Create Done Command
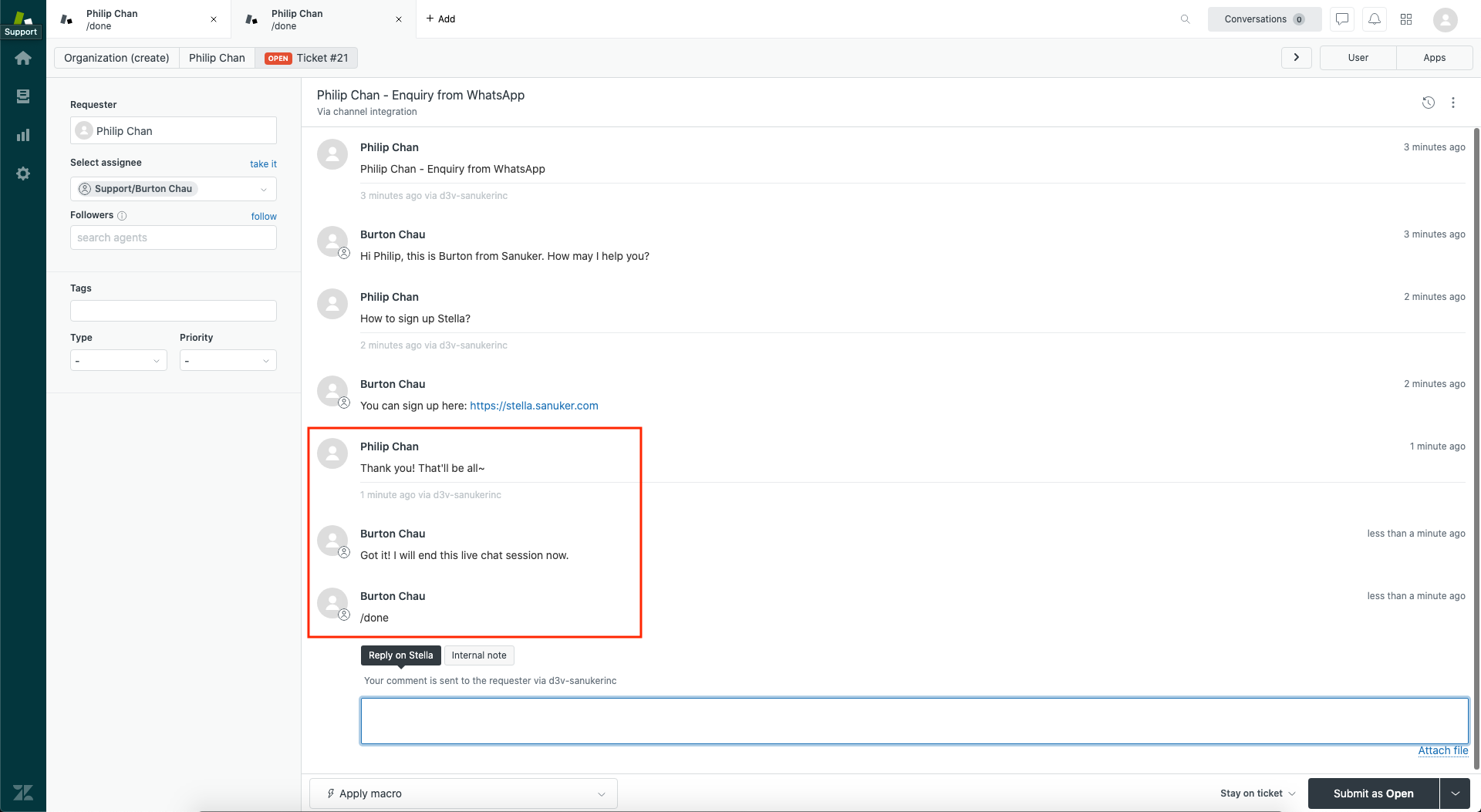
Once you have picked the ticket, a ticket chatroom will be created between you (agent) and the user. And you will be able to freely exchange conversations with the user within the private chatroom.
Upon the completion of a conversation, you could end the live chat ticket from the agent side by simply typing a done command in the ticket chatroom.
As this command is only applicable on Zendesk, you should create a new tree before proceeding.
