Build Child Nodes
Let's continue to follow the tree diagram to build the remaining child nodes and you are very close to completing your first chatbot!
Child Nodes are the nodes that come after the first node and they can be in the second layer, the third layer or even the layers after. Users cannot access any Child Node if they are not on the designated path.
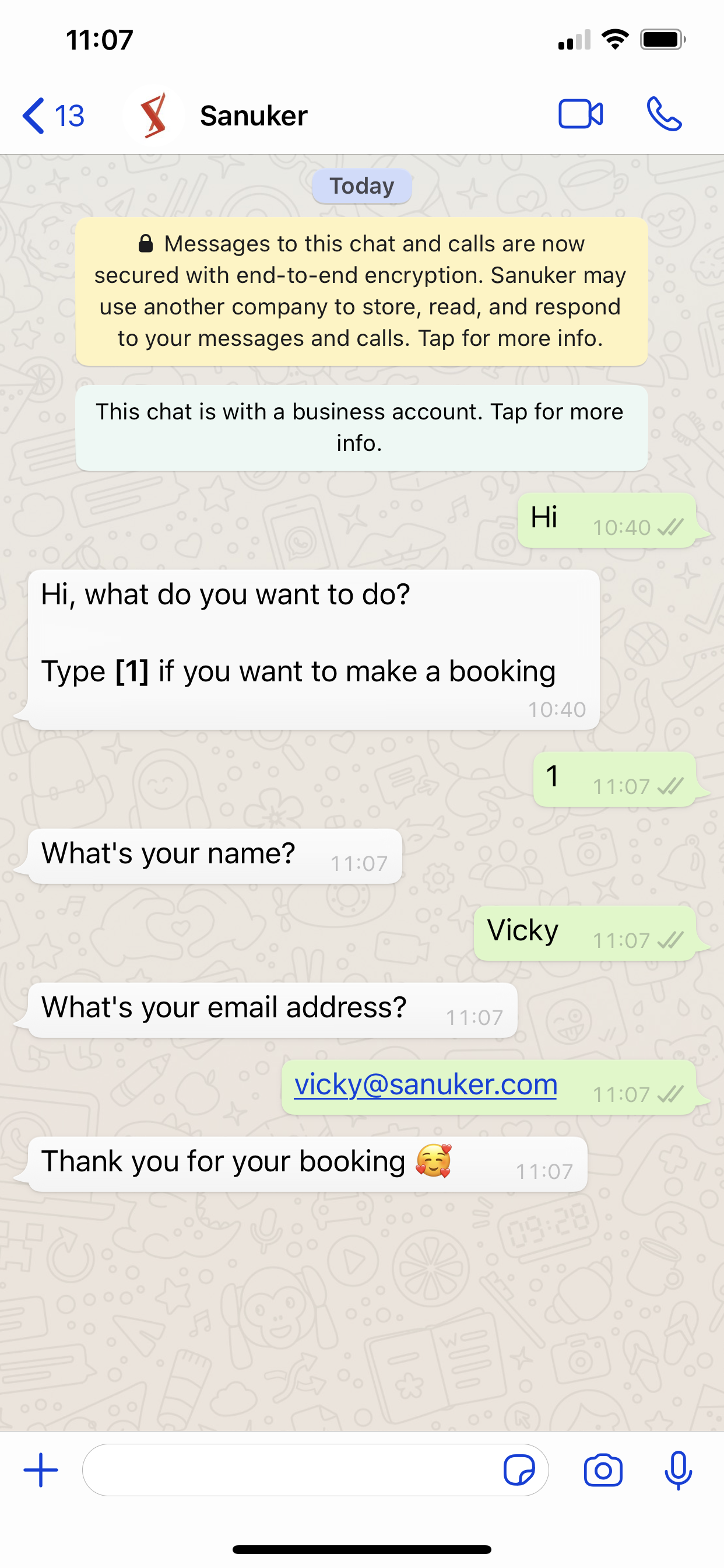
In the above example, "Make a booking" is the Child Node of "Hi, what do you want to do?"" and can only be triggered when user types "1".
What is your Result?
