Handle Errors for Chatbot
In Stella, users can check the chatbot performance on a backend level in Logs. All the information including error and warning can be displayed, which allows user to view and search for while debugging their chatbot.
Before getting started, we need to first understand the basic concept about Node to Match while building chatbot in Stella.
In general, chatbot building in Stella is based on a tree structure, users goes down the conversation flow by entering one node and then the other. Node to Match is to decide the next node to enter at the current node based on different conditions such as trigger and priority.
By understanding these basic conepts, we are able to see how each step could be reflected in the Logs.
Log Session
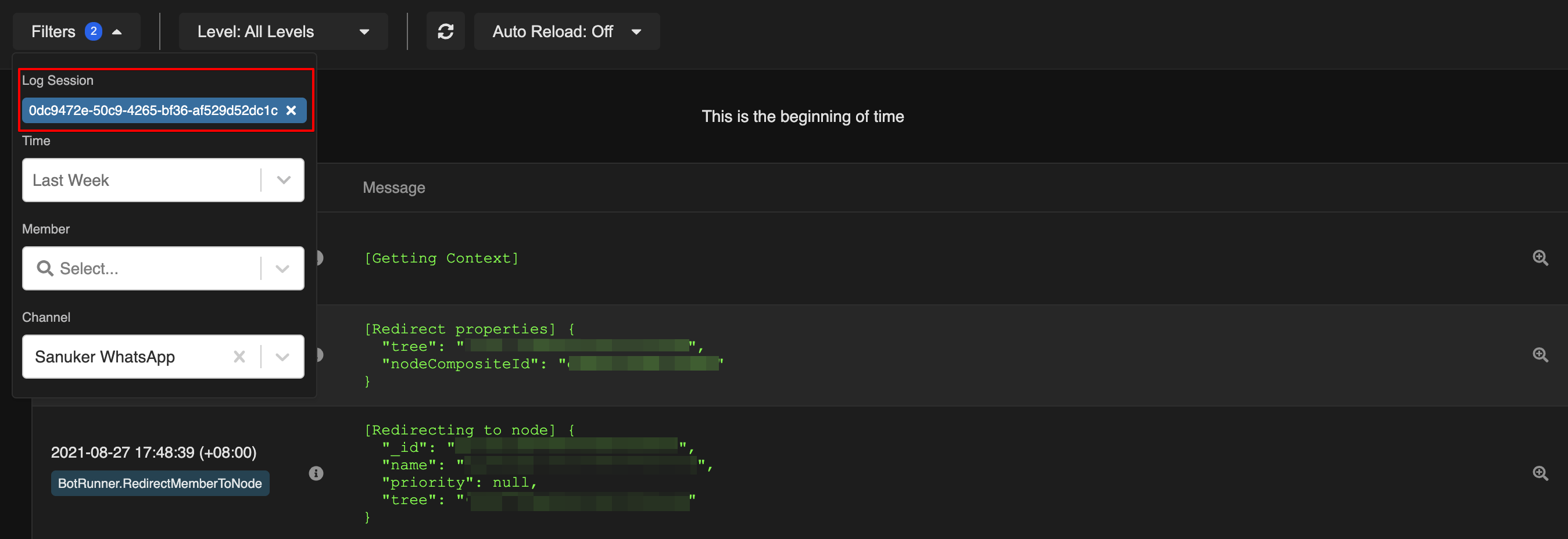
- In Logs, bying clicking on this symbol, you can view a complete log session, which is the complete chatbot journey of a member.