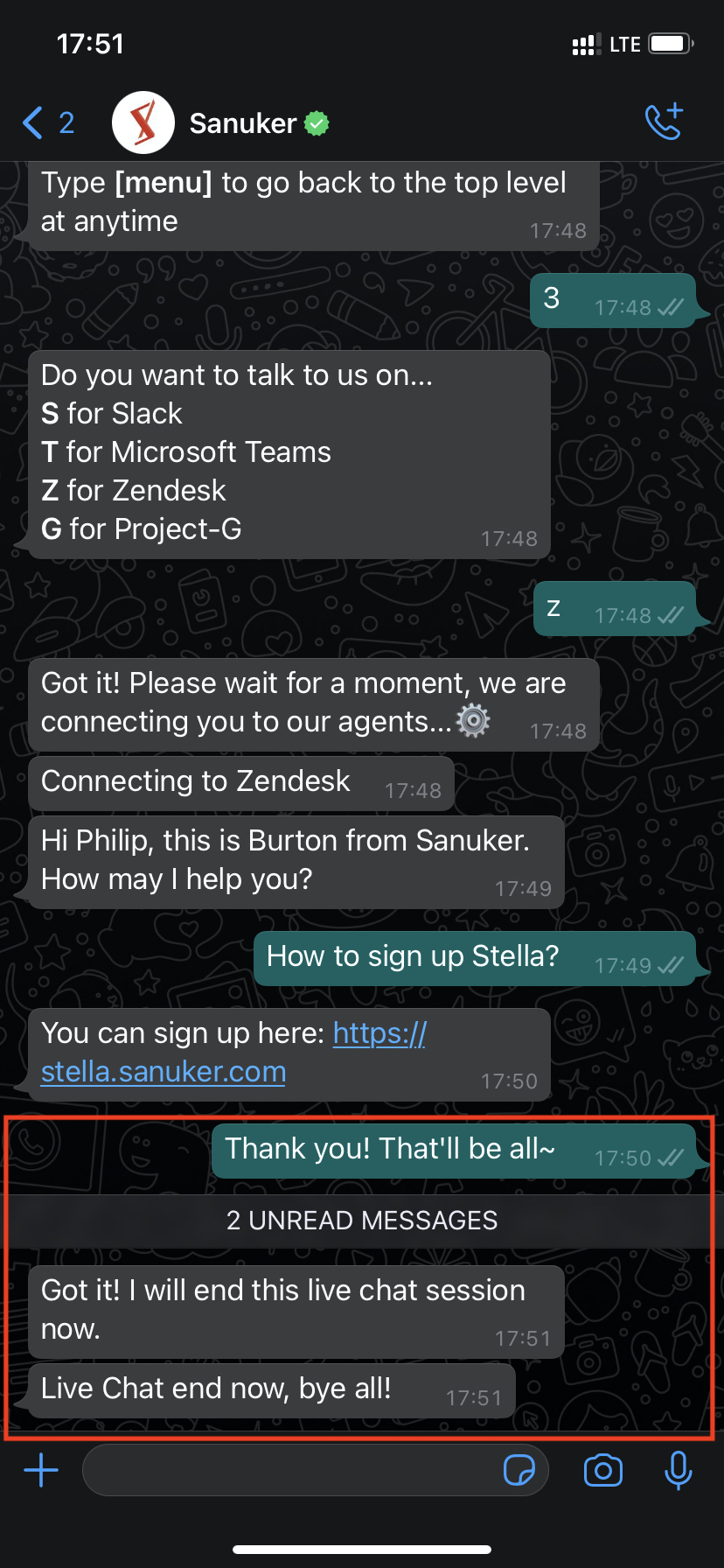
What is your Result?
- Please remember to connect your Zendesk Channel on Stella before testing for the result.