| Property | Description |
|---|---|
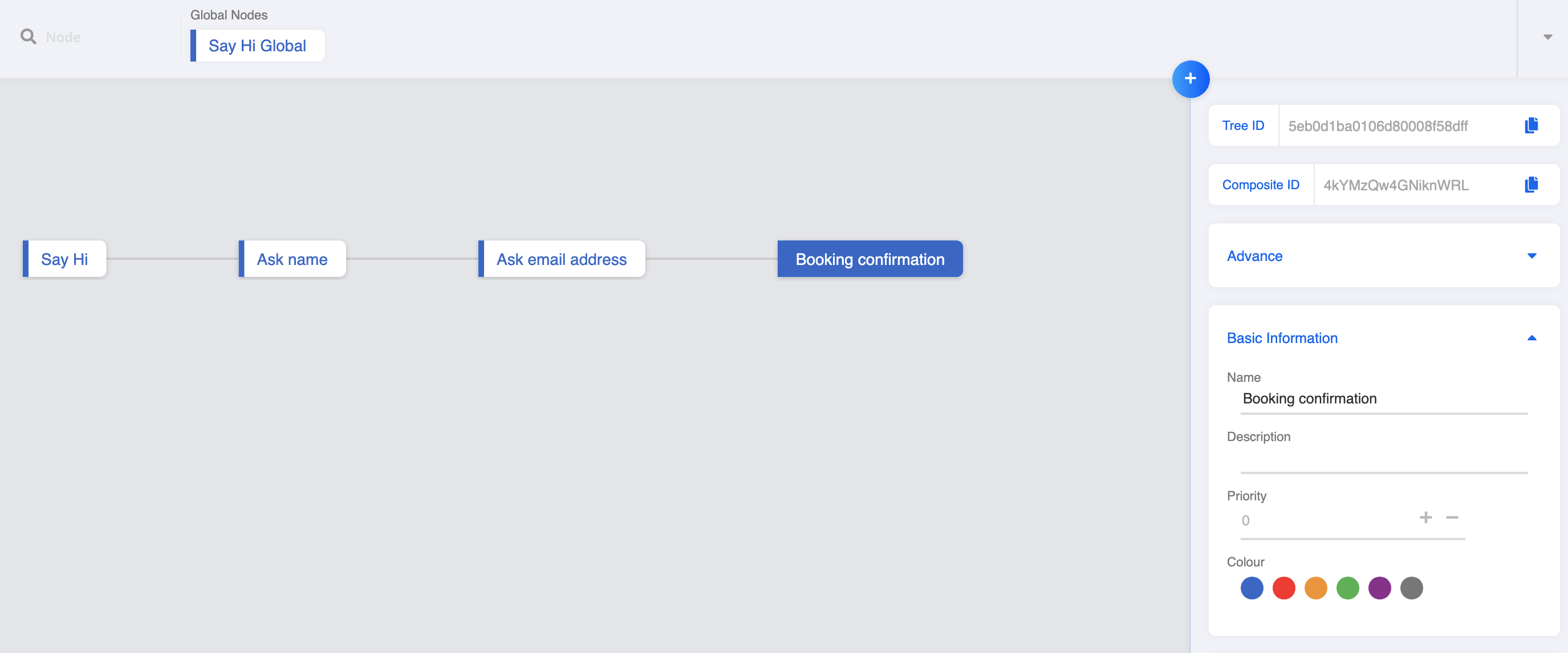
Successful Result | You will get a complete conversation tree graph on your workspace. There will be in total 4 tree nodes and 1 global node. You can also try your first chatbot in your WhatsApp Business account! |
Getting Hands-on
Enter the Bot Builder here to start building your node.
Build 2nd-Layer Child Node: Ask Name
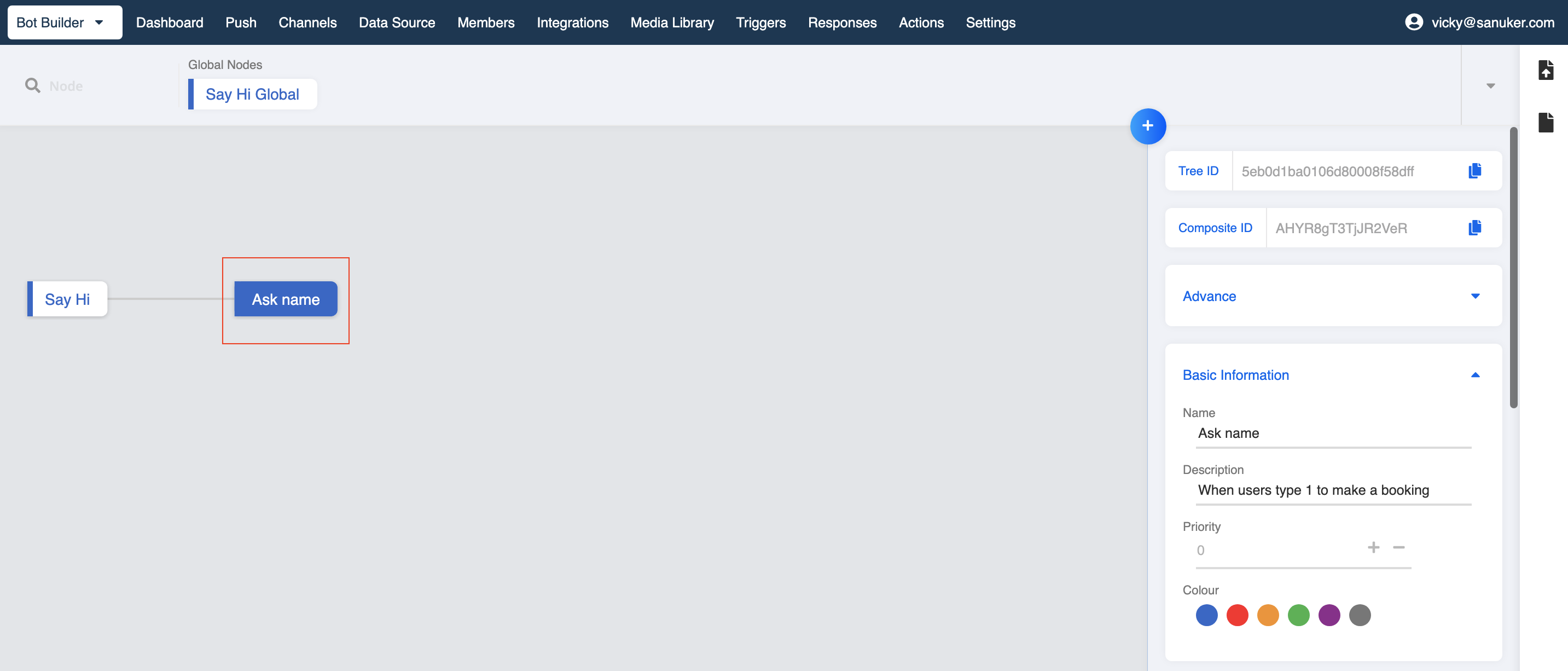
- Select your First Node Say Hi and add a new tree node after it. Remember you must always select the Parent Node to create the child node that comes after.
