Apply Datasource to Chatbot
Data Source to upsert data from a chatbot flow to a data source or to fetch data from a data source and apply back on a chatbot flow. The following object(s) and method(s) will be used in the application of data source:
For more object or method references, please refer to the Reference documentation.
Expected Outcome
The following chatbot conversation is just an example for illustrating the application of data source. Please feel free to utilize the objects/code as you see fit.
- User replies the chatbot with user's email.
- The email is recorded in the Data Source with these fields: psid, firstName, lastName, email.
PSID is an unique ID assigned to you when you interacts with a Facebook page. Stella also makes use of PSID to identify Facebook members. For other platforms like WhatsApp, Stella makes use of member's WhatsApp number. In general, these IDs are called external ID.
Sample Tree Structure
Getting Hands-on
Click here to create your tree node.
Create the 1st Tree Node - Ask Email
Create the 1st tree node and rename it as "Ask Email".
Create a text or an Email quick reply (Messenger can retrieve your profile email and display on the quick reply if your privacy setting allows so) response to ask for the user's email address.
- Save the tree node.
Create a Data Source
- Head to "Data Source" and create a new Data Source.
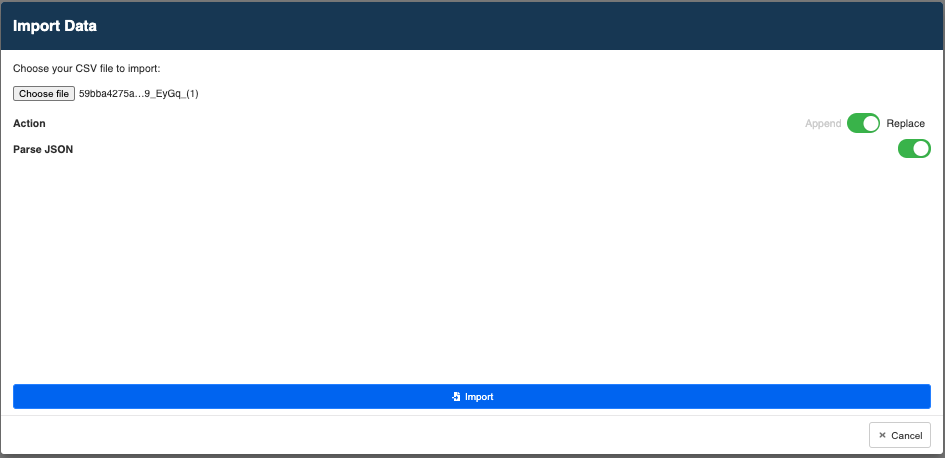
- Import this .CSV file to the data source. Remember to toggle on "Replace" for Action and "Parse JSON".
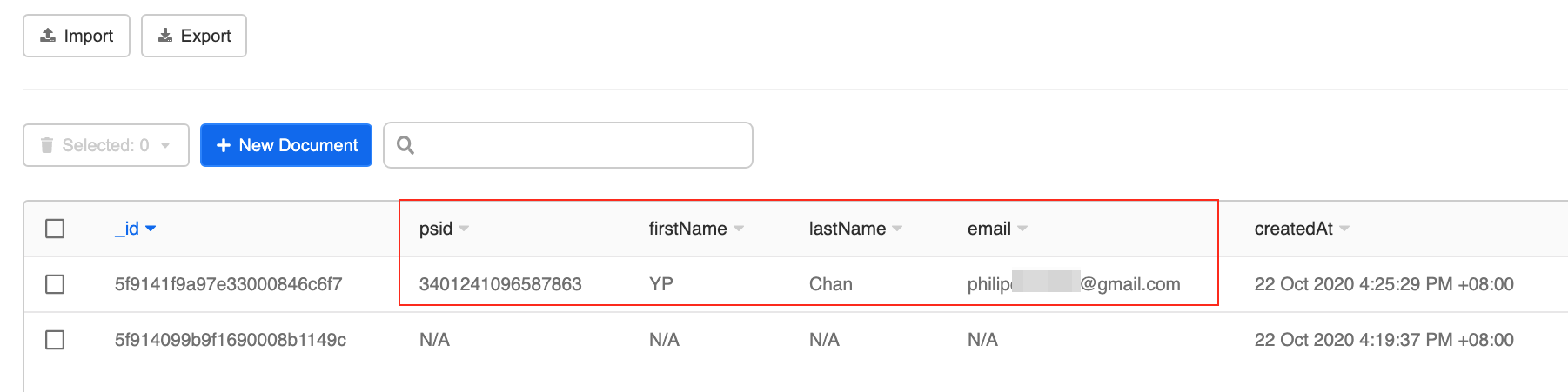
- The fields (psid, firstName, lastName, email) will appear on the Data Source. Copy the "Data Source ID" for later use.