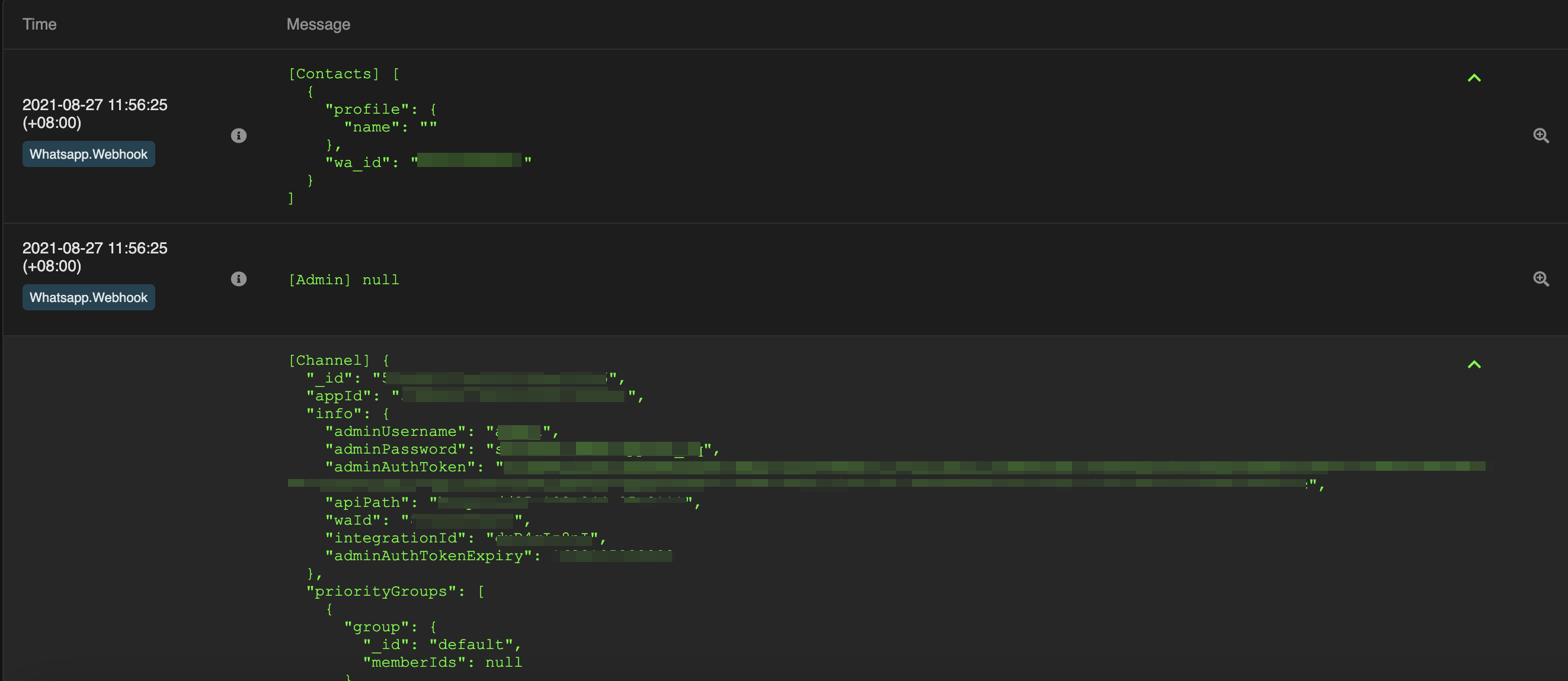
- At the start of a log session, you can view the entry of the member.
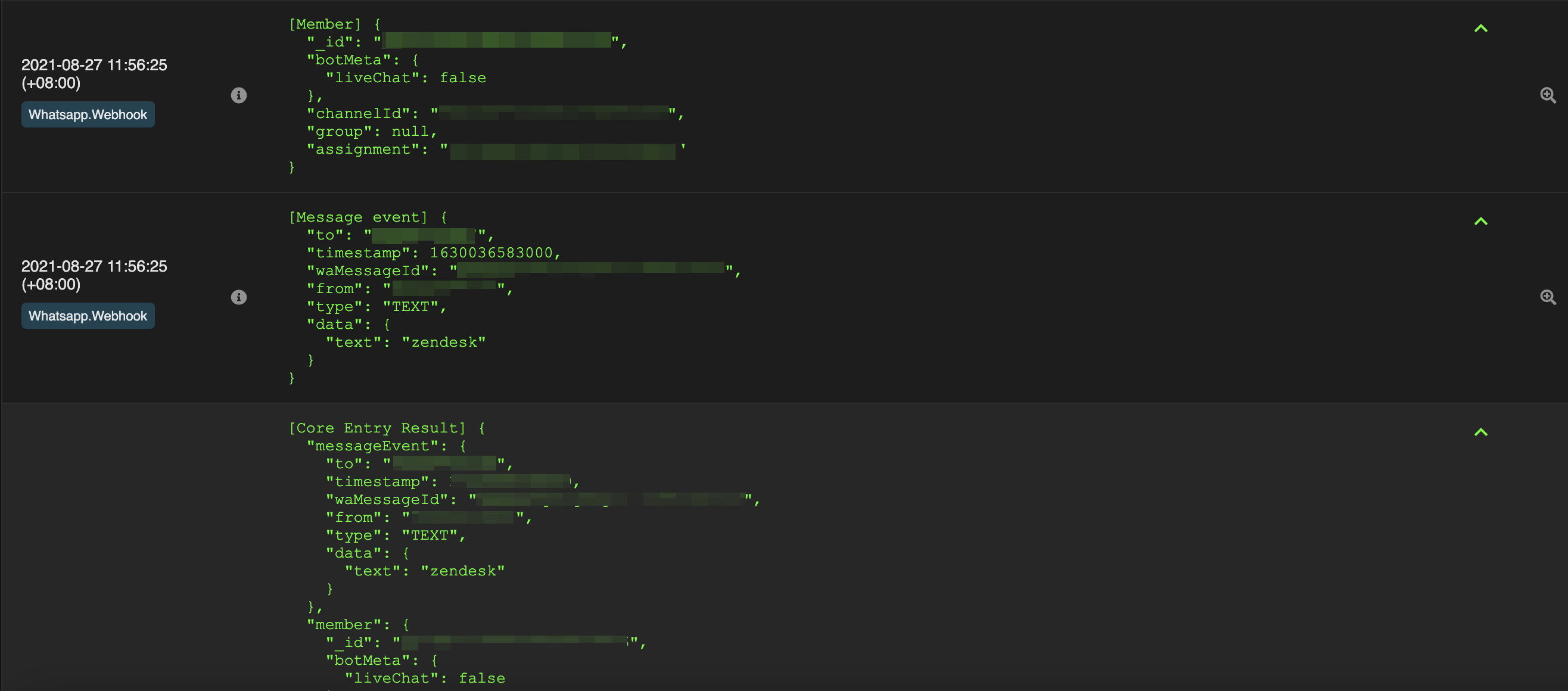
- Then, you can view the basic info of the member, and the message event.