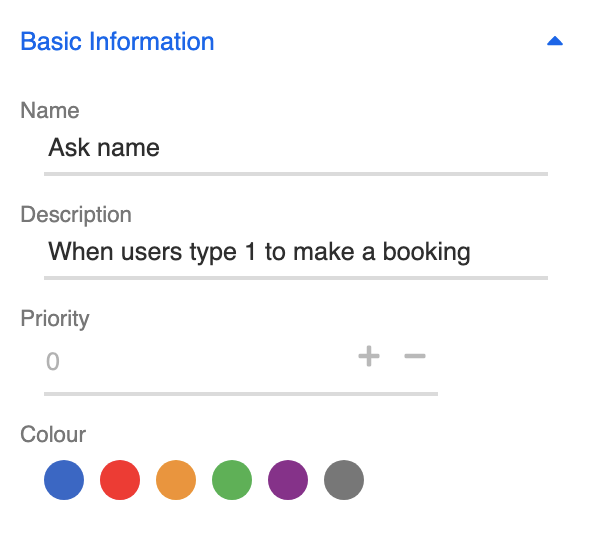
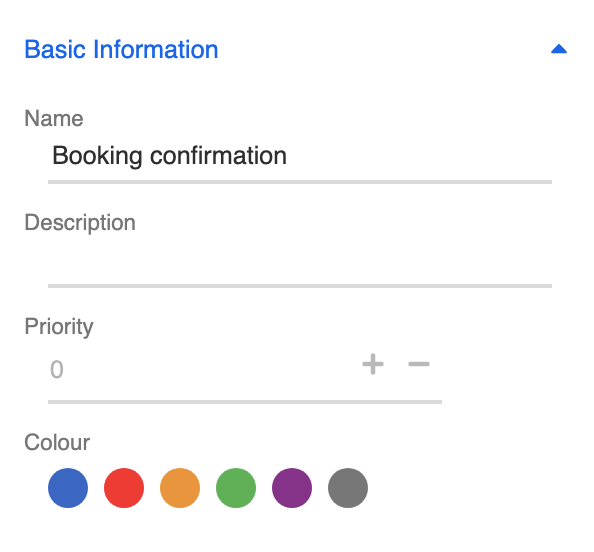
- Go to "Node Inspector" and fill in the node details.
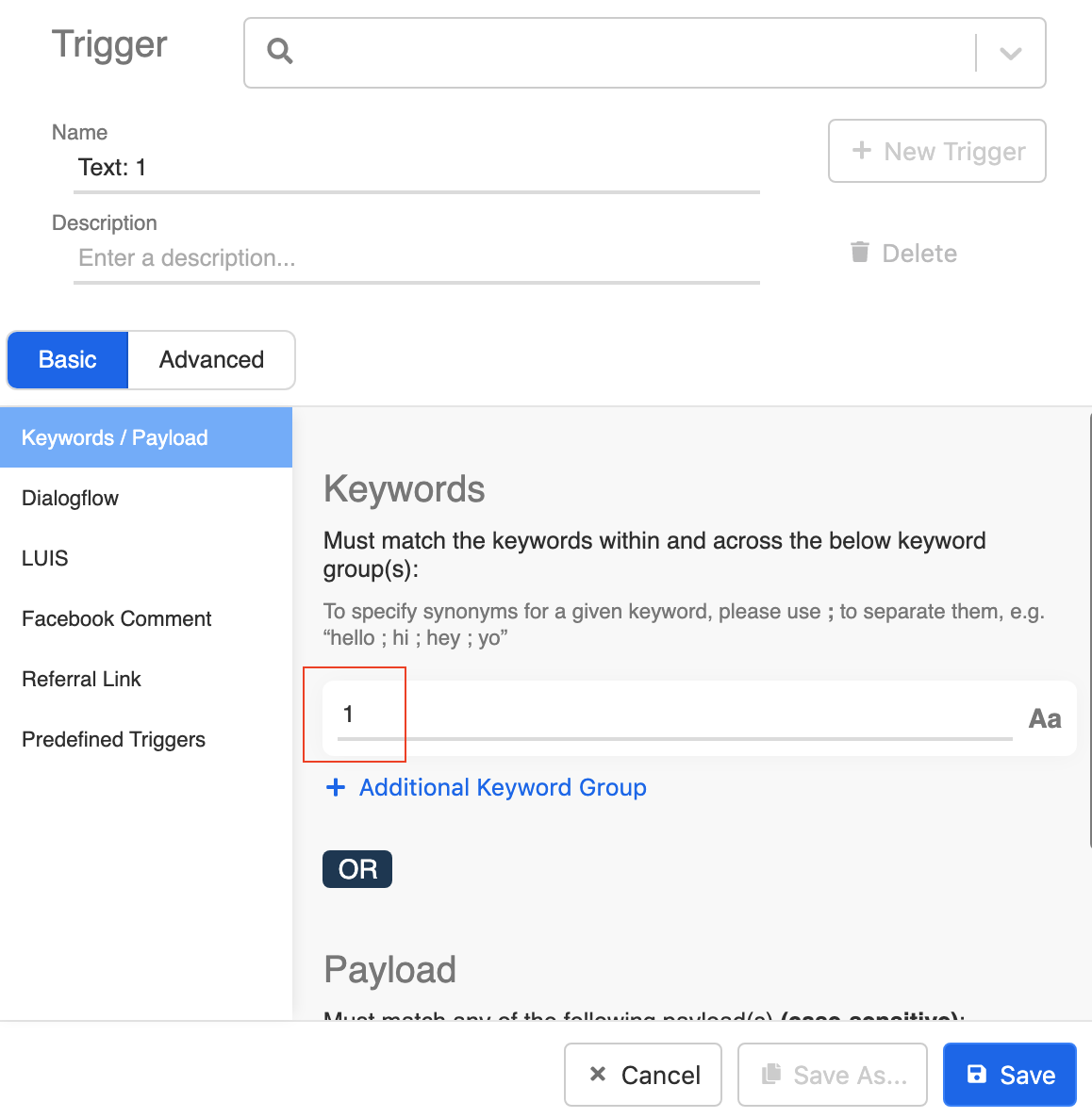
- Create a trigger that allows user to make a booking. Remember the keyword we ask users