomeStringID",
}
| Property | Description | Required |
|---|---|---|
| type | AUDIO | Y |
| url | URL of the audio file | Y |
| attachment_id | String; ID of your uploaded audio | N |
Tips:
- Audio must be a valid audio file format, including
.aac,.flac,.m4a,.m4p,.mp3,.wavand.wma - You may send out Quick Reply buttons together with an audio message
Video
{
type: "VIDEO",
url: "http://video.mp4",
attachment_id: "SomeStringID"
}
| Property | Description | Required |
|---|---|---|
| type | VIDEO | Y |
| url | URL of the video file | Y |
| attachment_id | String; ID of your uploaded video | N |
Tips:
- Video must be a valid video file format, including
.mkv,.gif,.avi,.wmv,.rmvb,.mp4,.m4v,.mpg,.mpegand.3gp - Maximum file size is 25MB
- You may send out Quick Reply buttons together with a video
File
{
type: "FILE",
url: "http://file.pdf",
attachment_id: "SomeStringID",
}
| Property | Description | Required |
|---|---|---|
| type | FILE | Y |
| url | URL of the file attachment | Y |
| attachment_id | String; ID of your uploaded file | N |
Tips:
- File must be a valid file format, including
.pdf - Maximum file size is 25MB
- You may send out Quick Reply buttons together with a file
Carousel
Carousel is a horizontal scrollable row of items, each composed of an image attachment, short description and buttons to request input from users.
{
type: "CAROUSEL",
carousel: [{
title: "Classic T-Shirt",
subtitle: "Medium Grey\n$29.99",
image_url: "http://img.url",
default_action: {
type: "web_url",
url: "https://zuckstees.com"
},
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "View Details"
}, {
type: "postback",
title: "Shop Now",
payload: "A_LONG_PAYLOAD_HERE"
}, {
type: "phone_number",
title: "some title 3",
payload: "PHONE_NUMBER"
}]
}],
image_aspect_ratio: "square"
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | CAROUSEL | Y |
| carousel | Array of carousel items; Maximum of 10 elements | Y |
| image_aspect_ratio | Set "horizontal" or "square"; Defaults to "horizontal" | N |
carousel Object
| Property | Description | Required |
|---|---|---|
| title | String; Limited to 80 characters | Y |
| subtitle | String; Limited to 80 characters | N |
| image_url | URL of the image displayed | N |
| default_action | Default website URL when users click on the image | N |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | N |
Tips:
- You may send out Quick Reply buttons together with a carousel
- You may not necessarily include buttons for a carousel if no call-to-action is intended
Buttons
{
type: "BUTTON",
text: "What can I do to help?",
buttons: [{
type: "web_url",
url: "https://sanuker.com",
title: "Get Order Status"
}, {
type: "phone_number",
title: "Call Me",
payload: "PHONE_NUMBER"
}, {
type: "postback",
title: "some title 2",
payload: "A_LONG_PAYLOAD_HERE"
}]
}
| Property | Description | Required |
|---|---|---|
| type | BUTTON | Y |
| text | String; Limited to 640 characters | Y |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | Y |
For different types of button objects, please see Button Types
Quick Reply
Quick Reply provide a different way to present buttons in a message. It contains text and an optional image.
The only difference between Quick Reply and Button is that Quick Reply only appears once and will be dismissed once it is clicked, while Button remains on the message even it is clicked. This prevents the scenario where users could tap on the old Quick Reply buttons attached to previous messages in the conversation.
{
type: "QUICK_REPLIES",
text: "some text",
quickReplies: [{
content_type: "text",
title: "Red",
payload: "PAYLOAD_STRING",
image_url: "http://red.img.url"
}, {
content_type: "text",
title: "Green",
payload: "PAYLOAD_STRING",
image_url: "http://green.img.url"
}, {
content_type: "text"
}]
}
Response Object
| Property | Description | Required |
|---|---|---|
| type | QUICK_REPLIES | Y |
| text | String; Limited to 2,000 characters | Y |
| quickReplies | Array of quick reply buttons; Maximum of 13 buttons | Y |
quickReplies Object
| Property | Description | Required |
|---|---|---|
| content_type | Set "text" | Y |
| title | String; caption of button; Limited to 20 characters | Only if content_type is text |
| image_url | URL of image for text quick reply | N |
| payload | Custom defined payload trigger; Limited to 1,000 characters | Only if content_type is text |
Tips:
- Image for image_url should be at least 24x24 and will be cropped and resized
Media
Media is similar to a carousel without title and subtitle but it can also display video.