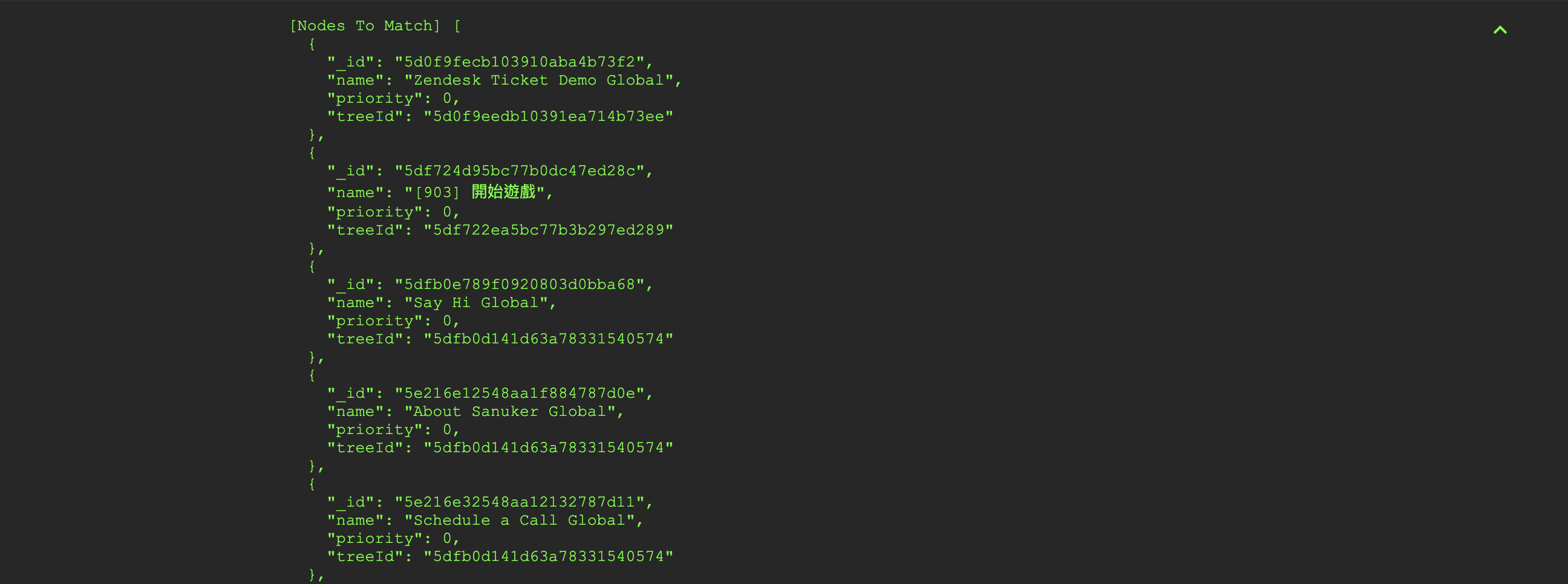
- While entering a chatbot, the process of Node to match is to find the correct node to be triggered. The nodes are listed here in the log.