to type when they want to make a booking? It's 1. So create a trigger with keyword defined as "1".
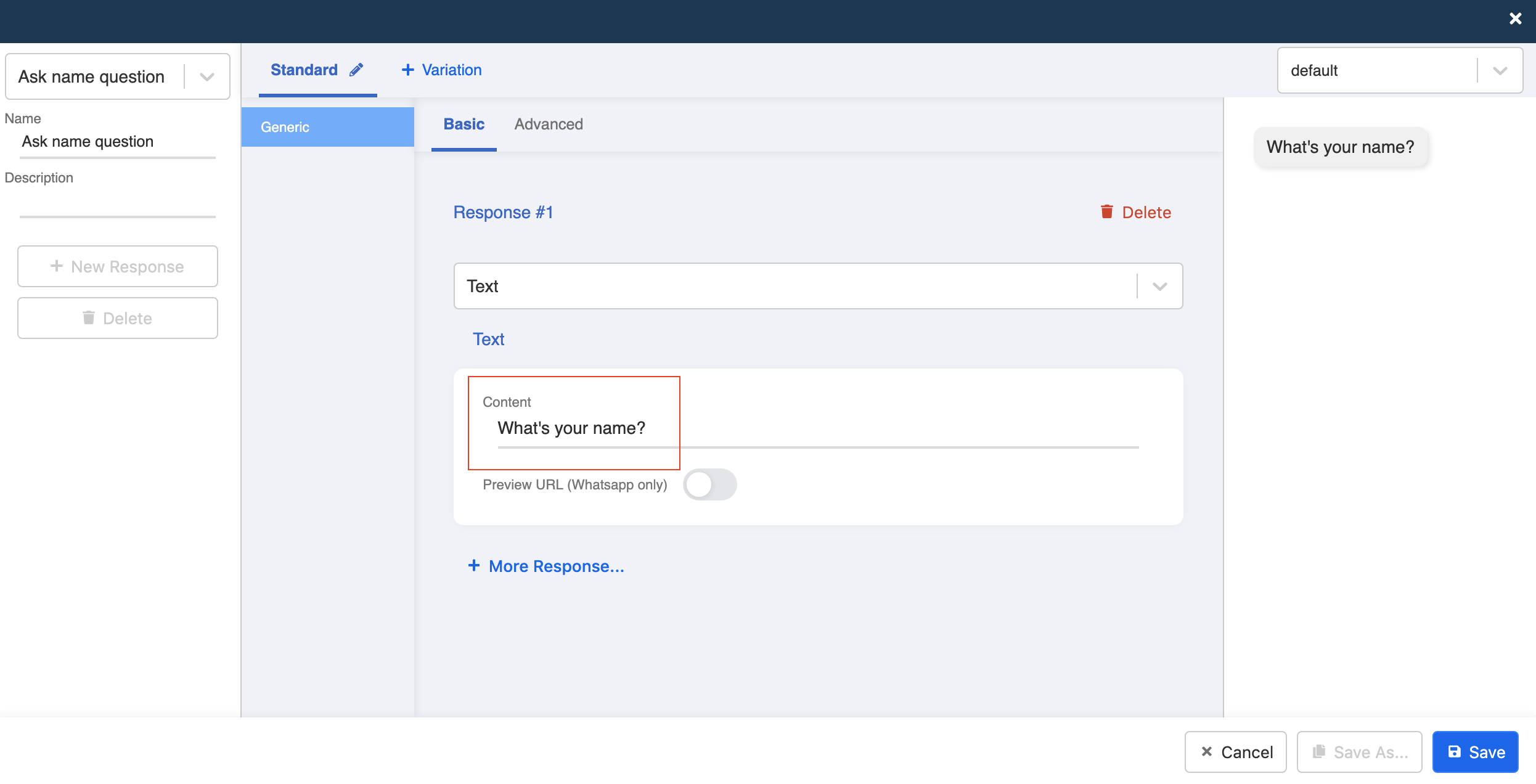
- Create a response to display the question to ask user's name. Select Text as the response type and fill in "What's your name?".
