Setup Facebook Messenger Chatbot for Shopify
Once you have completed the integration, you will be able to control your chatbot content in the proxy trees. In this section, you will be able to learn how to customize your Facebook Messenger Chatbot conversations by editing the Config Map.
Please make sure you have added Facebook SDK to your website before proceeding to the chatbot flow setup for One Time Notification.
Part 1 - Proxy Tree
Finding the Proxy Tree
Procedure
Head to "Bot Builder".
Once you have completed the integration in level one, depending on which conversation flow you have chosen, the proxy trees [Shopify] Facebook - Proxy Tree will automatically be added to Tree Manager:
Viewing the Config Map
Procedure
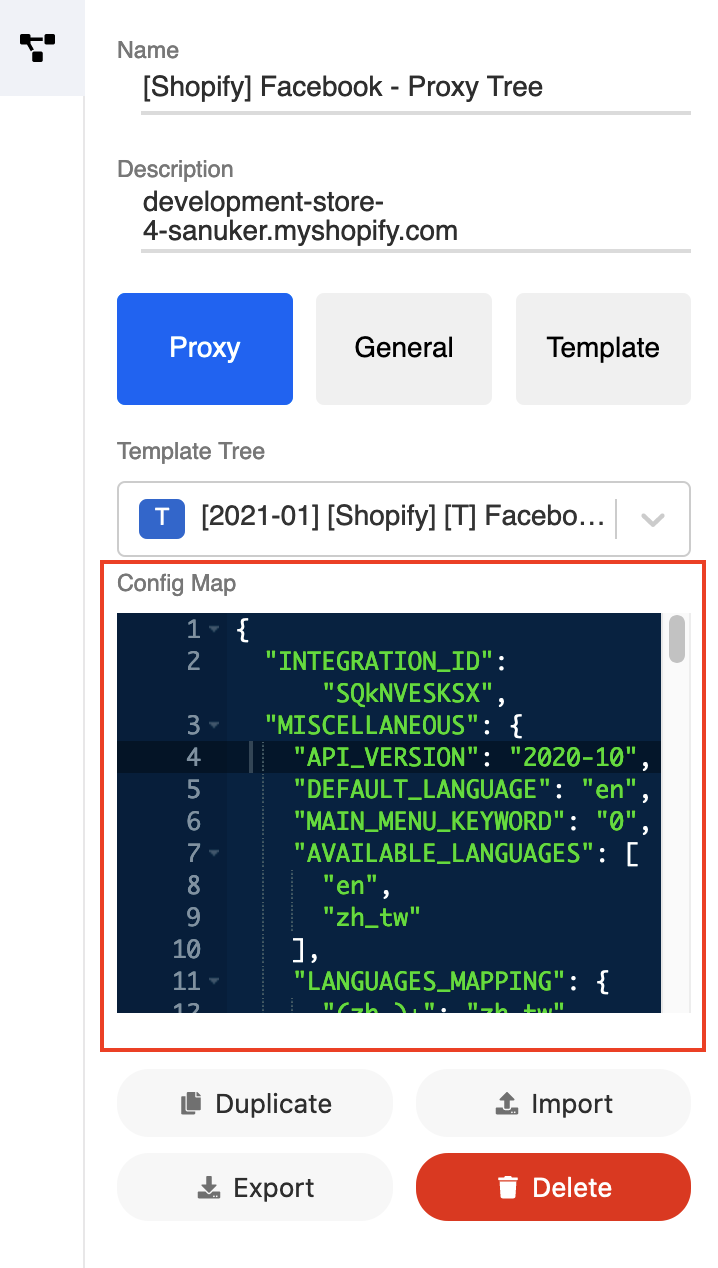
- Select Config Map to edit the variables. You will learn how to edit the variables on a specific conversation flow in Part 2.
Part 2 - Editing the Config Map
Full Config Map
Proxy Tree Structure
What is Your Result?
Procedure
- Open the config map for "[Shopify] Facebook - Proxy Tree". Below is a general structure of the config map.
{
"INTEGRATION_ID": "{{INTEGRATION_ID}}",
"MISCELLANEOUS": {...},
"FLOW_END": {...},
"PRODUCT_RECOMMENDATION": {...},
"COLLECTION": {...},
"PRODUCT_SEARCH": {...},
"COUPON": {...},
"RECENT_HAPPENINGS": {...},
"MEMBER_GET_MEMBER": {...},
"REFER_SUCCEED": {...},
"ORDER_CREATE": {...},
"ORDER_UPDATE": {...},
"STOCK_ALERT": {...},
"ON_SALE_ALERT": {...},
"ABANDONED_CART_ALERT": {...}
}
- Follow the table below and find out the part you wish to edit in the config map. The corresponding config map settings will be provided for each part, so that you can copy and paste it over the
{...}as shown in the above sample code.