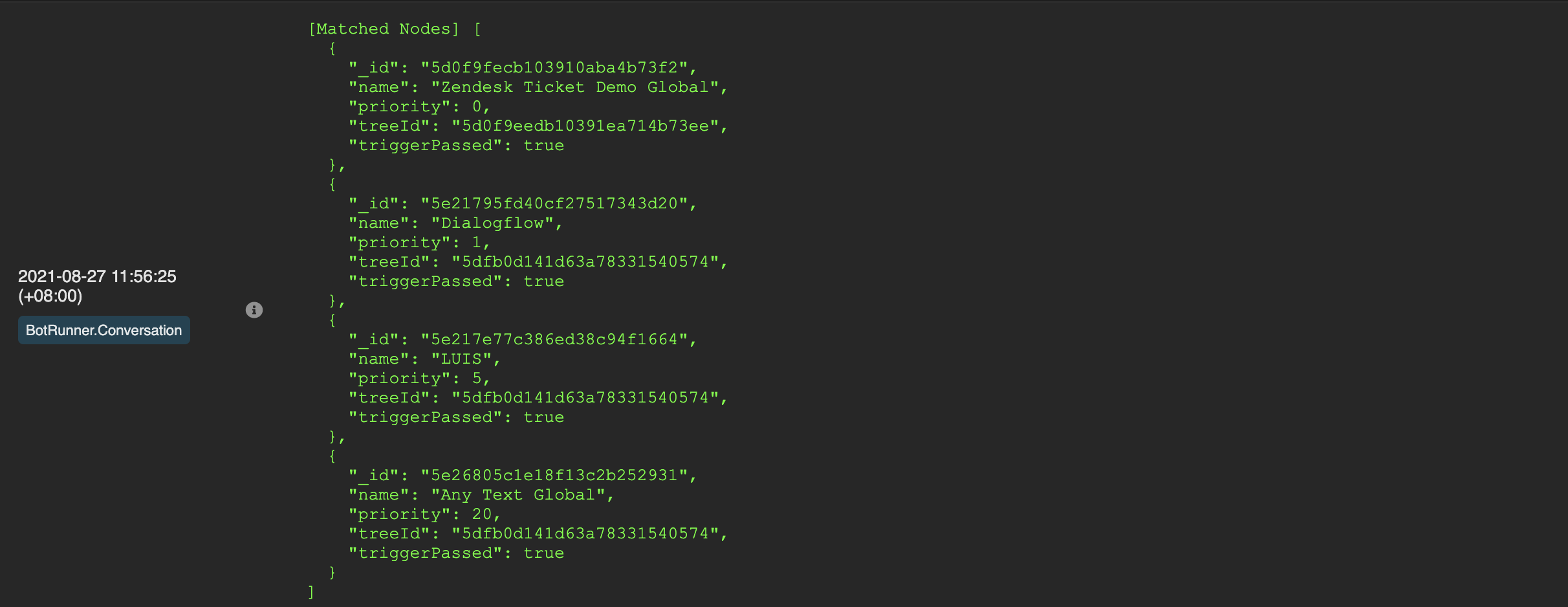
- Matched nodes are listed out.