{
type: "MEDIA",
media_type: "image",
attachment_id: "attachmentId",
buttons: [{
type: "postback",
title: "Show Me More!",
payload: "A_LONG_PAYLOAD_HERE"
}]
}
| Property | Description | Required |
|---|---|---|
| type | MEDIA | Y |
| media_type | Set "image" or "video" | Y |
| attachment_id | String; ID of your uploaded media file | Y |
| buttons | Array of buttons; Maximum of 3 buttons that appear as call-to-action | N |
Tips:
- You may send out Quick Reply buttons together with a media template
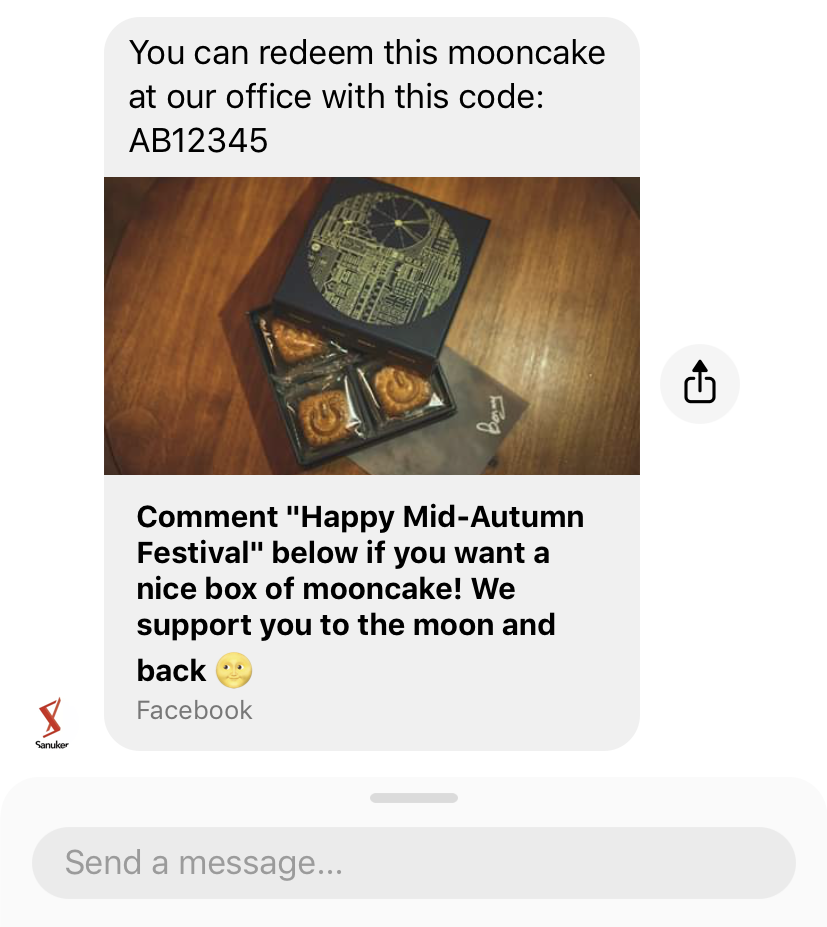
Public Reply
Public Reply refers to the comment reply to users' comments on Facebook post.
{
type: "PUBLIC_REPLY",
text: "some text",
attachment_id: "attachmentId",
attachment_url: "https://img.url"
}
| Property | Description | Required |
|---|---|---|
| type | PUBLIC_REPLY | Y |
| text | String; Limited to 5,000 characters | Either text, attachment_id or attachment_url must be set |
| attachment_id | String; ID of your uploaded media file | Either text, attachment_id or attachment_url must be set |
| attachment_url | URL of the media file you want to post | Either text, attachment_id or attachment_url must be set |
Private Reply
Private Reply refers to the private message inbox reply to users on Facebook Messenger.
{
type: "PRIVATE_REPLY",
text: "some text"
}
| Property | Description | Required |
|---|---|---|
| type | PRIVATE_REPLY | Y |
| text | String; Limited to 2,000 characters | Y |