| Field | Content |
|---|---|
| INTEGRATION_ID | Generated by Stella |
| MISCELLANEOUS | Chatbot Flow Openings & Miscellaneous chatbot contents. Object consists of different miscellaneous fields |
| FLOW_END | Chatbot contents for the Ending of Conversation Flow. Object consists of different fields related to complete flow message |
| PRODUCT_RECOMMENDATION | Product Recommendation chatbot contents. Object consists of different fields related to product recommendation flow |
| COLLECTION | Chatbot contents for the Search by Collection flow. Object consists of different fields related to collection flow |
| PRODUCT_SEARCH | Chatbot contents for the Search Product by Keyword flow. Object consists of different fields related to product search flow |
| COUPON | Coupon Flow chatbot contents. Object consists of different fields related to coupon button in Shopify store |
| RECENT_HAPPENINGS | Recent Happenings Flow chatbot contents. Object consists of different fields related to recent happenings flow |
| MEMBER_GET_MEMBER | Chatbot contents for the Members-Get-Members Sharing Mechanism. Object consist different fields related to member get members flow |
| REFER_SUCCEED | Chatbot contents for Successful Member Referral. Object consists of different fields related to member get members flow |
| ORDER_CREATE | Order Creation flow chatbot contents. Object consists of different fields related to order creation one time notification |
| ORDER_UPDATE | Order Update flow chatbot contents. Object consists of different fields related to order update (delivery) one time notification |
| STOCK_ALERT | Chatbot contents for Restock Notification. Object consist different fields related to stock alert one time notification |
| ON_SALE_ALERT | Chatbot contents for On Sale Notification. Object consist different fields related to price change alert one time notification |
| ABANDONED_CART_ALERT | Chatbot contents for Abandoned Cart Notification. Object consist different fields related to abandoned cart alert one time notification |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
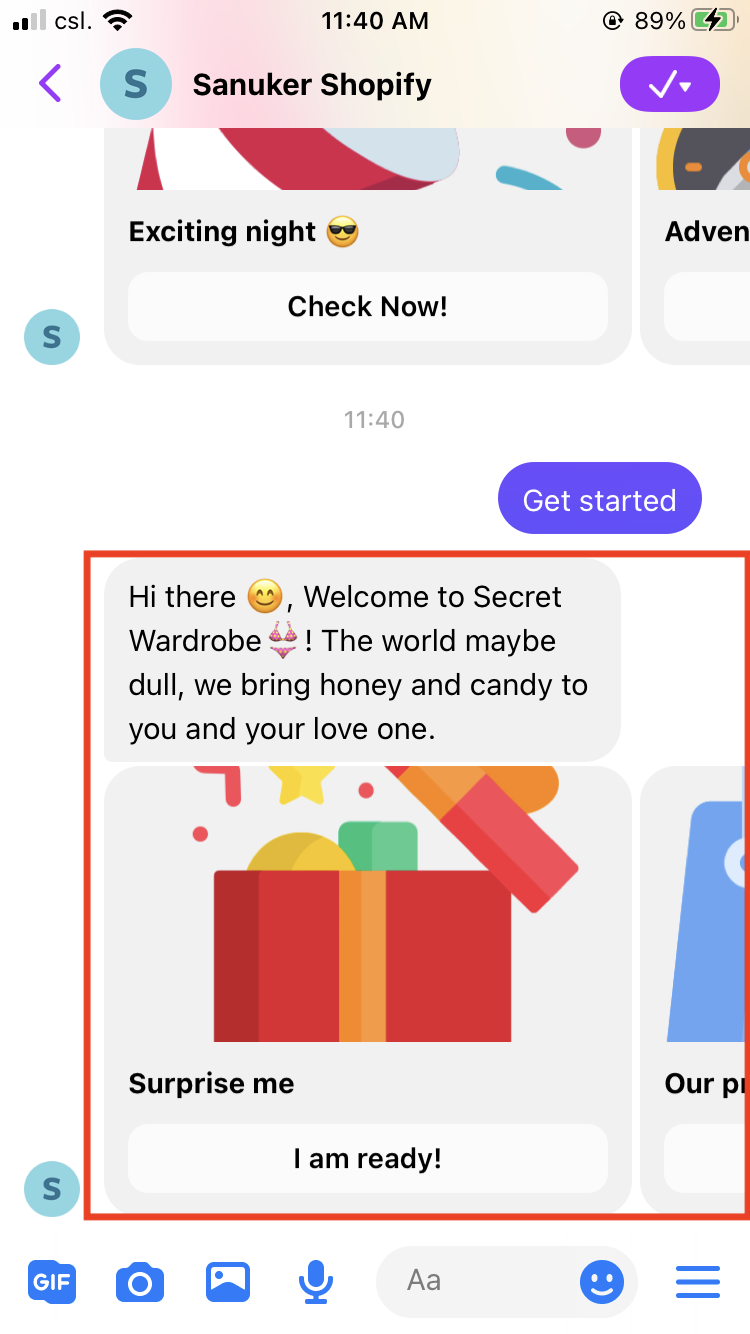
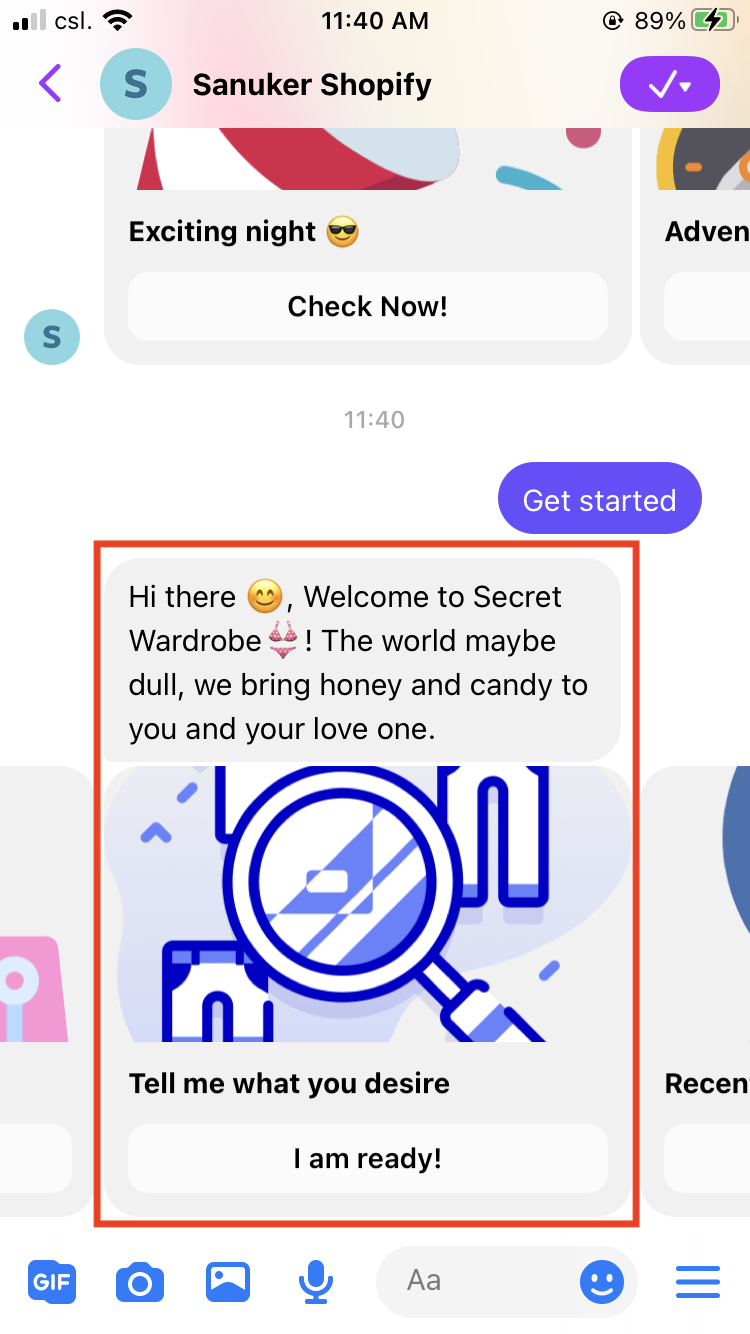
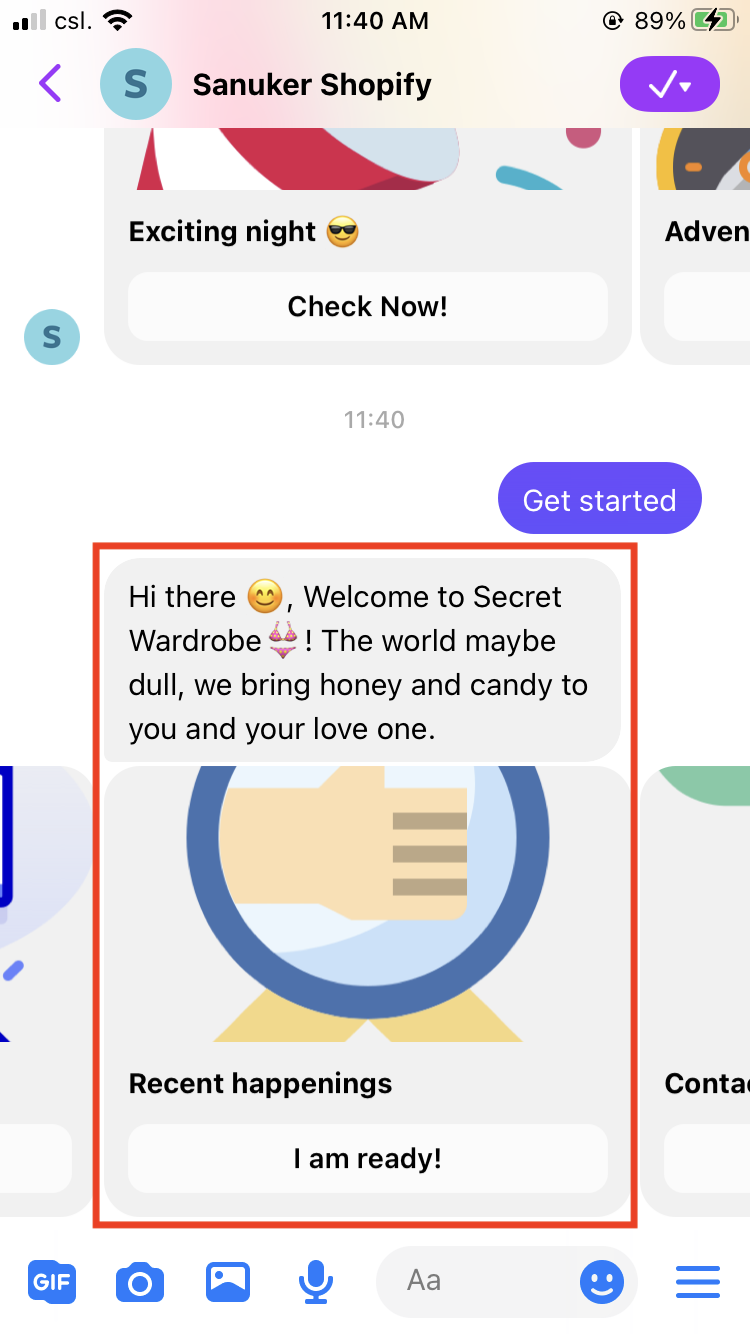
Chatbot Flow Openings & Miscellaneous (MISCELLANEOUS)
What is Your Result?
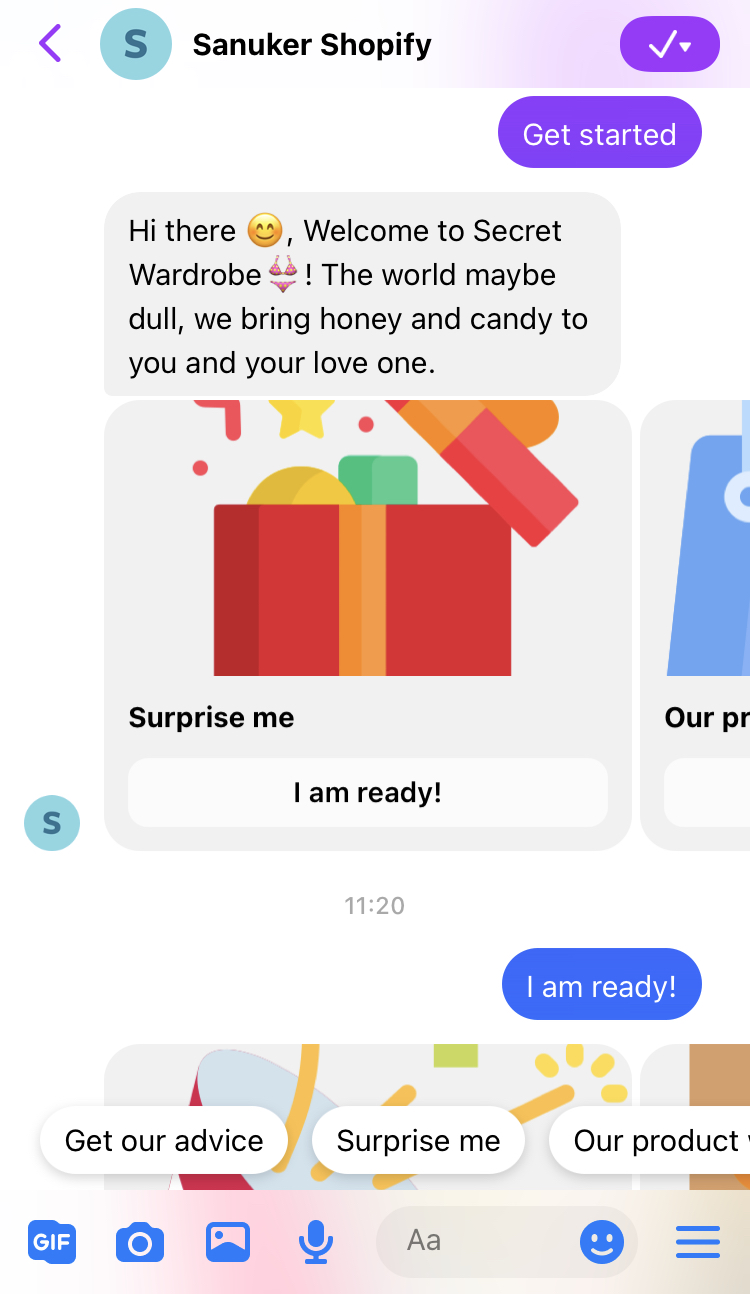
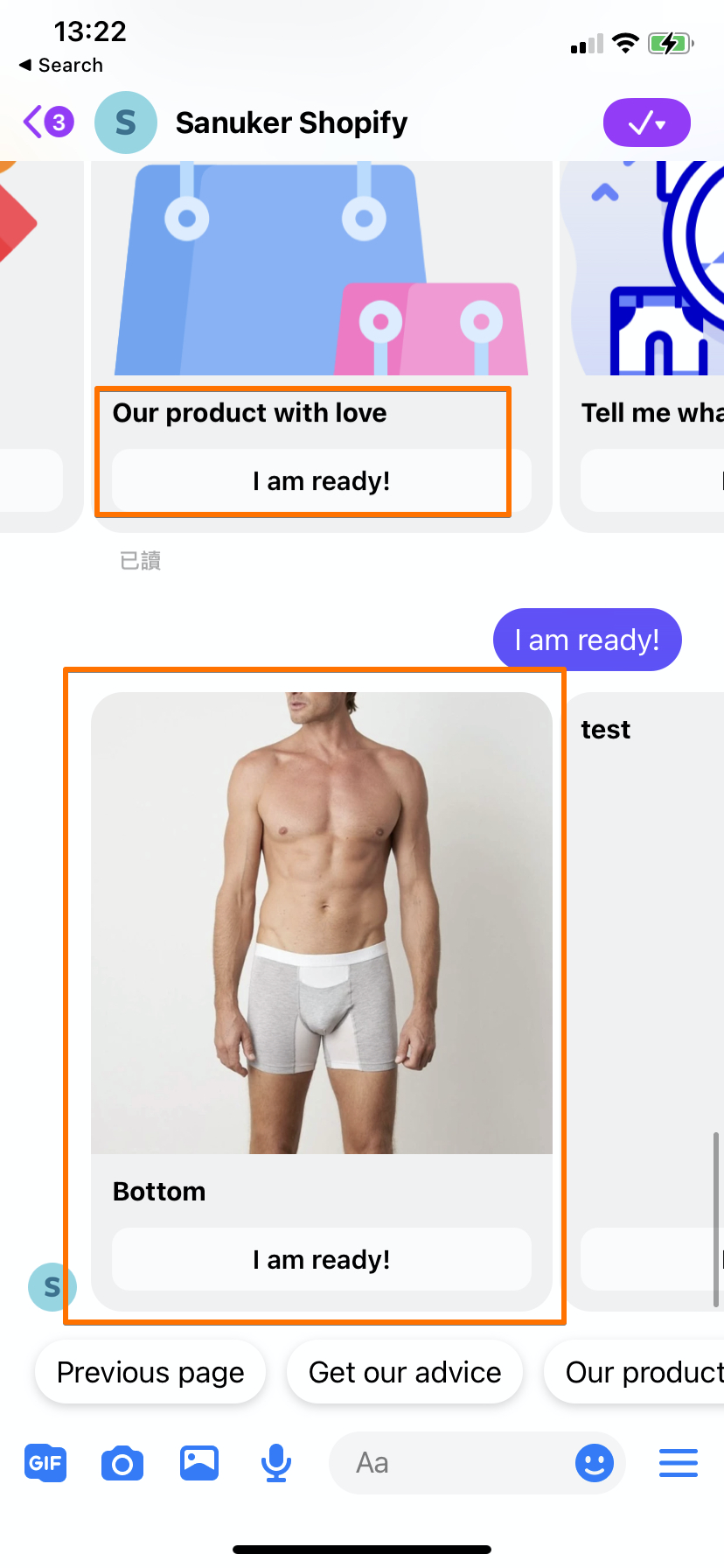
- A greeting message will be sent out, followed by 5 carousels.
- These carousels have the options to activate the product recommendation, product search, search by collection, recent happenings & customer service flows.
- Click the button to activate the corresponding conversation flow.
Procedure
