Member Tagging
Basic
Chatbot users can come from everywhere but mainly from your ad placement. In order to place your ad or engage your users more strategically, you must first understand your users’ preferences. Toggling on “Member Tagging” on the nodes could help to achieve that. By tagging the users based on their specific user journey in a chatbot, you can identify and visualize their preferences in Stella. You may either filter the user based on their customized tags in the member page or send a push message to the filtered group via push panel.
Sample Tree Structure
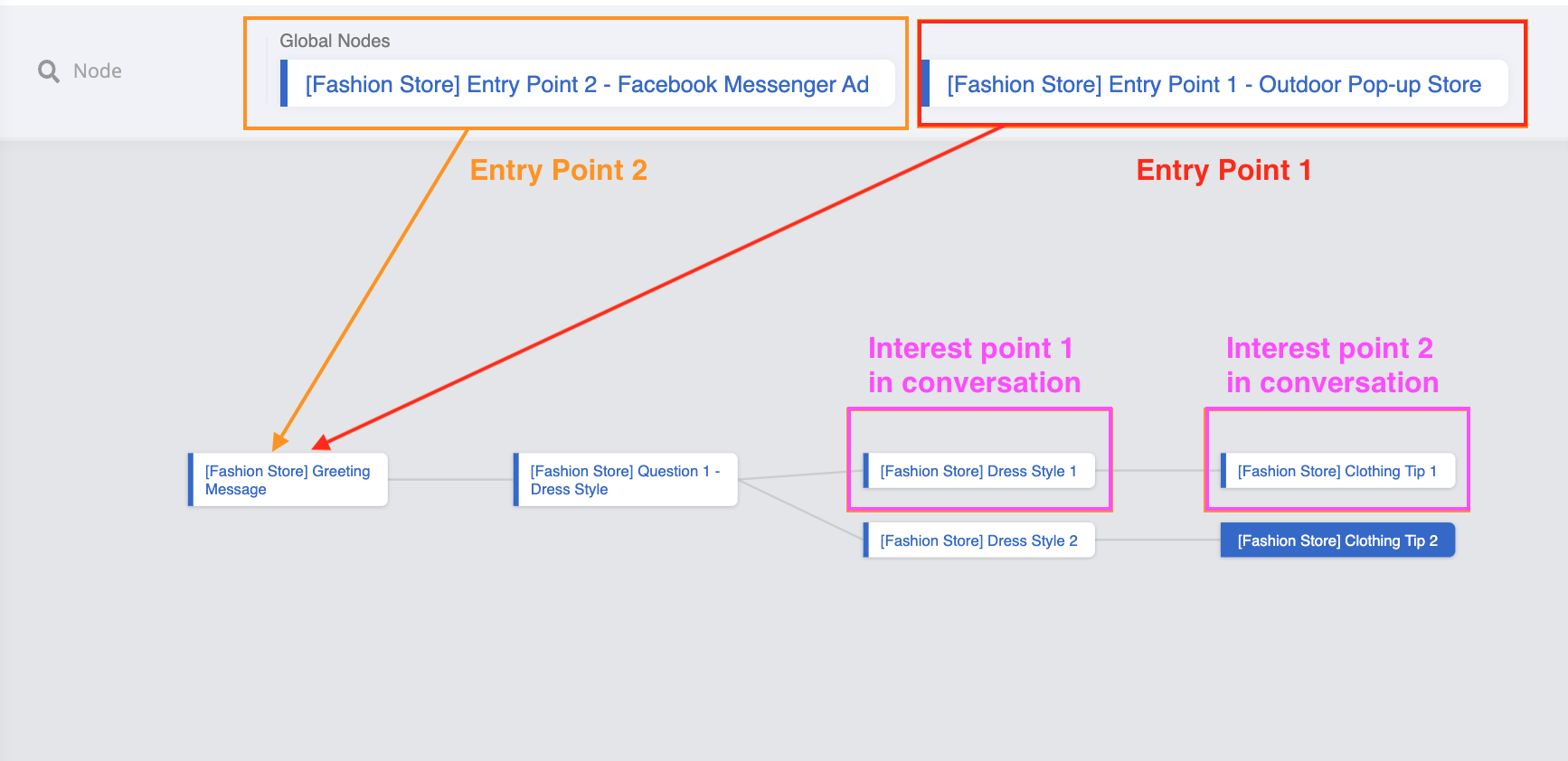
Imagine you are running a chatbot sales campaign for your fashion store and users would activate the chatbot from an outdoor pop-up store or from your online facebook ad . As a result, you would like to track down the chatbot users coming from different entry points into your chatbot sales campaign.
