设置取票状态
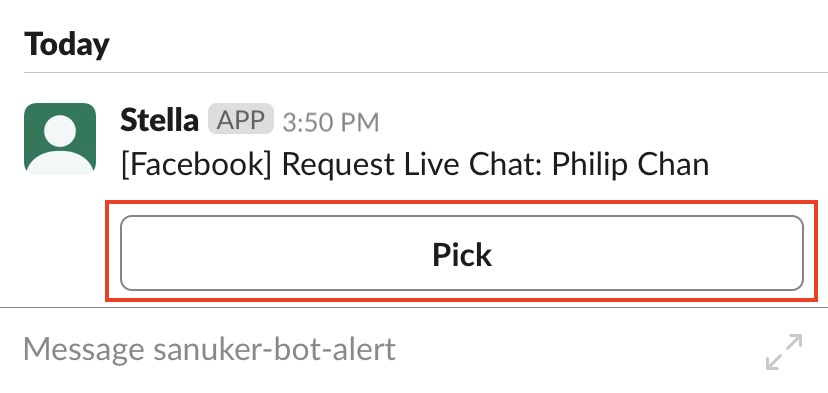
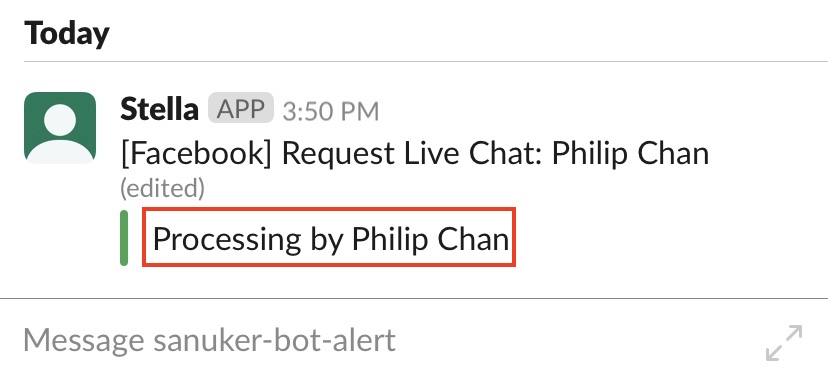
當一位專員在广播频道中取票后,於同一個頻道上显示票的状态是一個很有用的方法。
由于此功能仅适用于Slack, 因此在继续之前您需要创建一个新树,您亦应该在此树中设置其余的Slack指令。
您的结果是什么?
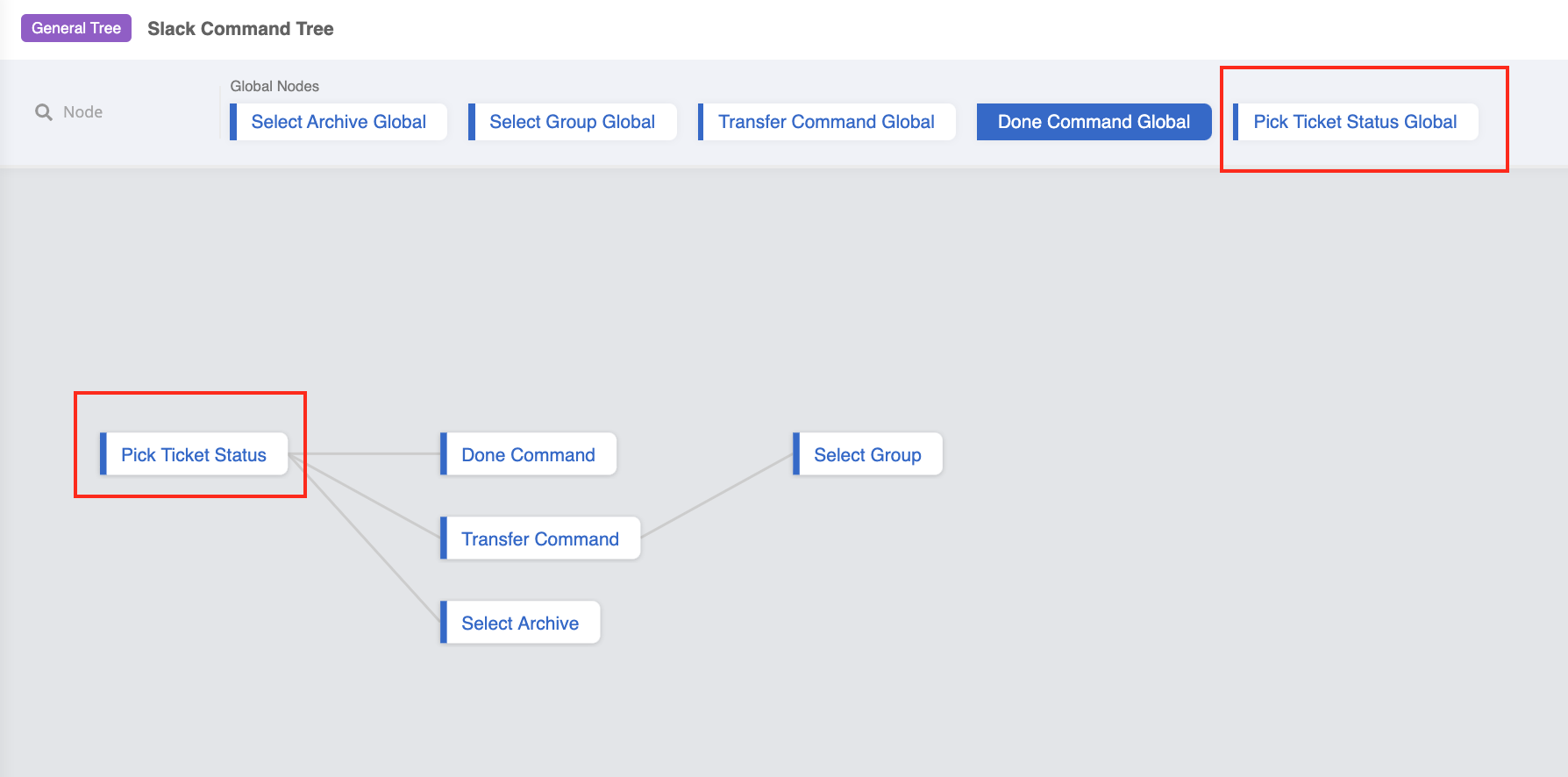
示例树结构 - 取票状态
Slack指令示例树结构 - 取票状态
动手试试看
创建一个对话点 - 取票
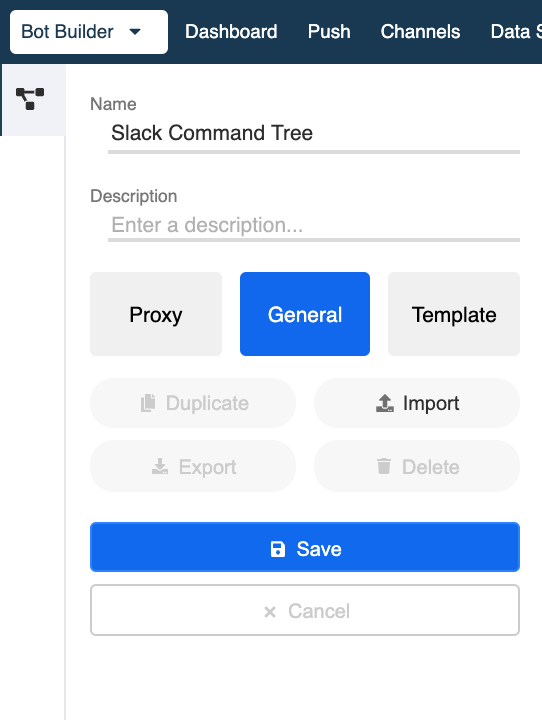
- 为Slack指令创建一个新树并取名为「Slack Command Tree」。
创建Slack指令树
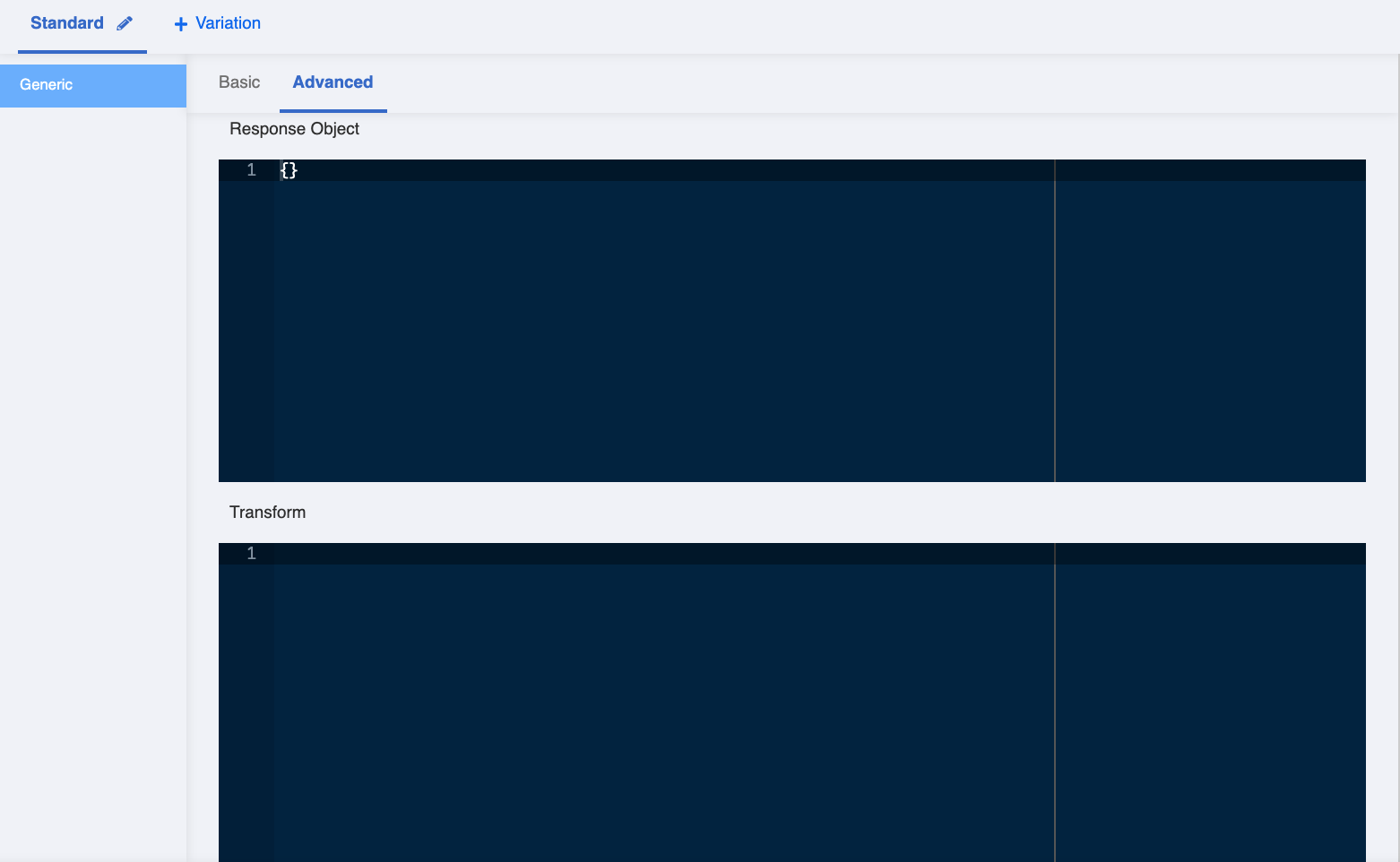
- 在「Slack Command Tree」,添加一个对话点及一个响应。然后,将以下的代码放在Advanced -> Transform:
在转换响应(Transform)输入代码
上面的代码用于显示处理中的票的状态,您可以在「attachments」下的「fallback」中更改文本。
return new Promise((resolve, reject) => {
let name
if (this.lodash.get(this.member, "profile.first_name")) {
name = `${this.member.profile.first_name} ${this.member.profile.last_name || ""}`
} else {
name = this.lodash.get(this.member, "profile.real_name")