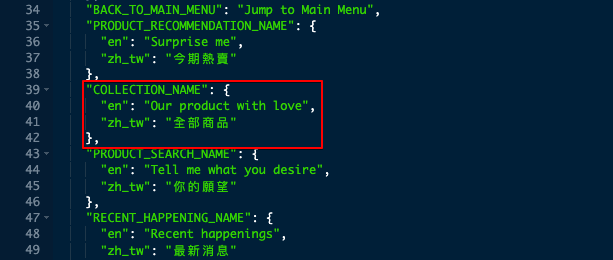
Edit MISCELLANEOUS part of the config map.
After editing the name of a field in "Flow Openings", please remember to edit the name in the "Flow Endings" accordingly. For example, if you have edited the "COLLECTION_NAME" at row 39, you will nedd to "COLLECTION" at row 135 as well.
Click to view code
{
"API_VERSION": "2020-10",
"DEFAULT_LANGUAGE": "en",
"MAIN_MENU_KEYWORD": "0",
"AVAILABLE_LANGUAGES": [
"en",
"zh_tw"
],
"LANGUAGES_MAPPING": {
"(zh_)+": "zh_tw",
"en_GB": "en"
},
"GREETING_MENU_MESSAGE": {
"en": "Hi there 😊, Welcome to Our Store.",
"zh_tw": "你好😊,觀迎光臨! "
},
"OTHER_CHOICE": {
"en": "Check sth else",
"zh_tw": "我想睇其他野"
},
"OTHER_PRODUCT": {
"en": "Check other product",
"zh_tw": "我想搵其他野"
},
"PRODUCT_RECOMMENDATION_IMAGE": "",
"PRODUCT_RECOMMENDATION_NAME": {
"en": "Surprise me",
"zh_tw": "今期熱賣"
},
"COLLECTION_IMAGE": "",
"COLLECTION_NAME": {
"en": "Our product with love",
"zh_tw": "全部商品"
},
"PRODUCT_SEARCH_IMAGE": "",
"PRODUCT_SEARCH_NAME": {
"en": "Tell me what you desire",
"zh_tw": "你的願望"
},
"RECENT_HAPPENING_IMAGE": "",
"RECENT_HAPPENING_NAME": {
"en": "Recent happenings",
"zh_tw": "最新消息"
},
"CUSTOMER_SERVICE_IMAGE": "",
"CUSTOMER_SERVICE_NAME": {
"en": "Contact our CS team",
"zh_tw": "聯絡客服"
},
"GREETING_CAROUSEL_BUTTON": {
"en": "I am ready!",
"zh_tw": "我想知!"