Getting Hands-on
- Select the nodes where you set the entry points for your outdoor pop-up store or your online facebook ad
Toggle the “Member Tagging” button and add the member tag accordingly. (e.g. if you are in the node for the outdoor pop store entry point, you may add the tag as “Campaign 1 Outdoor”)
Apart from the entry points, you may also apply specific tags to any nodes you think it is useful for understanding your customers’ preferences
Now, you are all set! Whenever a user is activating the chatbot from a specific entry point, Stella will apply a tag to the user accordingly
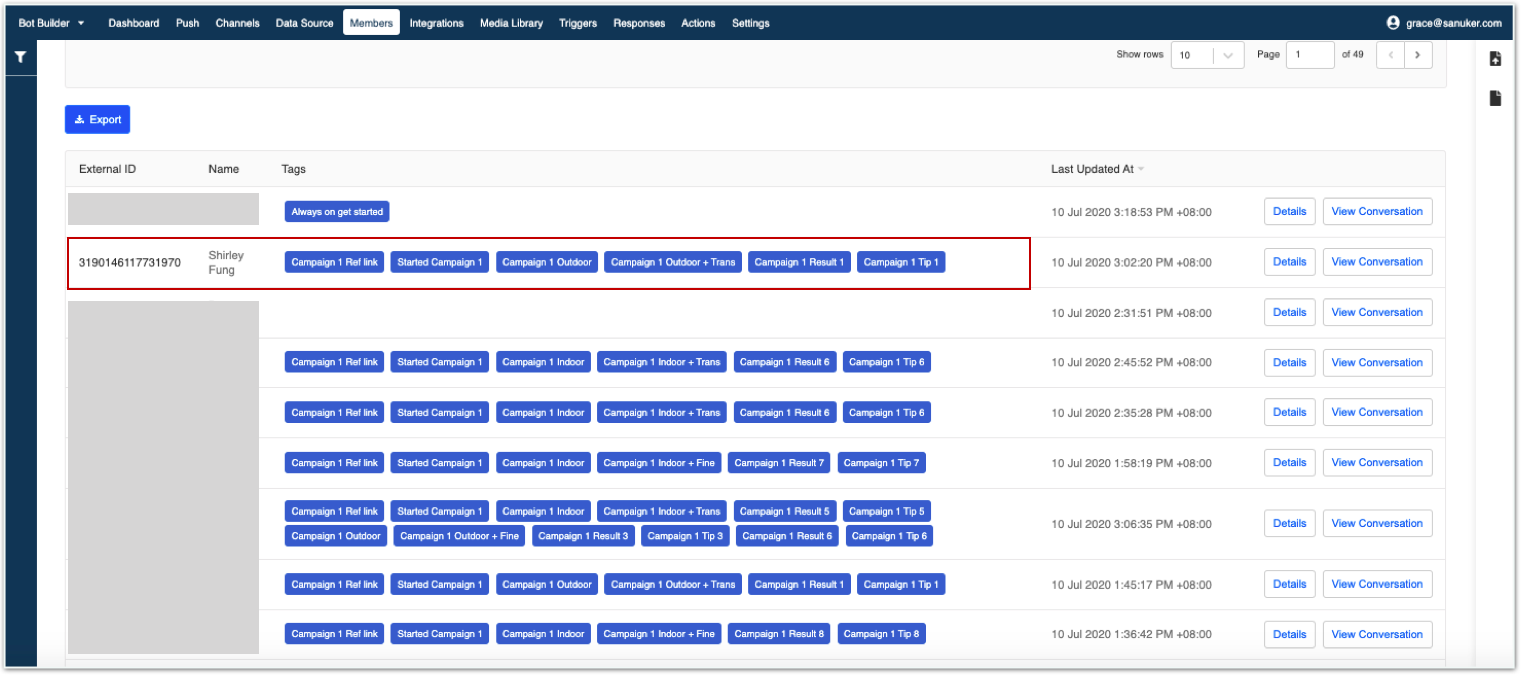
On the top horizontal panel, click “Members”, and you will see a list of all the members. They are all your chatbot subscribers who at least have talked to your chatbot once. Applying the fashion store example, you can filter the members by tags. Let’s say you are filtering by the tag “Campaign 1 Outdoor”. Then, you should be able only see the members who activated the chatbot sales campaign from your pop up store in this member page. You can even export the filtered list out for creating a custom audience in Facebook ad manager
Furthermore, if you have tagged users based on their user journey in the chatbot conversation, you could use this information to strategize how you would like to upsell the customers. For example, as shown in the above screenshot, you may find that the user, Shirley Fung, likes the dress style 1 and clothes matching tip 1. As a result, you have a profile of Shirley Fung’s fashion preference.