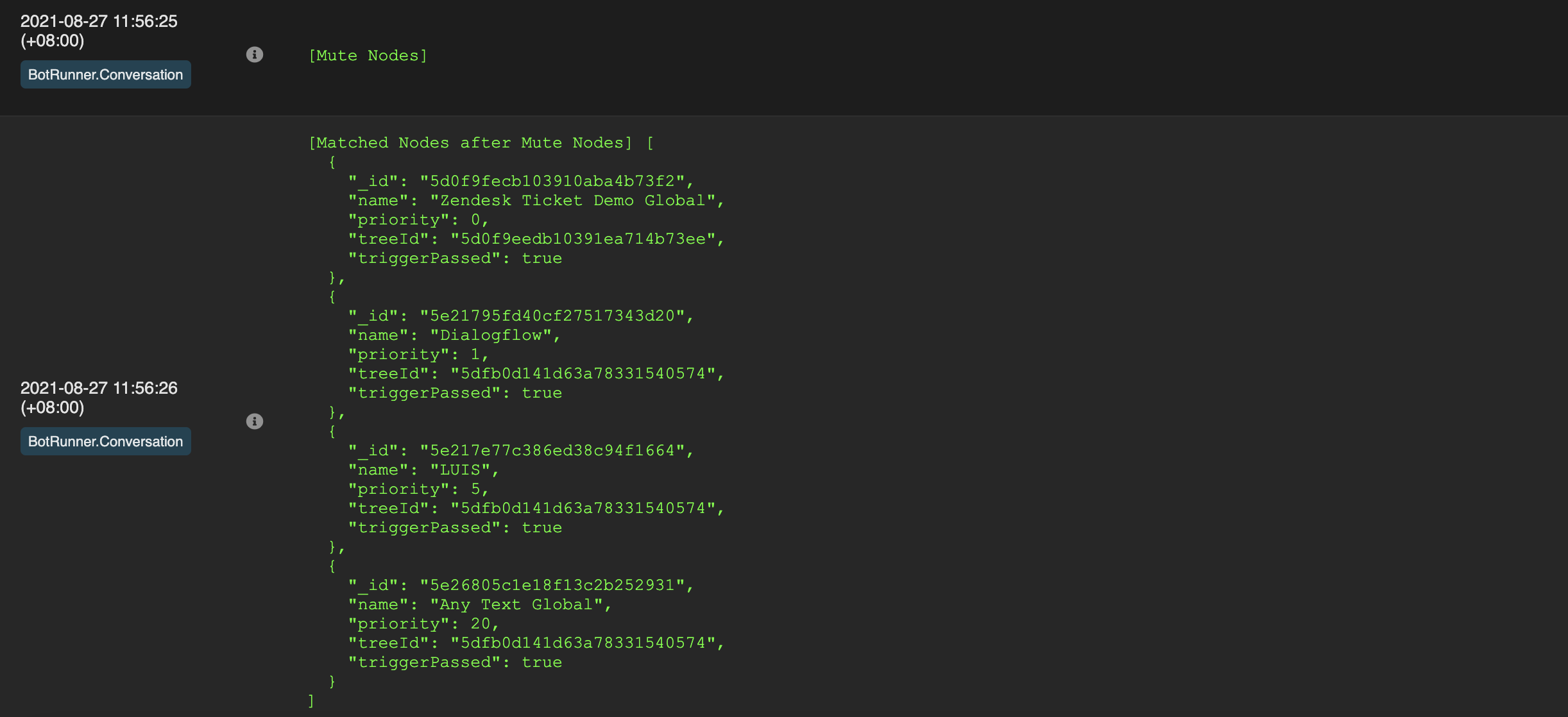
- Mute Node refer to the node that has a priority value of -10, Stella will look for and execute mute node first (if any). After that, Stella will run node to match again and present a list of matched notes after mute nodes.