- Remember to enable "Save User Position" and now you can save the node. You should now have your ask name node created.
Build 3rd-Layer Child Node: Ask Email Address
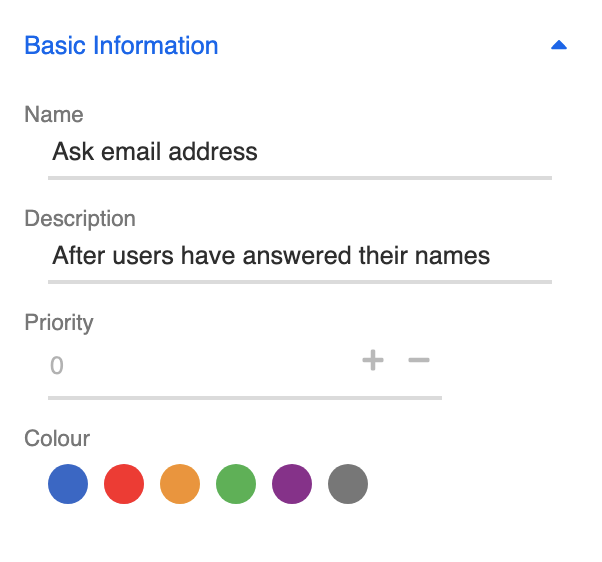
- Now you can follow the same steps and build your third-layer child node: Ask Email Address.
