Redirect
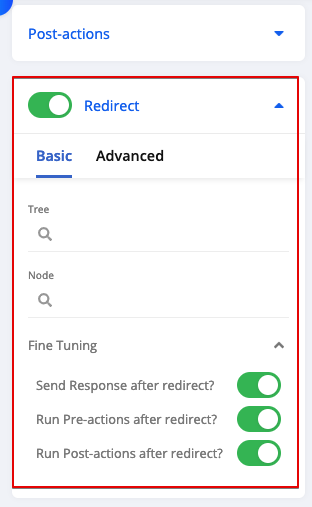
Basic
Set Redirect if you want to redirect to any of the other nodes in the same or any other trees. This item is not compulsory and is only applicable when you want to send responses of other nodes within or across trees.
| Property | Description | Required |
|---|---|---|
| Tree | The tree you want to redirect to | Y |
| Node | The node you want to redirect to | Y |
There are Fine Tuning options to set actions after redirect, you could use the switch to toggle on or off for below actions:
- Send Response after redirect
- Run Pre-actions after redirect
- Run Post-actions after redirect
Advanced
By this time, you might have mastered the basic version of redirect which is quite straightforward. Toggle the redirect and the system will run the redirected tree node.
However, the basic might not cater all the chatbot use cases.
Let’s say there is a scenario where the live chat can only be toggled in a certain time period (office hour). In this case, the system cannot just redirect a user to the same live chat node. The system will need to do a checking before determining which tree node to redirect to. With the advanced version of redirect, you will finally be able to account for variable change (office hour) and redirect to different nodes based on different use cases.
Advanced Function
When a node is successfully executed and if the redirect of the node is toggled on, the redirected node will be executed next. An advanced redirect is a Promise function. An object with treeId, nodeCompositeId, sendResponse, runPreAction and runPostAction is resolved by the resolve callback of the promise function.
treeIdandnodeCompositeIdare the Tree ID and Composite ID of the redirected node respectively. `- sendResponse
is a boolean value that controls whether the responses of the redirected node are sent. - runPreAction
andrunPostActionare boolean values that control whether thepreActionandpostAction` of the redirected node are executed respectively. - Any value saved in the
thisscope is also passed to the redirected node.
For more details on the advanced chatbot concept & usage, you may visit here.
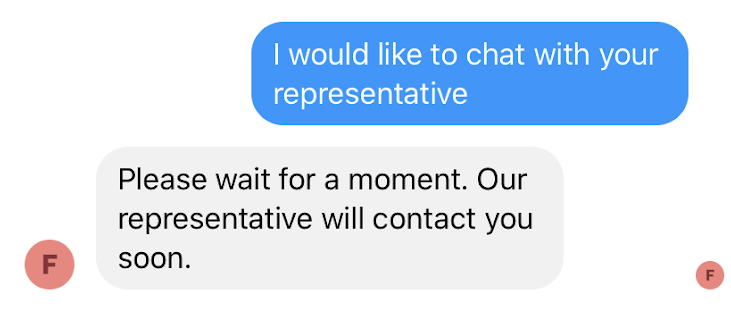
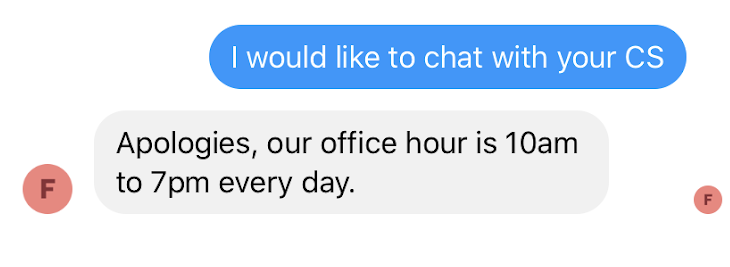
Expected Outcome
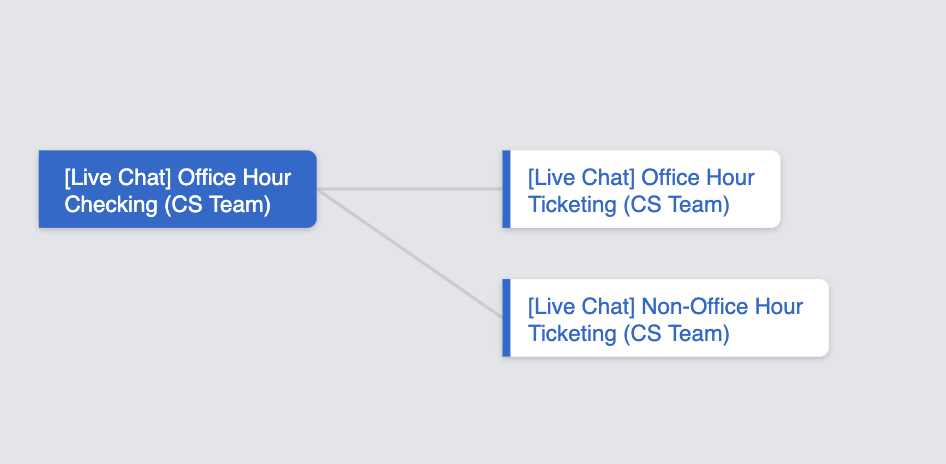
Sample Tree Structure
Getting Hands-on
When you toggle the redirect in “Basic”, it is required to choose the “Tree” and “Node” you would like to redirect to. If you want to customize the redirect programmatically, you may click the “Advanced” after toggling the “Redirect”.
If you leave the resolve ”( )” empty, even if you have toggled the redirect button, the node will not be redirected.
Advanced area allows you to choose a different node according to the situation aroused, developers can code on transform redirect for different conditions, do the redirect or not by entering the node Composite ID.
In the case below, the system will redirect to different nodes based on the time of the event. For example, if the user requests for live chat during non-office hour, the live chat node will not be triggered. Instead, a non-office hour message will be sent because the user is redirected to the non-office hour node.
return new Promise((resolve, reject) => {
const today = this.moment().utcOffset(8)
let nodeCompositeId
this.fetchDataFromDataSource({
collectionName: "Insert the sample datasource ID with public holiday in the format of year/month/date",
filter: {
year: `${today.year()}`,
month: `${today.month() + 1}`,
date: `${today.date()}`,
}
}).then((json) => {
console.log("json", json)
if (json.length) {
// is Holiday
nodeCompositeId = "Insert the composite ID of the node which consists the non-office hour/holiday message"
} else {
console.log("holiday Check", this.moment().utcOffset(8).hour())
// not Holiday
if (
this.moment().utcOffset(8).day() > 0 &&
this.moment().utcOffset(8).day() < 6 &&
this.moment().utcOffset(8).hour() >= 9 &&
this.moment().utcOffset(8).hour() < 18
) {
// is Office Hour
nodeCompositeId = "Insert the composite ID of the node which triggers the live chat"
} else {
// not Office Hour
nodeCompositeId = "Insert the composite ID of the node which consists the non-office hour/holiday message"
}
}
resolve({
tree: this.node.tree,
nodeCompositeId
})
})
})
Tips:
- You can always change how you want to redirect based on different message event logics. For more information on message event references, see the reference documentation.