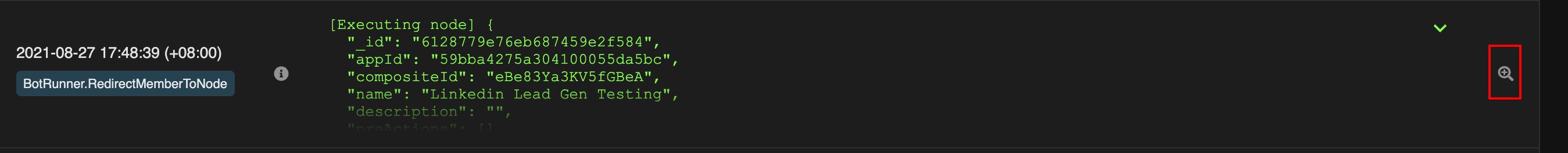
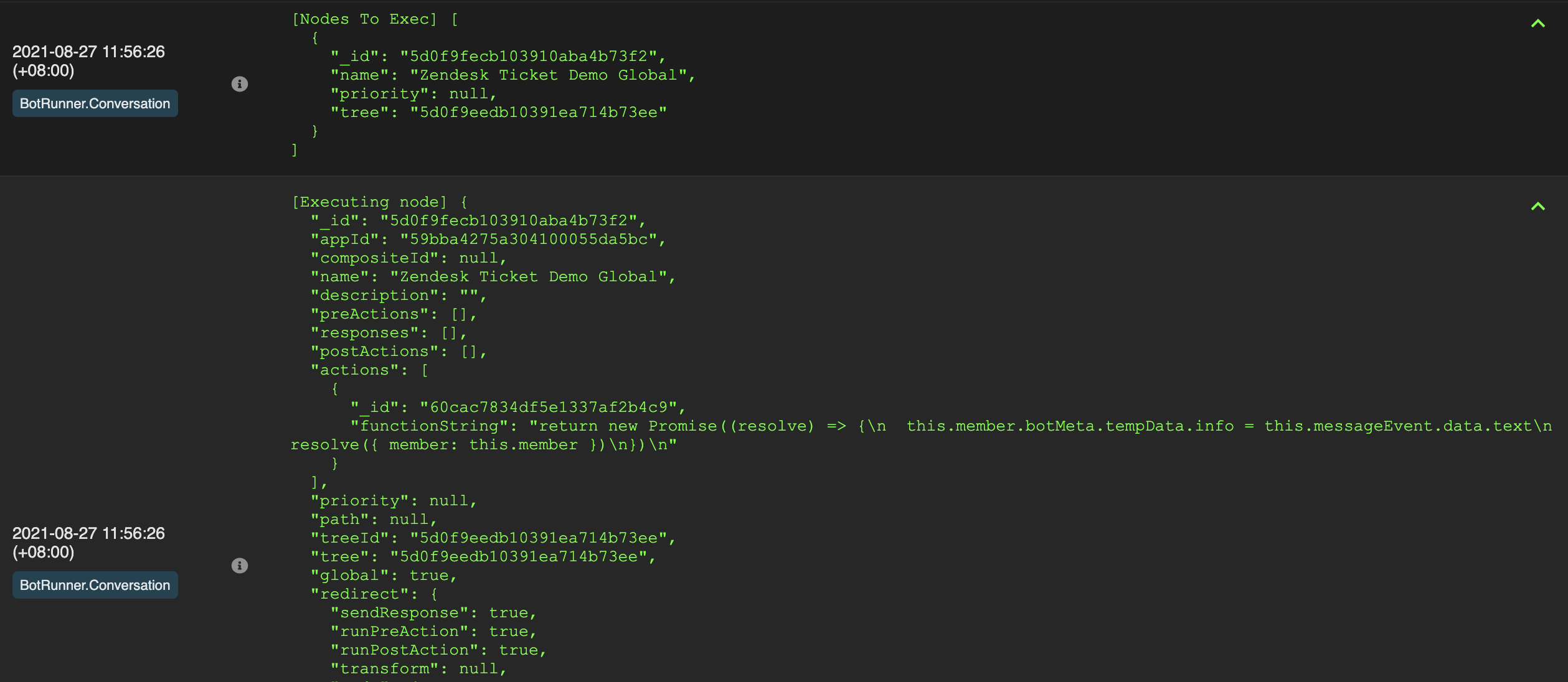
- Stella will select the node to execute from the matched nodes. Then, the node will expand and be executed.