You can now create a suitable upselling strategy to fit users with similar preferences, i.e. send a push message notification to these users if there is a new dress rolling out under the collection of dress style 1 via the push panel.
Tips:
- Remember to press Enter after naming the tag
Advanced
Member tag in the basic version is very useful because you can easily tag the users who are passing through a tree node. However, that also means you can only tag the users on a node level. If you want to tag a user based on how the user interacts with your chatbot (E.g. users have to make a choice between Product A & Product B) , then you will need to tag the member programmatically in the advanced version.
Advanced member tag is a Promise function. Use the resolve callback of the promise function to resolve an object with tags as key and an array of string representing the tags to be added as value. The array of tags will be appended to the member’s array of tags.
A tag with the colon character : is a special key-value tag. The character before the colon is the key, and the character after the colon is the value. Any previous tags with the same key will be replaced by the new tag.
For more details on the advanced chatbot concept & usage, you may visit here.
Sample Tree Structure
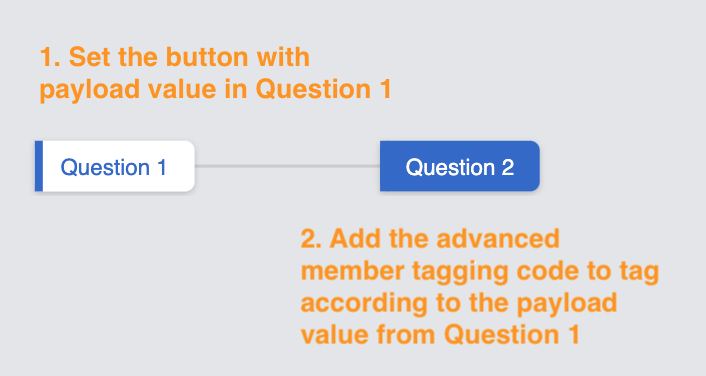
Following the above scenario, as you are tagging the member after they have answered a question, the member tagging should be done in the next node. (i.e. If your response in Question 1 is a question asking the user to choose between Product A button or Product B button, then the member tagging should be done on the next node which is Question 2). The system will match the next layer of node after the user answered your question, (i.e. Question 2).
Getting Hands-on
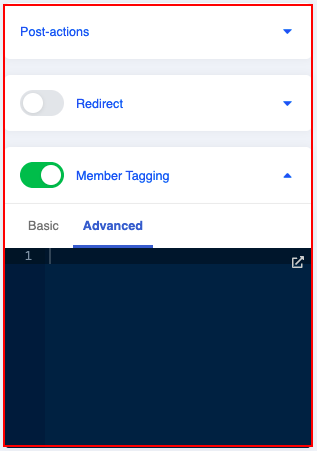
- Click Advanced after toggling on the Member Tagging, and input the following script as an example:
return new Promise((resolve) => {
resolve({
tags: [`Industry - Company - ${this.messageEvent.data.payload.value}`]
})
})
- In the above example, the tag will be generated based on the payload value of the button that the user clicked. For example, if the user clicked the button Product A with a payload value of “Product A", then the tag will be “Industry - Company - Product A”.
Tips:
- You can always change how you want to save the member tag in terms of message event. For more information on message event references, see the reference documentation.