}
resolve({
type: "ATTACHMENT",
text: this.messageEvent.data.originalMessage.text.replace(/\+/g, " "),
attachments: [
{
text: `Processing by ${name}`,
fallback: `Processing by ${name}`,
color: "#36a64f"
}
],
replaceOriginal: true
})
})
创建取票信息(可选)
假如有需要,你也可以在客服取票时向用户发送一条自动消息。要做到这一点,你可以将以下代码添加到此对话点的"post-actions"中。
你可以在
response下面的text中更改文字。
return new Promise(async (resolve, reject) => {
try {
let assignmentId = null
if (this.lodash.get(this.messageEvent, "data.payload.value") !== "GET_FIRST_ASSIGNMENT") {
assignmentId = this.lodash.get(this.messageEvent, "data.payload.value", null)
}
if (assignmentId) {
const assignment = await this.getAssignment({
assignmentId
})
if (assignment.member) {
const member = await this.getMember({ memberId: assignment.member })
let response
if (/zh/g.test(this.lodash.get(member, "locale", ""))) {
response = {
type: "TEXT",
text: "我們已為您聯繫了我們的代表。"
}
} else {
response = {
type: "TEXT",
text: "We have connected you to our representative."
}
}
await this.sendMessageToInlet({
groupId: assignment.group,
channel: this.channel,
response,
})
console.log("sending message to inlet")
this.member.group = group
this.member.inletMember = member
resolve({
member: this.member
})
}
}
reject("Assignment or assignment member not found")
} catch (e) {
reject(e)
}
})
添加一个通用对话点 - 取票
- 添加一个通用对话点,然后使用 「AND」创建一个具有两个条件的触发点(有关创建条件的详细信息,请点击此处):
Slack取票状况触发点
第一个条件 - Type Payload:
this.messageEvent.type === "PAYLOAD"
第二个条件 - 取票:
this.lodash.get(this.messageEvent, "data.payload.payload") === "PICK_TICKET"
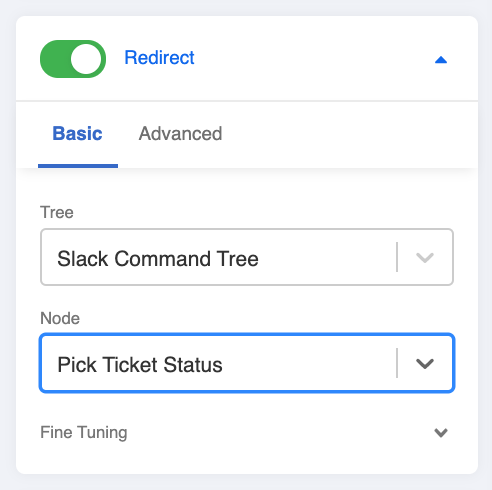
- 启用重定向并连接到您为取票制作的树对话点。
重定向至取票树对话点
- 检查是否可以获得成功结果。