Create the 2nd Tree Node - Save Email
- Add the 2nd tree node and rename it as "Save Email".
- Create the following trigger to check if the email payload or the email text has the correct email format.
- Condition Group: "Type Payload" or "Type Text"
this.messageEvent.type === "PAYLOAD"
this.messageEvent.type === "TEXT"
- Condition 2: "Email regex"
/^([a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9-]+[^@]*\.[a-zA-Z0-9-]+)*$/.test(this.messageEvent.data.text)
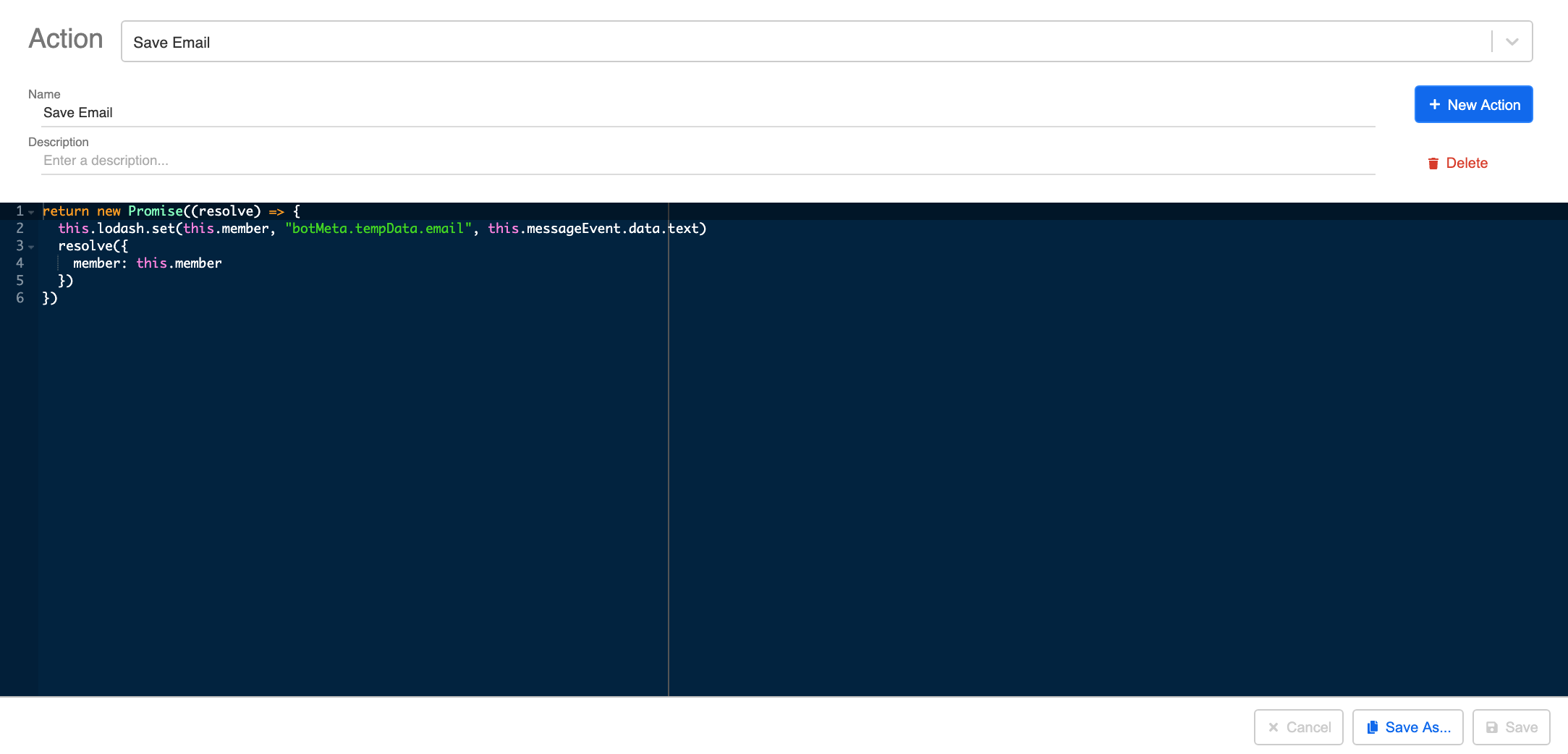
- Create the 1st pre-action to save the email address collected to tempData of the member and rename it as "Save Email". You may apply the following sample code:
return new Promise((resolve) => {
this.lodash.set(this.member, "botMeta.tempData.email", this.messageEvent.data.text)
resolve({
member: this.member
})
})
The above sample code saves the email address from the messageEvent as tempData in the member object, so that saved data can be reused in other nodes within the same Channel.