},
"PREVIOUS_PAGE": {
"en": "Previous page",
"zh_tw": "上一頁"
},
"NEXT_PAGE": {
"en": "Next page",
"zh_tw": "下一頁"
},
"CS_KEYWORD": [
"CS",
"after sales"
],
"COMPLAIN_KEYWORD": [
"complaint",
"complain",
"投訴"
],
"VARIANT_PRICE": {
"en": "up",
"zh_tw": "以上"
},
"ADD_TO_CART": {
"en": "Add to cart",
"zh_tw": "加入購物車"
},
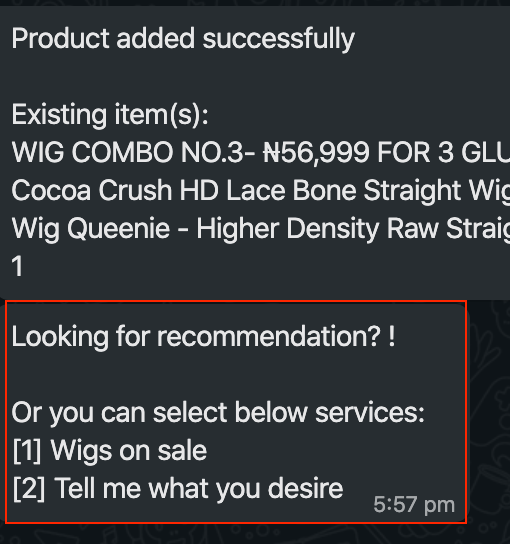
"ADD_TO_CART_SUCCEED": {
"en": "Product added successfully\n\n{{otherProduct}}",
"zh_tw": "貨品已成功加入購物車\n\n{{otherProduct}}"
},
"GET_YOURS_NOW": {
"en": "Get yours NOW!",
"zh_tw": "立即購買"
},
"CHECK_OUT": {
"en": "Check out",
"zh_tw": "立即付款"
},
"VARIANTS": {
"en": "Which style are you looking for?",
"zh_tw": "請問想要邊一款?"
},
"QUANTITY": {
"en": "How many item would you like to buy?",
"zh_tw": "請問想買幾多件?"
},
"FAIL_SAFE_LIMIT": 2,
"FAIL_SAFE_TREE": "",
"FAIL_SAFE_NODE_ID": "",
"SEND_ERROR_TREE": "",
"SEND_ERROR_NODE_ID": "",
"CS_TREE": "",
"CS_NODE_ID": "",
"COMPLAIN_TREE": "",
"COMPLAIN_NODE_ID": ""
}
| Field | Mandatory | Content |
|---|---|---|
| API_VERSION | Yes | Shopify API Version (Must the same as private app API version in Shopify) |
| DEFAULT_LANGUAGE | Yes | Default language of chatbot in Shopify flow |
| MAIN_MENU_KEYWORD | No | Keyword for back to main menu (same as GET_STARTED button) |
| AVAILABLE_LANGUAGES | Yes | Available language choices of the chatbot flow |
| LANGUAGES_MAPPING | Yes | Mapping member's language settings to language in Shopify flow (Checking member's tempData.Shopify.customLanguage -> member.customLocale -> member.locale -> MISCELLANEOUS.DEFAULT_LANGUAGE of config map) The key of each object will be checked by regex with case-insensitive search i.e. (zh_)+ matches with zh_hk and zh_tw |
| GREETING_MENU_MESSAGE | Yes | Greetings message in main menu (after clicking GET_STARTED button) |
| OTHER_CHOICE | Yes | Message in quick reply to check other choices |
| OTHER_PRODUCT | Yes | Message in quick reply to check other products |
| PRODUCT_RECOMMENDATION_IMAGE | No | Image of product recommendation flow in main menu carousel |
| PRODUCT_RECOMMENDATION_NAME | Yes | Product recommendation flow name |
| COLLECTION_IMAGE | No | Image of collection flow in the main menu carousel |
| COLLECTION_NAME | Yes | Collection flow name |
| PRODUCT_SEARCH_IMAGE | No | Image of Product Search in main menu carousel |
| PRODUCT_SEARCH_NAME | Yes | Product Search flow name |
| RECENT_HAPPENING_IMAGE | No | Image of recent happening flow in main menu carousel |
| RECENT_HAPPENING_NAME | Yes | Recent Happening flow name |
| CUSTOMER_SERVICE_IMAGE | No | Image of Customer service flow in main menu carousel. The customer service flow is defined by yourself. In our experience, it is usually connected to an external live chat system like Slack or Zendesk and many more choices. |
| CUSTOMER_SERVICE_NAME | Yes | Customer service name. The customer service flow is defined by yourself. In our experience, it is usually connected to an external live chat system like Slack or Zendesk and many more choices. |
| GREETING_CAROUSEL_BUTTON | Yes | Button in main menu carousel |
| PREVIOUS_PAGE | Yes | Message text for redirecting user back to previous page |
| NEXT_PAGE | Yes | Message text for redirecting user to the next page |
| CS_KEYWORD | No | Keyword to customer service flow |
| COMPLAIN_KEYWORD | No | Keyword to complain flow |
| VARIANT_PRICE | Yes | Message included in product which has multiple variants |
| ADD_TO_CART | Yes | Add to cart button |
| ADD_TO_CART_SUCCEED | Yes | Successful add to cart message - {{otherProduct}}: Existing product list in the shopping cart in Stella |
| GET_YOURS_NOW | Yes | Button to redirect to Shopify Store directly |
| CHECK_OUT | Yes | Checkout button (will send the product list in the shopping cart from Stella to Shopify) |
| VARIANTS | Yes | If your Shopify product has different variants (e.g. colour variants). You can set up the variant question text here. |
| QUANTITY | Yes | You can let customer to choose the quantity of your Shopify products. You can set up the quantity question text here. |
| FAIL_SAFE_LIMIT | No | Fail safe counter limit, larger than or equal to limit will redirect to fail safe flow |
| FAIL_SAFE_TREE | No | Fail safe tree. You should create your own general fail safe tree separately and apply the tree ID here to connect to your Shopify Flow. Please also remember to add this fail safe tree to the channel. |
| FAIL_SAFE_NODE_ID | No | Fail safe node composite id. You should create your own general fail safe tree separately and apply the node composite ID here to connect to your Shopify Flow. Please also remember to add this fail safe tree to the channel. |
| SEND_ERROR_TREE | No | Error tree. You should create your own general error tree separately and apply the tree ID here to connect to your Shopify Flow. Please also remember to add this error tree to the channel. |
| SEND_ERROR_NODE_ID | No | Error node id. You should create your own general error tree separately and apply the node composite ID here to connect to your Shopify Flow. Please also remember to add this error tree to the channel. |
| CS_TREE | No | Customer service tree (You should create your own general tree separately) Having CS_TREE and CS_NODE_ID in configMap will add one more carousel in main menu to trigger redirect to customer service node. The customer service flow is defined by yourself. In our experience, it is usually connected to an external live chat system like Slack or Zendesk and many more choices. You can build your own live chat tree and connect with to your Shopify tree. Please remember to add the tree ID here and add this CS tree to channel. |
| CS_NODE_ID | No | Customer service node composite id The customer service flow is defined by yourself. In our experience, it is usually connected to an external live chat system like Slack or Zendesk and many more choices. You can build your own live chat tree and connect with to your Shopify tree. Please remember to add the node composite ID here and add this CS tree to channel. |
| COMPLAIN_TREE | No | Complain tree. You should create your own general tree for customer complaints separately and apply the tree ID here to connect to your Shopify Flow. Please also remember to add this complain tree to the channel. |
| COMPLAIN_NODE_ID | No | Complain node composite id. You should create your own general tree for customer complaints separately and apply the node composite ID here to connect to your Shopify Flow. Please also remember to add this complain tree to the channel. |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Ending of Conversation Flow (FLOW_END)
What is Your Result?