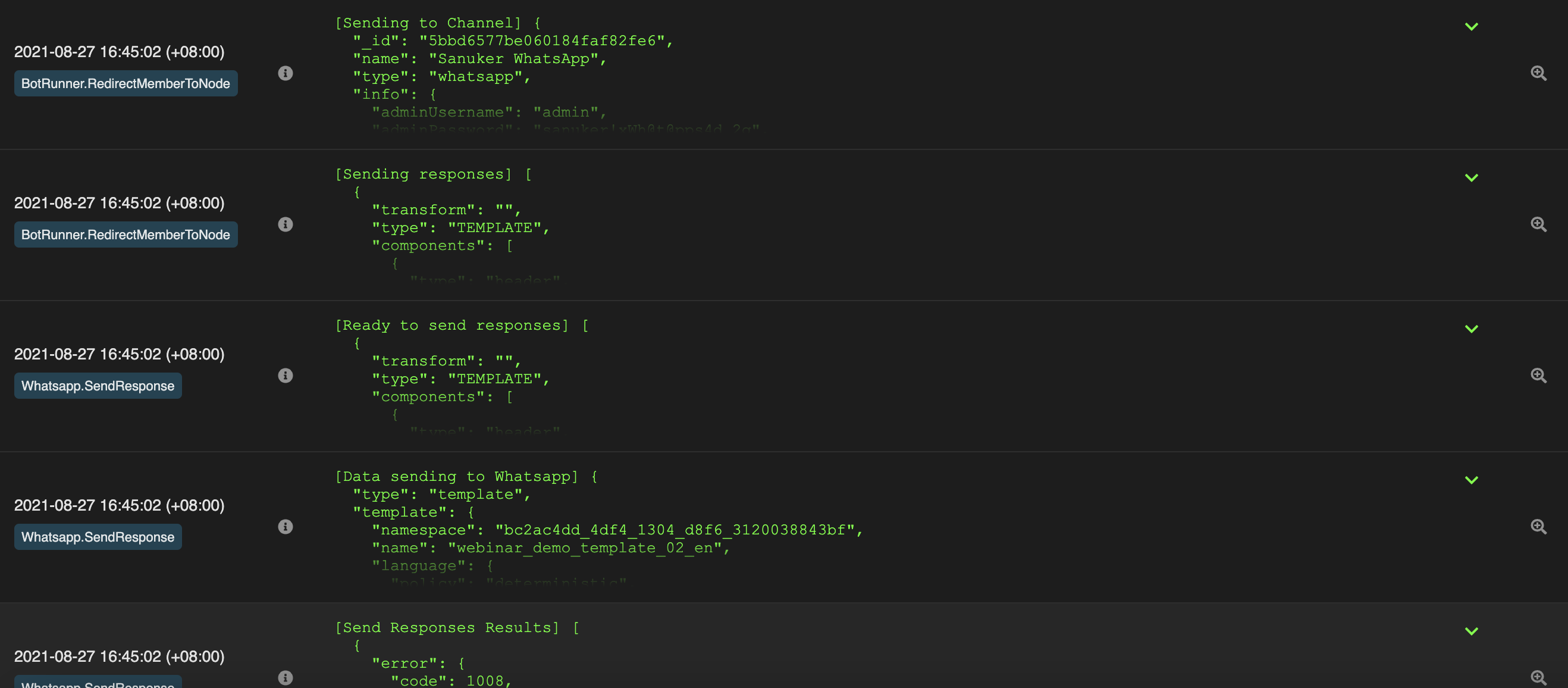
- Components in the node such as redirect and pre-actions will be executed in order.
- Then, the response of the executed node will be sent to users via the corresponding messaging platform (i.e. WhatsApp).