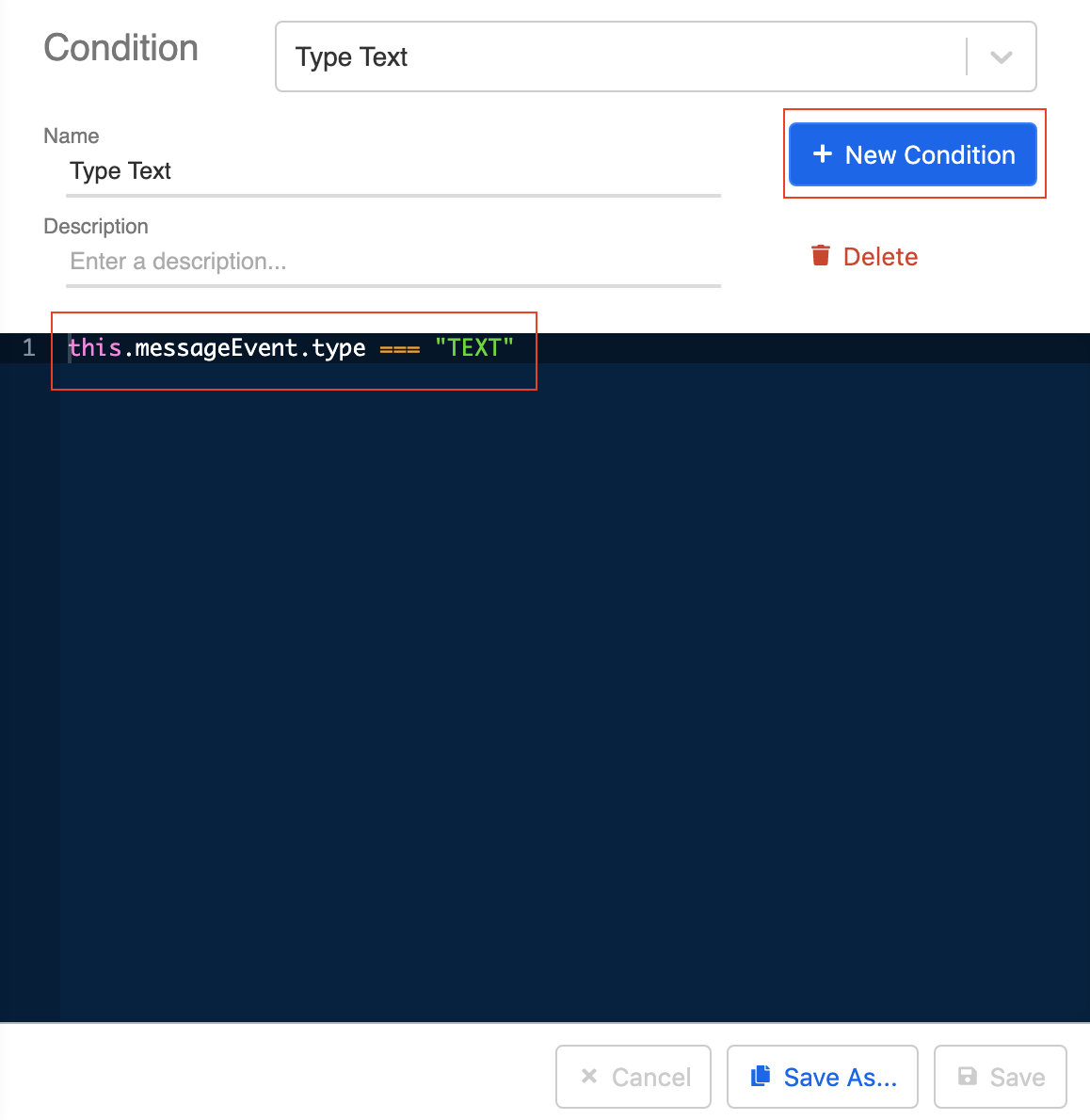
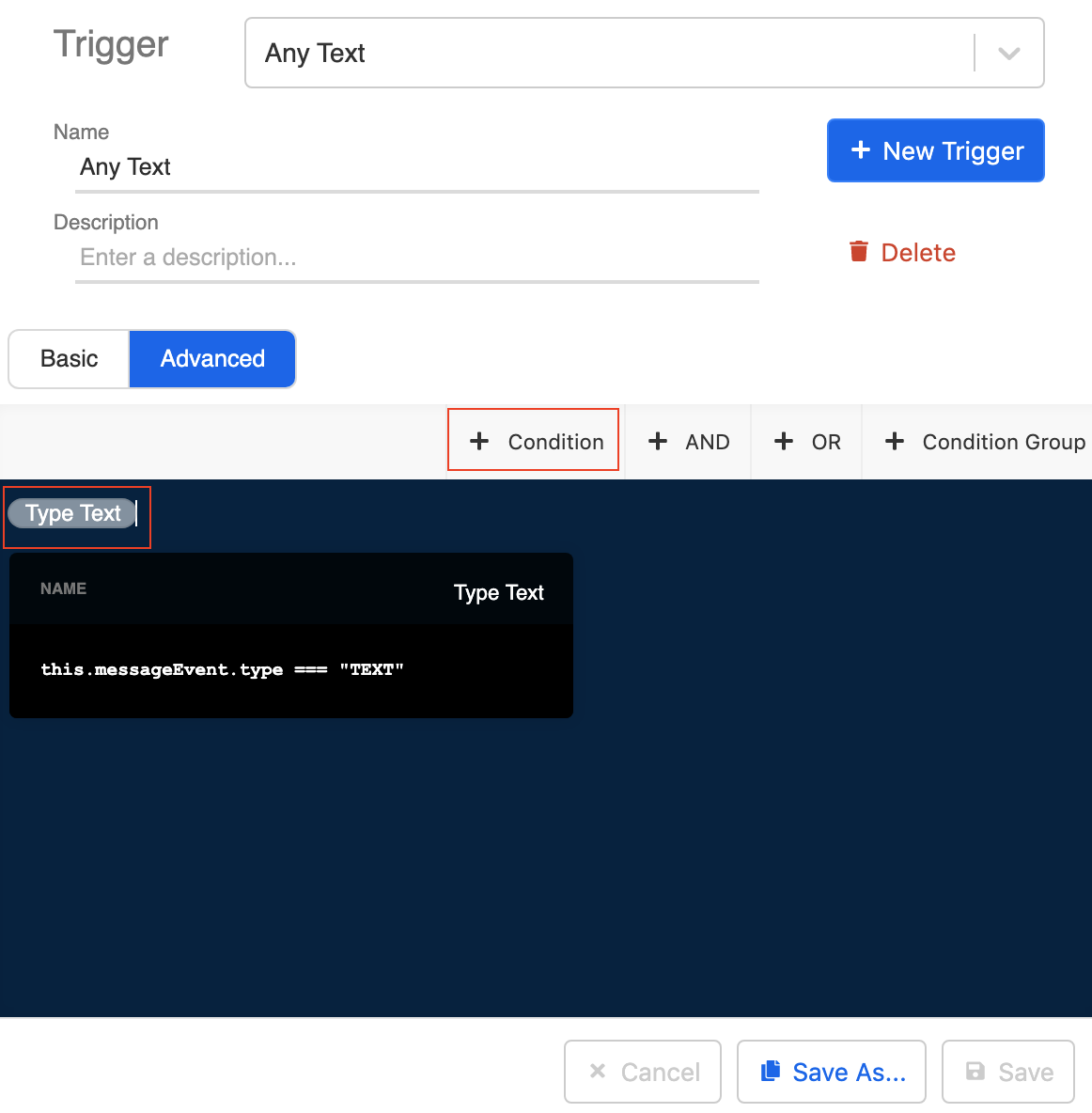
Create a trigger when users type in their name, that is an Any Text Trigger. However first, you must create a condition. On the right side of the trigger modal, click "+ New Condition".