- You can edit the ending of the conversation flow. It will allow you to customize the display text of the buttons for contacting customer service, search for product, product recommendation and search by collection.
Procedure
- Edit FLOW_END part of the config map.
{
"CS": {
"en": "Get our advice",
"zh_tw": "比啲意見我"
},
"SEARCH_OTHER": {
"en": "Look for sth else",
"zh_tw": "繼續搜尋"
},
"SEARCH": {
"en": "Tell me what you desire",
"zh_tw": "你的願望"
},
"RECOMMENDATION": {
"en": "Surprise me",
"zh_tw": "今期熱賣"
},
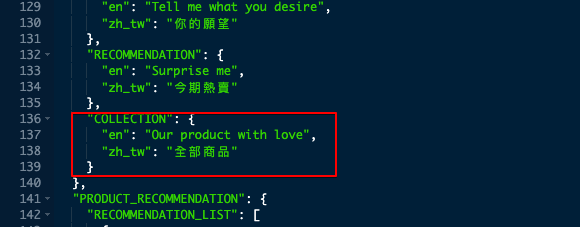
"COLLECTION": {
"en": "Our product with love",
"zh_tw": "全部商品"
}
}
| Field | Mandatory | Content |
|---|---|---|
| CS | Yes | Quick reply text to redirect to customer service flow |
| SEARCH_OTHER | Yes | Quick reply text to activate product search function, you can customize this text to convey the meaning of searching the store's products again. |
| SEARCH | Yes | Quick reply text to redirect to normal product search flow |
| RECOMMENDATION | Yes | Quick reply text to redirect to product recommendation flow |
| COLLECTION | Yes | Quick reply text to redirect to collection flow |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Please note that, if they customer has added a recommended product to cart, the ending flow will not include the recommendation option.
Product Recommendation (PRODUCT_RECOMMENDATION)
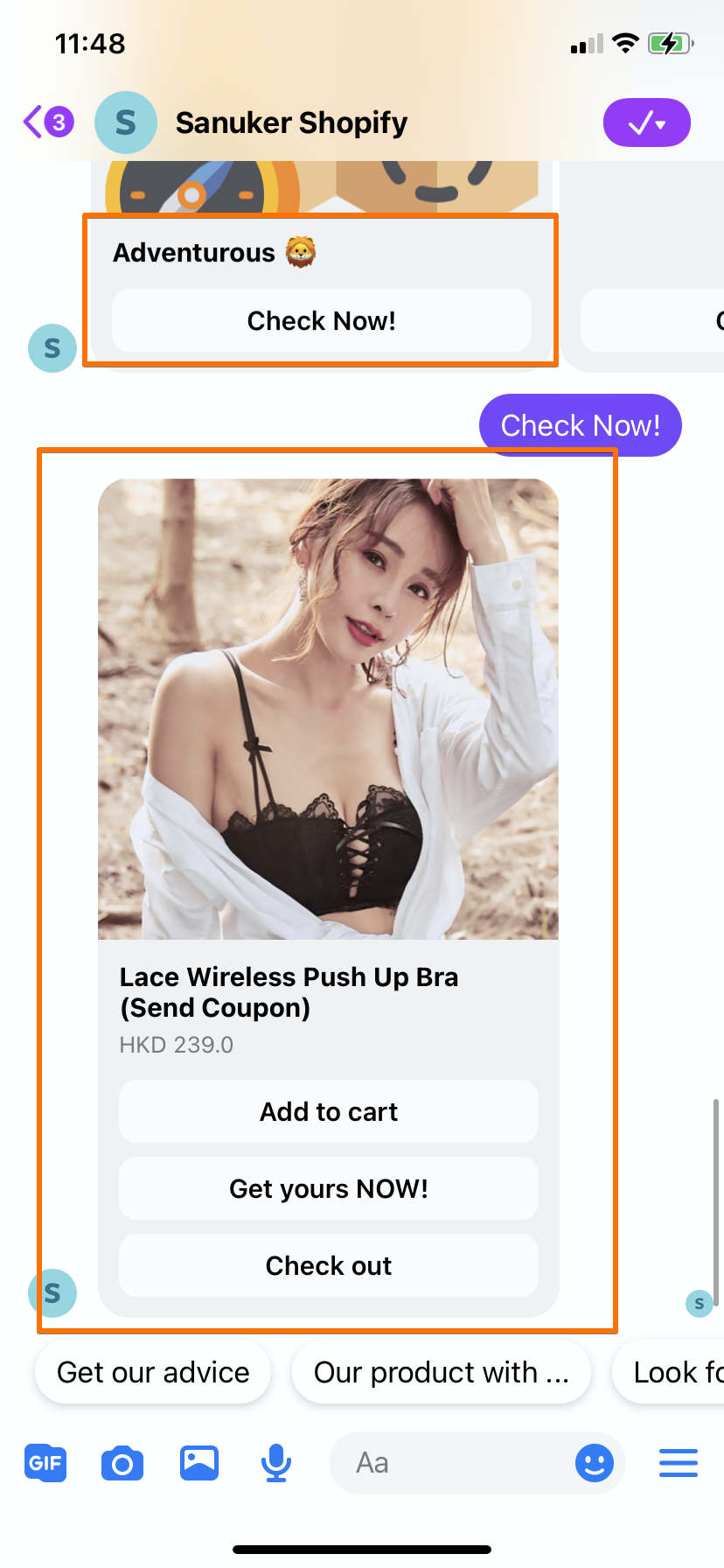
What is Your Result?
- If user clicks the button of the "Surprise Me" carousel, some preset options will be displayed. In this case, the user clicked "Adventurous", the product "Lace Wireless Push Up Bra" was presented.
Procedure
- Edit PRODUCT_RECOMMENDATION part of the config map. You can copy any
productIdin your Shopify Store and paste it to the appropriate content in this config map.