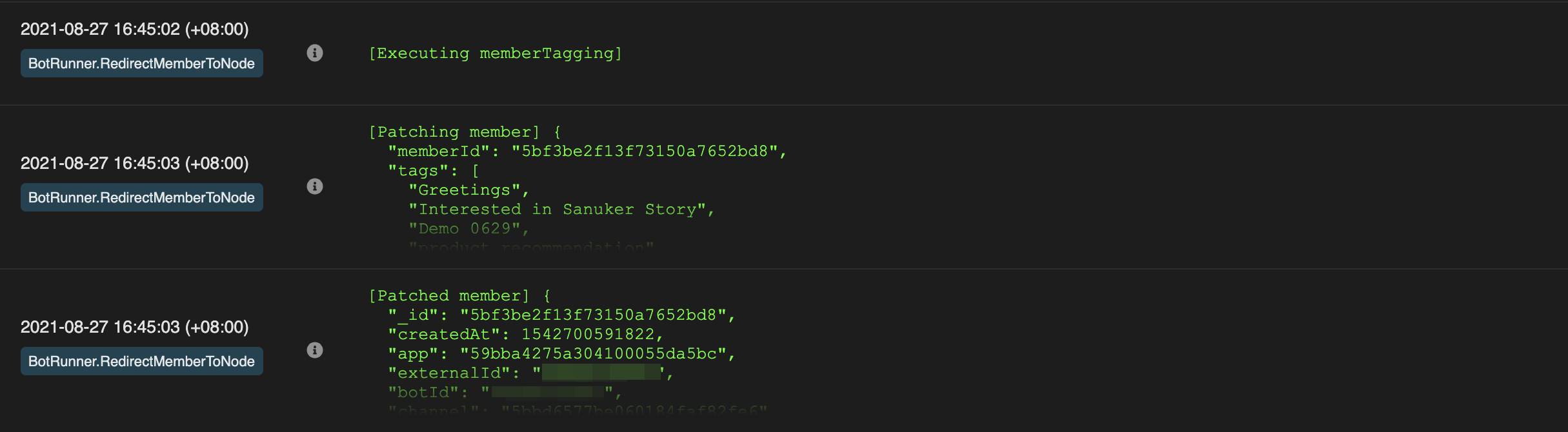
- Other components after "response" in the node, such as post-action, analytics and member tagging will be executed after sending the response. Finally, all the info will be added back to the member profile in Patched Member.
Special Case
However, Logs in Stella might not be able to reflect the error under some circumstances. In a node, if user applies async function in the advanced mode (i.e. pre-actions, response, redirect), errors cannot be displayed in the log.
Therefore, when you have applied async function to your tree, problems occur with your chatbot and there is no error message reflected in the log, please use the following method to identify the error.
Example code that contains async function:
return new Promise(async (resolve, reject) => {
const resp = await this.fetch("https://google.com")
await resp.text()
await resp.text()
resolve()
})
Apply try...catch to the code:to the code:
return new Promise(async (resolve, reject) => {
try {
const resp = await this.fetch("https://google.com")
await resp.text()
await resp.text()
resolve()
} catch (error) {
reject(error)
}
})
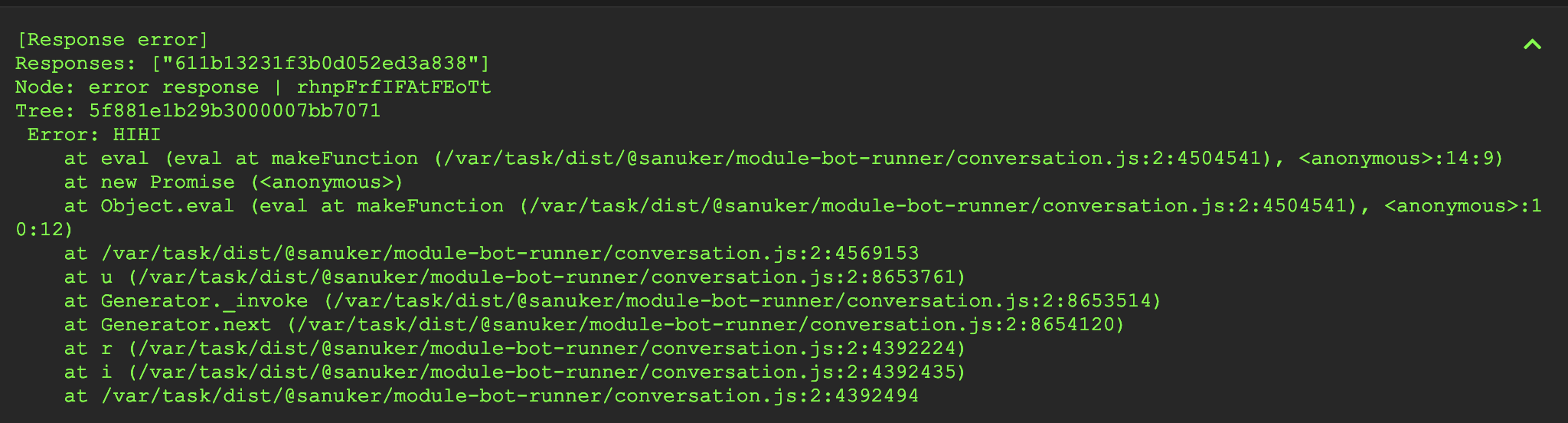
Example result in log: