Facebook Persistent Menu
Persistent Menu
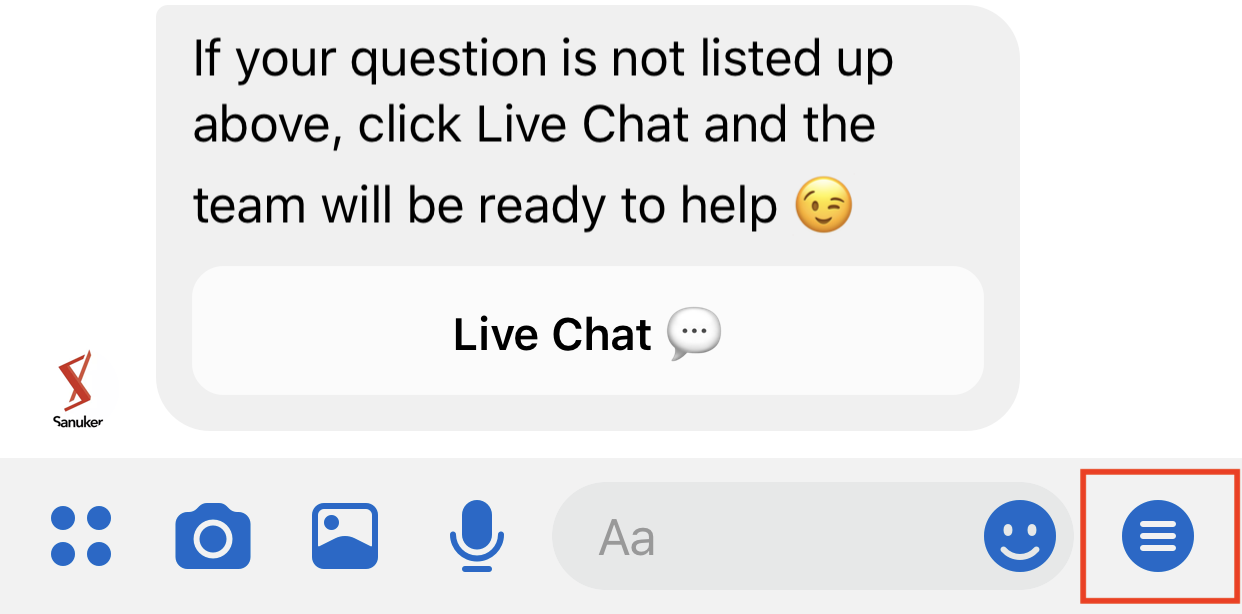
The Persistent Menu is a navigation menu located right next to the typing area to help users more easily access your chatbot’s functionality throughout the conversation. If you click on it, it will expand into a three-layered menu.
Tips:
- You must set a “Get Started” button
- You must set a default persistent menu
- Chatbot’s persistent menu is cached locally but updates are fetched periodically. If you update the menu during testing, you can force this fetch by deleting the conversation and restart a new one
The Persistent Menu is always available to users. It should contain top-level actions that users can enact at any point.
Get Started Button
New users who first encounter your chatbot must click the Get Started button to kick start the conversation. Otherwise, they won't be able to receive messages from your chatbot. You can see this button as the first touch point of your user journey.
Get Started button cannot be renamed.
Supported Buttons
The persistent menu is composed of an array of buttons. The following buttons types are supported in the persistent menu:
| Property | Description |
|---|---|
| web_url | Specifies the itm is a URL button, see Button Types |
| postback | Specifies the item is a post, see Button Types |
| nested | Specifies the item opens a menu with multiple layers |