{
"RECOMMENDATION_LIST": [
{
"name": {
"en": "Adventurous 🦁",
"zh_tw": "華麗歷險 🦁"
},
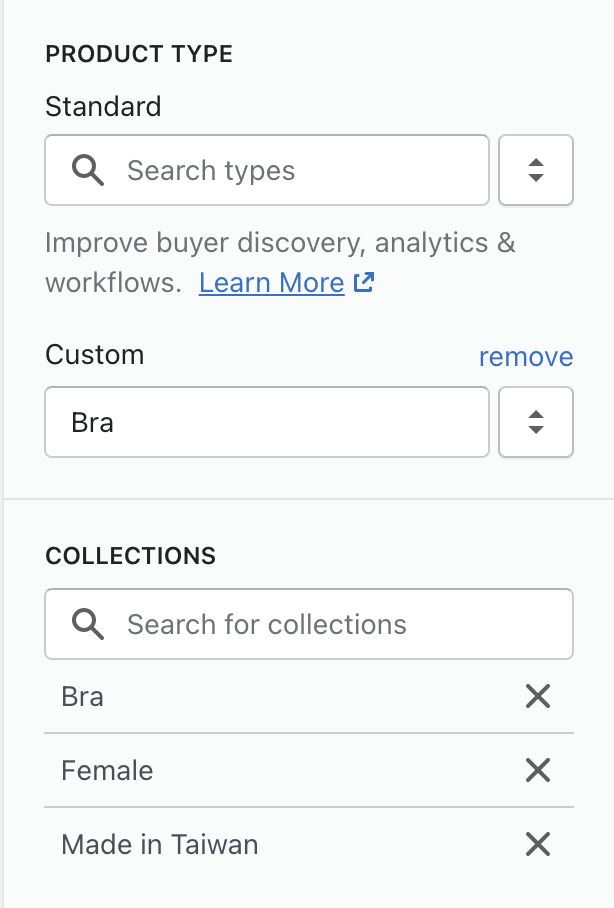
"type": "Bra",
"selection": "random"
},
{
"name": {
"en": "Romantic night 💕",
"zh_tw": "浪漫今夜 💕"
},
"selection": "specific",
"productId": "6126874689704",
"image": ""
}
],
"SELECTION_CAROUSEL_BUTTON": {
"en": "Check now!",
"zh_tw": "我想睇!"
},
"RESULT_NOT_FOUND": {
"en": "Sorry, product recommendation not found",
"zh_tw": "我搵唔到你想要嘅貨品啊😭"
}
}
| Field | Mandatory | Content |
|---|---|---|
| RECOMMENDATION_LIST | Yes | Array of product recommendations You can change the object in selection: - For random: this means chatbot would filter by the prodcut_type and randomly pick a product out of that type, in the above example, the product type is bra - specific: this means chatbot will use a specific productId to retrieve the corresponding product information name: The text for the type/name of the recommendation. (If there is no name, chatbot will display the text in type instead) image: image url of recommendation carousel type: The "product type" displayed in your store. |
| SELECTION_CAROUSEL_BUTTON | Yes | Caurosel button of product recommendation |
| RESULT_NOT_FOUND | Yes | Product not found message |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Please note that the product type can be customized in the product page of your store.
Search by Collection (COLLECTION)
What is Your Result?
- User can select a product collection (i.e. "Bottom") and the chatbot will reply with the relevant products under the selected collection.
Procedure
- Edit COLLECTION part of the config map. As our system will automatically retrieve all the collections from your Shopify Store, there is a minimum effort to customize this part. You can simply change the carousel buttons according to your own preference.
{
"SELECTION_CAROUSEL_BUTTON": {
"en": "Check!",
"zh_tw": "我想知!"
},
"RESULT_MORE_THAN_5_PRODUCT": {
"en": "Looking for more?",
"zh_tw": "更多精彩貨品!"
}
}
| Field | Mandatory | Content |
|---|---|---|
| SELECTION_CAROUSEL_BUTTON | Yes | Collection carousel button |
| RESULT_MORE_THAN_5_PRODUCT | Yes | Each carousel is limited to 5 products. If user wants to display more products,they can click the button the last carousel. The message of the last carousel for displaying more products can be customized here. |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Please note that all the available collections will be displayed, and the display order of collections depends on Shopify's API resoponses.
Search Product by Keyword (PRODUCT_SEARCH)
What is Your Result?
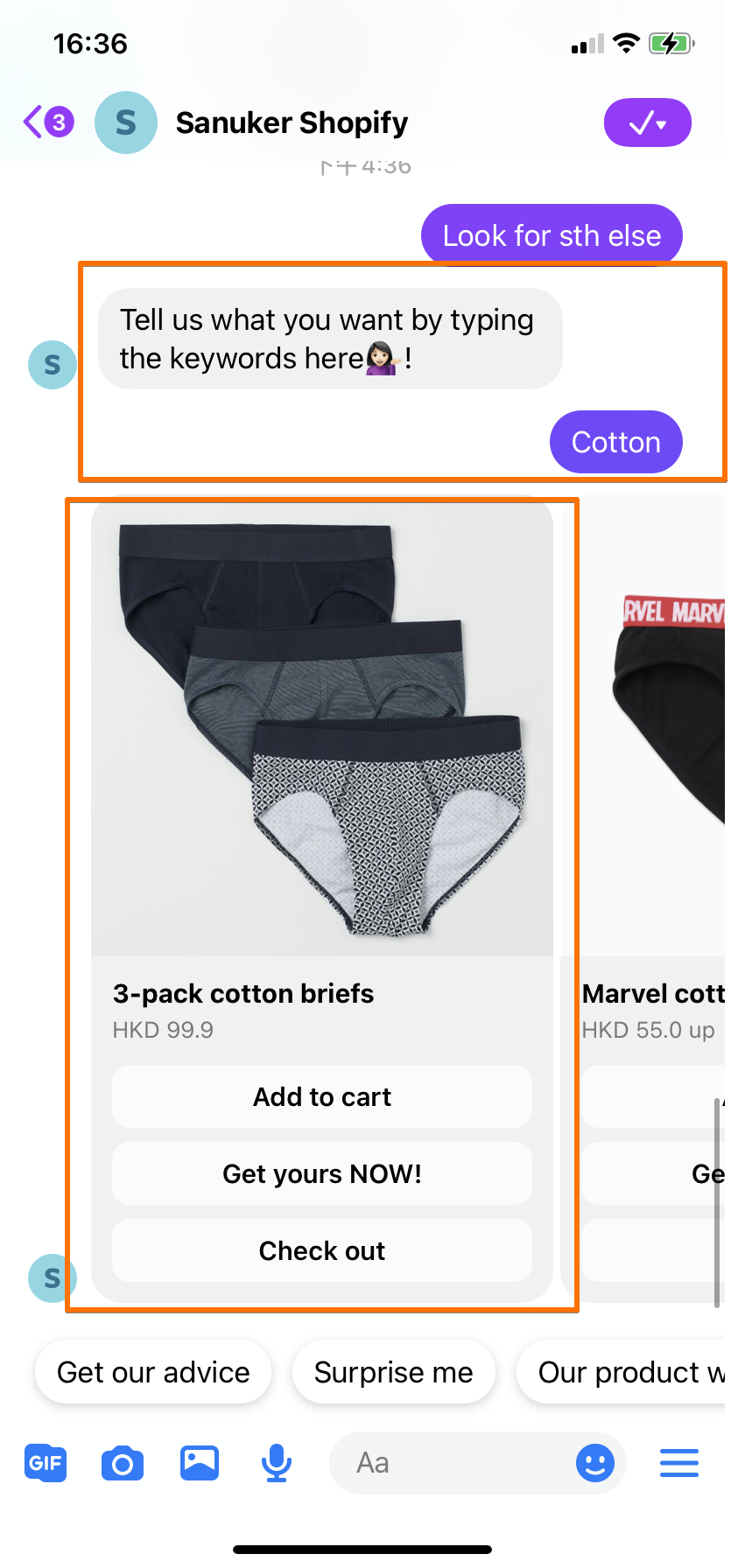
User can type specific product keyword and the chatbot will display the products accordingly.