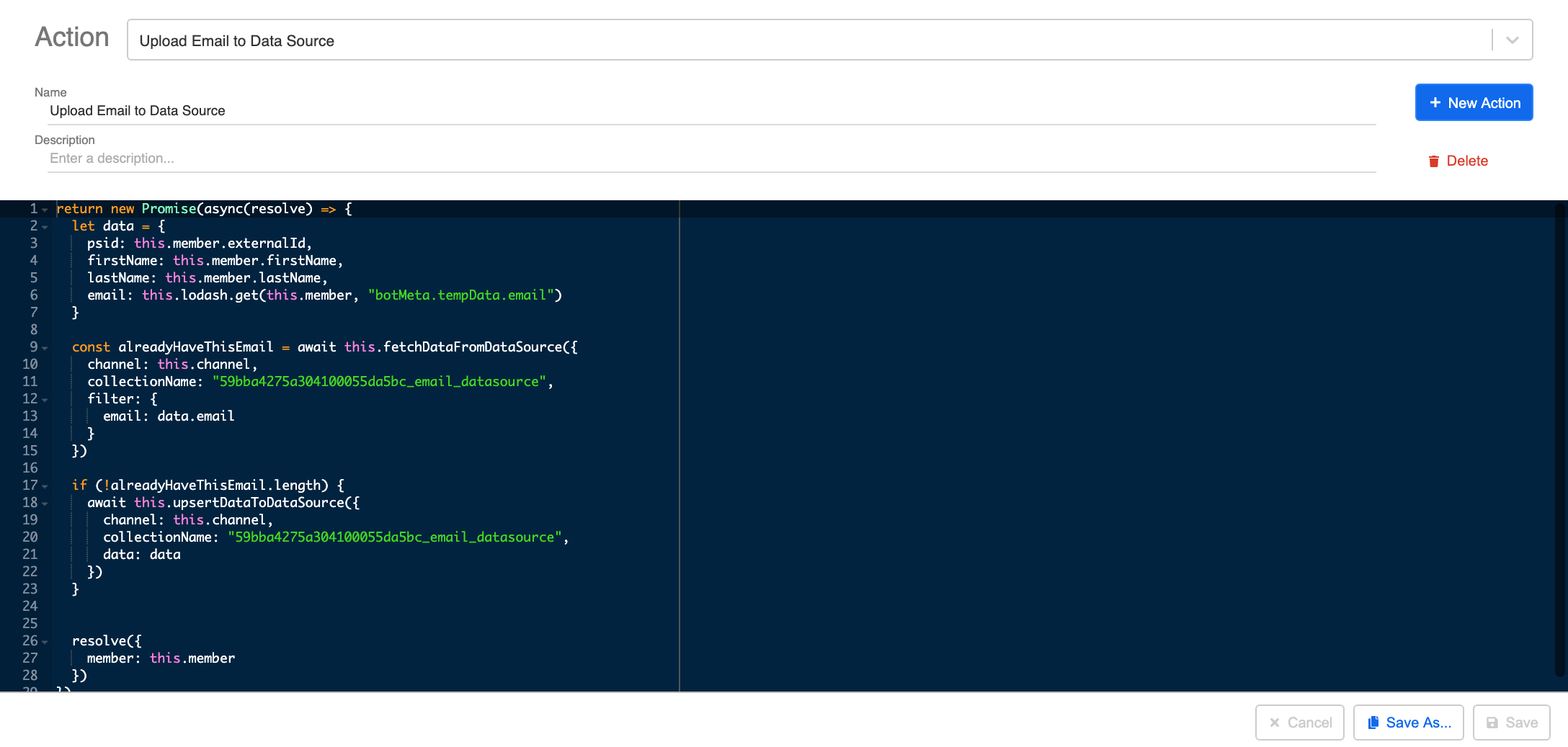
- Create the 2nd pre-action to save the email address to the data source. You may apply the following sample code:
- Please remember to change the value of
collectionNamein the code to the Data Source ID you copied earlier.
return new Promise(async (resolve, reject) => {
try {
let data = {
psid: this.member.externalId,
firstName: this.member.firstName,
lastName: this.member.lastName,
email: this.lodash.get(this.member, "botMeta.tempData.email")
}
const alreadyHaveThisEmail = await this.fetchDataFromDataSource({
collectionName: "Insert Your Data Source ID Here",
filter: {
email: data.email
}
})
if (!alreadyHaveThisEmail.length) {
await this.upsertDataToDataSource({
channel: this.channel,
collectionName: "Insert Your Data Source ID Here",
data: data
})
}
resolve({
member: this.member
})
} catch (e) {
reject(e)
}
})
The above sample code fetches data from the data source to check if the email has already been saved. If the email has not been saved before, the data source will upsert the email address to the data source.