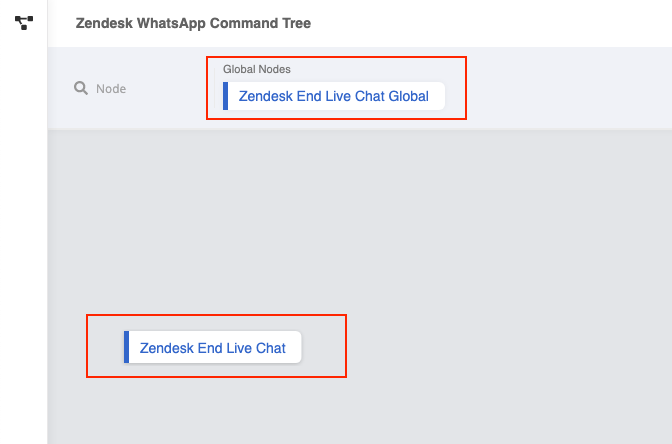
Sample Tree Structure - Done Command
Getting Hands-on
Click here to build your tree.
Create a Tree Node - Done Command
Create a tree node and name it as "Zendesk End Live Chat".
In the following section, you will create 3 actions. Please follow the steps of this procedure and put these actions under pre-action of this node with the exact ordering.
Create the 1st pre-action with the following code. This is to end the live chat in inlet group:
return new Promise(async (resolve, reject) => {
try {
this.member = await this.inletEndLiveChat({
channel: this.channel,
member: this.member,
})
this.lodash.set(this.member, "group", null)
resolve({
member: this.member
})
} catch (e) {
reject(e)
}
})
- Create the 2nd pre-action to send the end live chat message to outlet with the following code (you may customize your message wiithin "text" in the "response" array):
return new Promise(async (resolve, reject) => {
try {
console.log("in Send End Live Chat Message to Zendesk")
let assignments = await this.getAssignmentsByMemberId({
memberId: this.member._id,
sortBy: { _id: -1 },
})
console.log("assignments", assignments)
let assignment = assignments[0]
console.log("assignment", assignment)
console.log("channelId", assignment.targets[0].channel)
let result = await this.sendZendeskResponse({
member: this.member,
channelId: assignment.targets[0].channel,
threadId: assignment._id,
response: {
type: "TEXT",
text: "WhatsApp live chat session ended"
},
allowChannelBack: false,
})
console.log("result", result)
resolve()
} catch (e) {
reject(e)
}
})
- Create the 3rd pre-action to remove any agenda with the following code:
return new Promise(async (resolve, reject) => {
try {
await this.deleteMemberAgenda({
memberId: this.member._id,
})
resolve()
} catch {
reject(e)
}
})
- Create a response to tell user in the inlet group that the live chat has ended.
Create a Global Node - Zendesk End Live Chat Global
- Create a global node and then create a trigger with two conditions (for details on creating conditions, please click here) with the and operator:
First condition - Type Zendesk Text:
this.messageEvent.type === "ZENDESK_TEXT"
Second condition - /done:
/(\/done)/i.test(this.messageEvent.data.text)
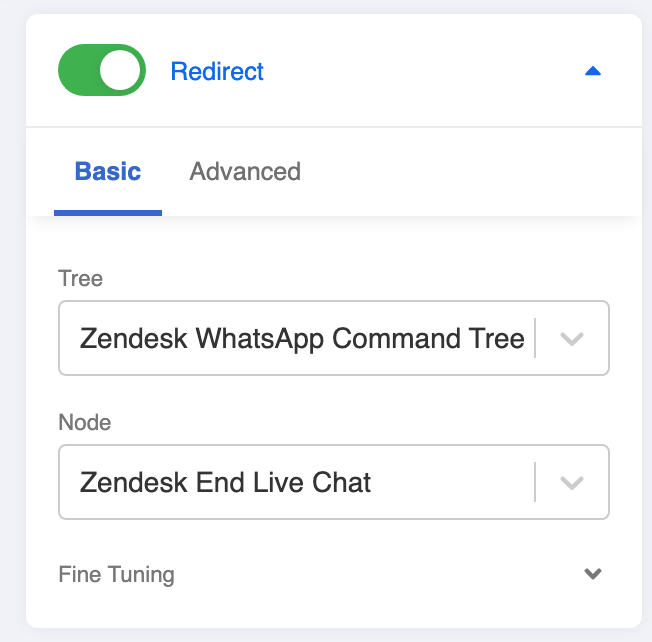
- Toggle Redirect to the tree node you have created for done command.
- Add this tree & this Global Node to your inlet Channel (i.e. WhatsApp Channel).
- Check and see if you can produce the expected outcome.