Fill in a condition to specify any user input belongs to text. Name it as "Type Text". Example code as below:
this.messageEvent.type === "TEXT"
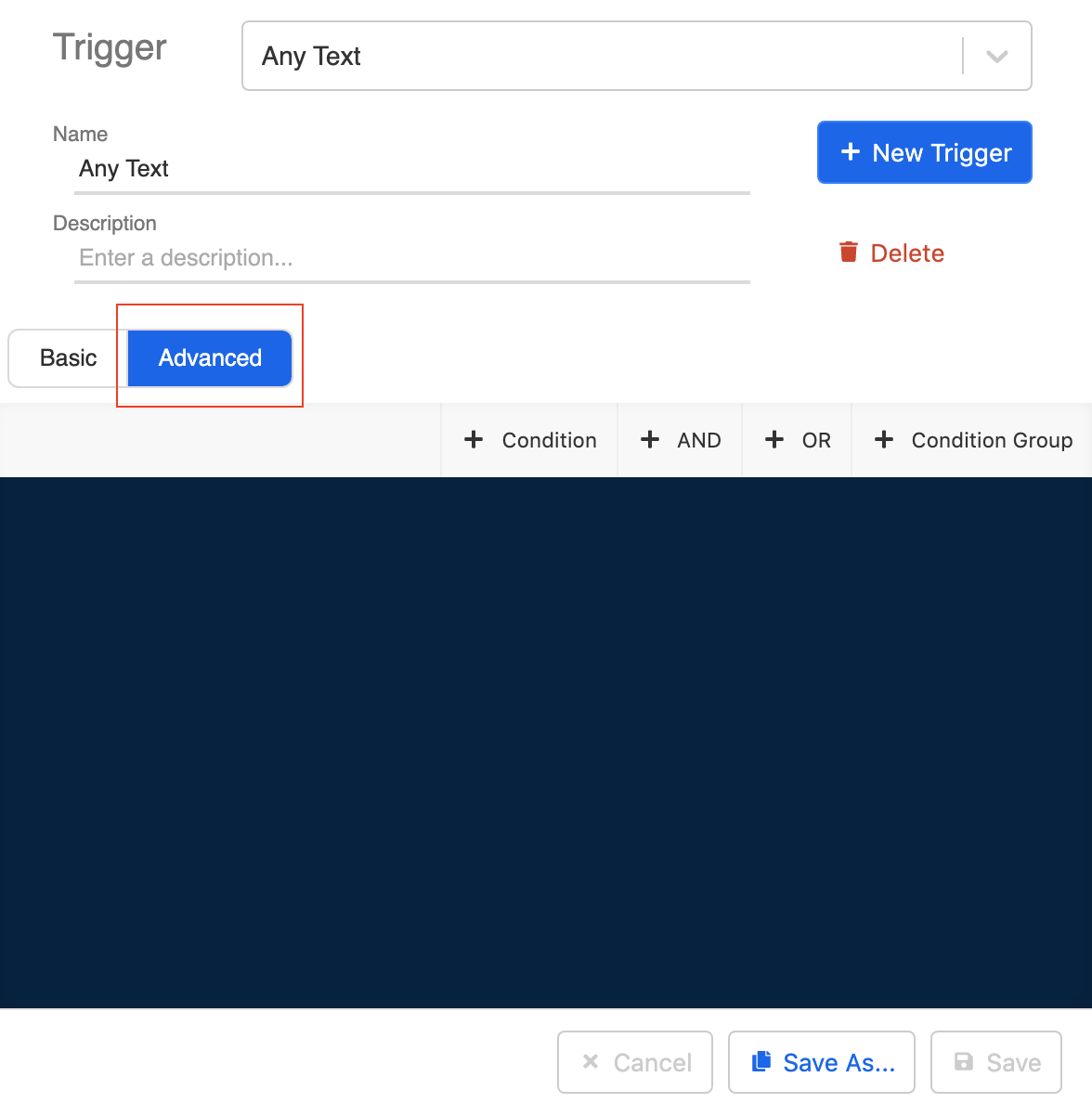
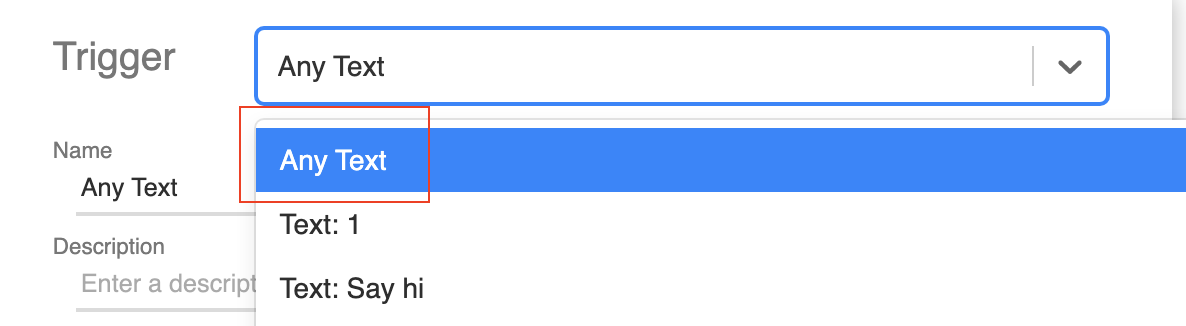
- Now go back to the left side and create an Any Text Trigger. Click "+ New Trigger" and then click "Advanced" to switch to advanced coding mode.
- Click "+ Condition" to add a condition. Select your created condition "Type Text" and save it.
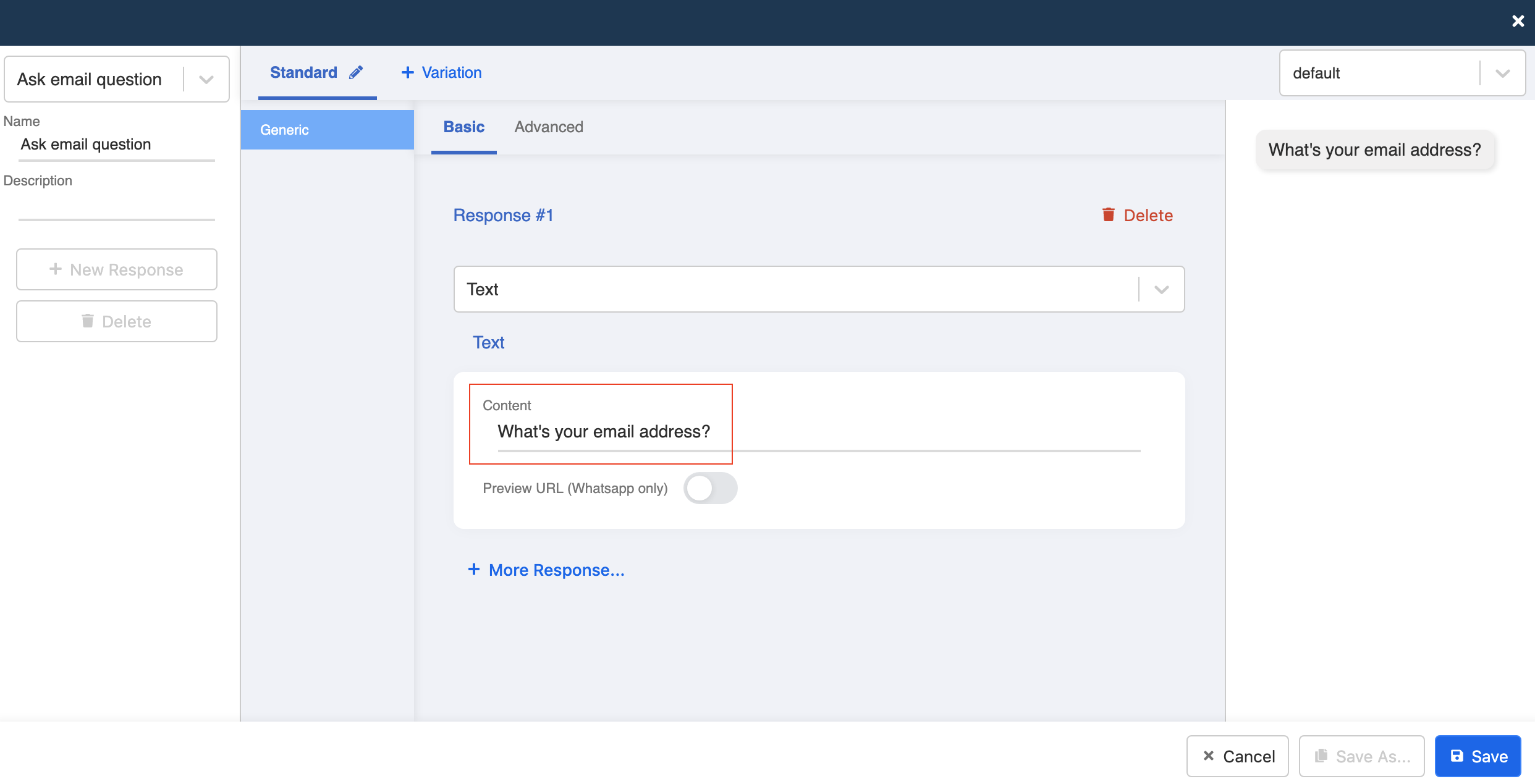
- Create a response to display the question to ask user's email address. Select Text as the response type and fill in "What's your email address?".
- Enable "Save User Position" and save this node.
Build 4th-Layer Child Node: Booking Confirmation
- It's time to go on to the next layer. Repeat the same steps and build your third child node in the fourth layer: Booking Confirmation.
- Select the same Any Text Trigger for this node.
- Create a text response: "Thank you for your booking 🥰"
Enable "Save User Position" and save the node.
You should now have all your child nodes set up properly. You have created your first WhatsApp bot! Check if you can get a successful result 🎉