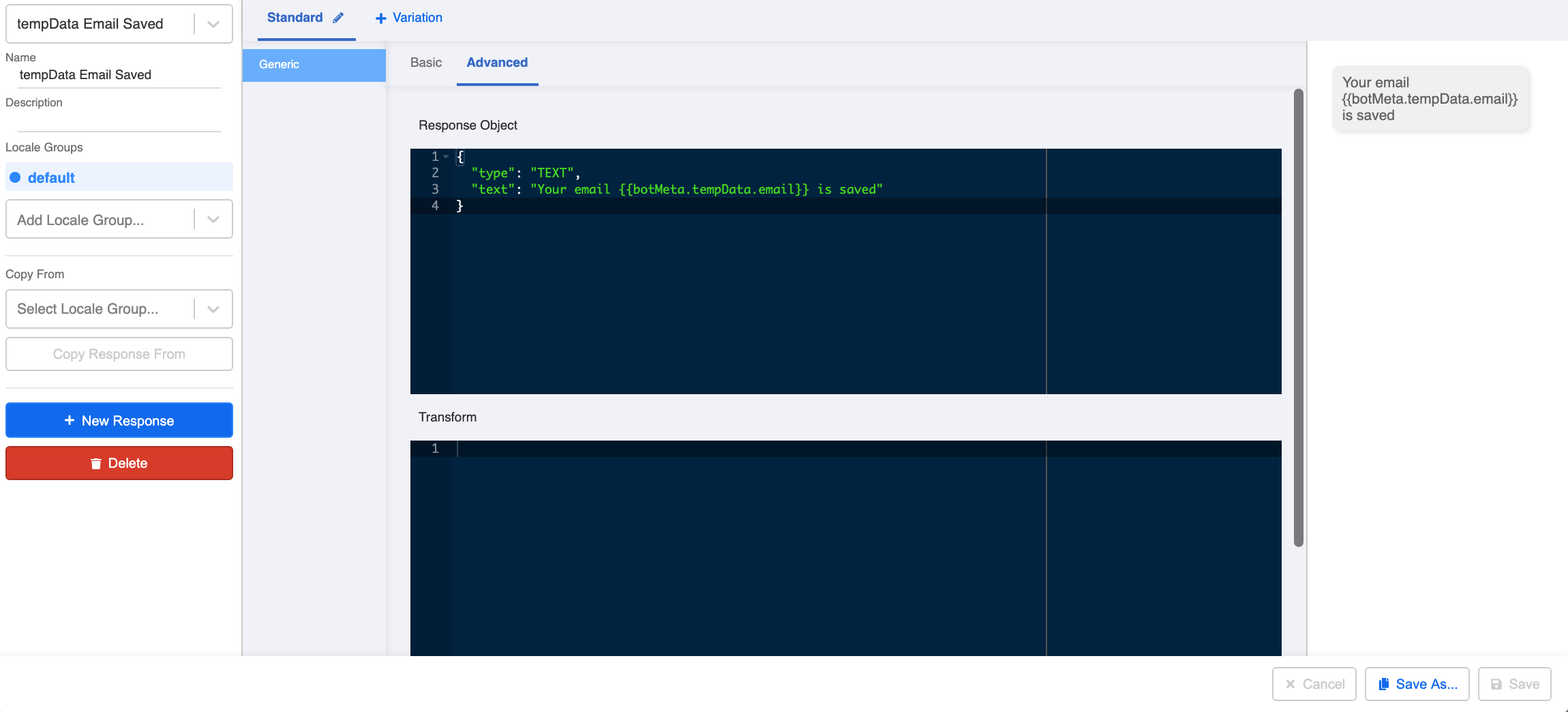
- If you want to display the saved email text on your chatbot response, you can apply the following code sample on the "Response Object":
{
"type": "TEXT",
"text": "Your email {{botMeta.tempData.email}} is saved"
}
As the email text is saved in the tempData of the member object, the above format allows Stella to retrieve the data from member and display in the response. You can use {{}} instead of this.member in the response.
Save the tree node.
Check and see if you can produce a result similar to the expected outcome.