Procedure
- Edit PRODUCT_SEARCH part of the config map.
{
"SEARCH_AGAIN": "Continue searching",
"GREETINGS": {
"en": "Tell us what you want by typing the keywords here💁🏻♀️!",
"zh_tw": "話比我哋知你想搵啲咩啊💁🏻♀️!"
},
"CHOOSE_TAG": {
"en": "Are you searching for gentleman or lady?",
"zh_tw": "請問係搵緊男士定女士衣物?"
},
"GENTLEMAN": {
"en": "Gentleman 🕺🏼",
"zh_tw": "男士 🕺🏼"
},
"LADY": {
"en": "Lady 💃🏼",
"zh_tw": "女士 💃🏼"
},
"OUT_OF_STOCK": {
"en": "Sorry, product(s) is/are out of stock:\n{{outOfStockList}}",
"zh_tw": "唔好意思,以下嘅貨品無晒貨喇🙇🏻♀️:\n{{outOfStockList}}"
},
"NO_PRODUCT_FOUND": {
"en": "We cannot find what you are looking for😭",
"zh_tw": "我搵唔到你想要嘅貨品啊😭"
},
"VARIANTS": {
"en": "Which style are you looking for?\n{{variantsList}}",
"zh_tw": "請問想要邊一款?\n{{variantsList}}"
}
}
| Field | Mandatory | Content |
|---|---|---|
| SEARCH_AGAIN | Yes | Quick reply text to activate product search function, you can customize this text to convey the meaning of searching the store's products again. |
| GREETINGS | Yes | Greetings message |
| CHOOSE_TAG | Yes | Choose tag (Only apply to male or female tag) if the target product list has both male and female products |
| GENTLEMAN | Yes | Male tag name |
| LADY | Yes | Female tag name |
| OUT_OF_STOCK | Yes | Message for the Out of stock product list ({{outOfStockList}} is the product list which is out of stock) |
| NO_PRODUCT_FOUND | Yes | No product is found during product search |
| VARIANTS | Yes | If your Shopify product has different variants (e.g. colour variants). You can set up the variant question text here. |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Coupon Flow (COUPON)
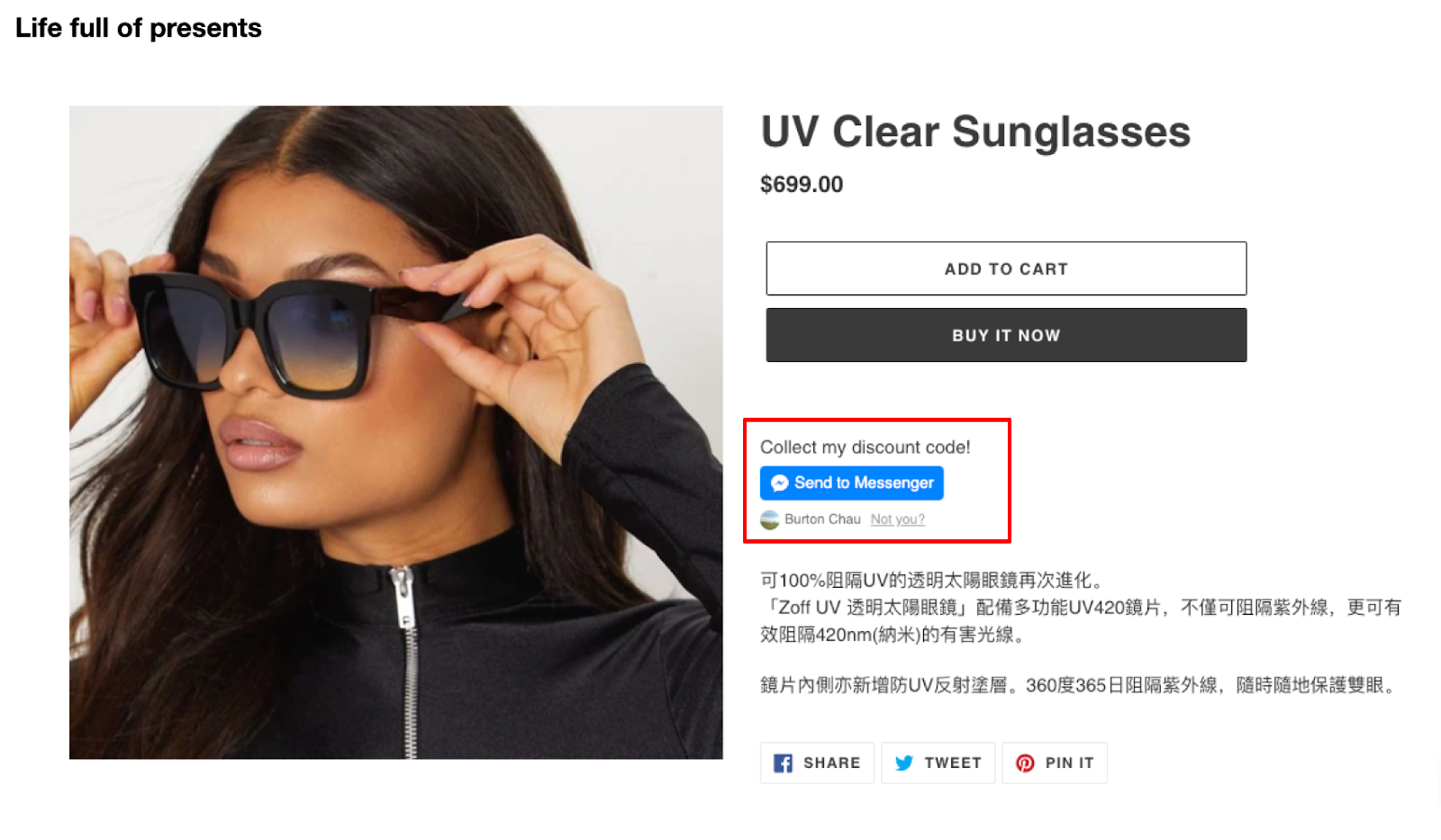
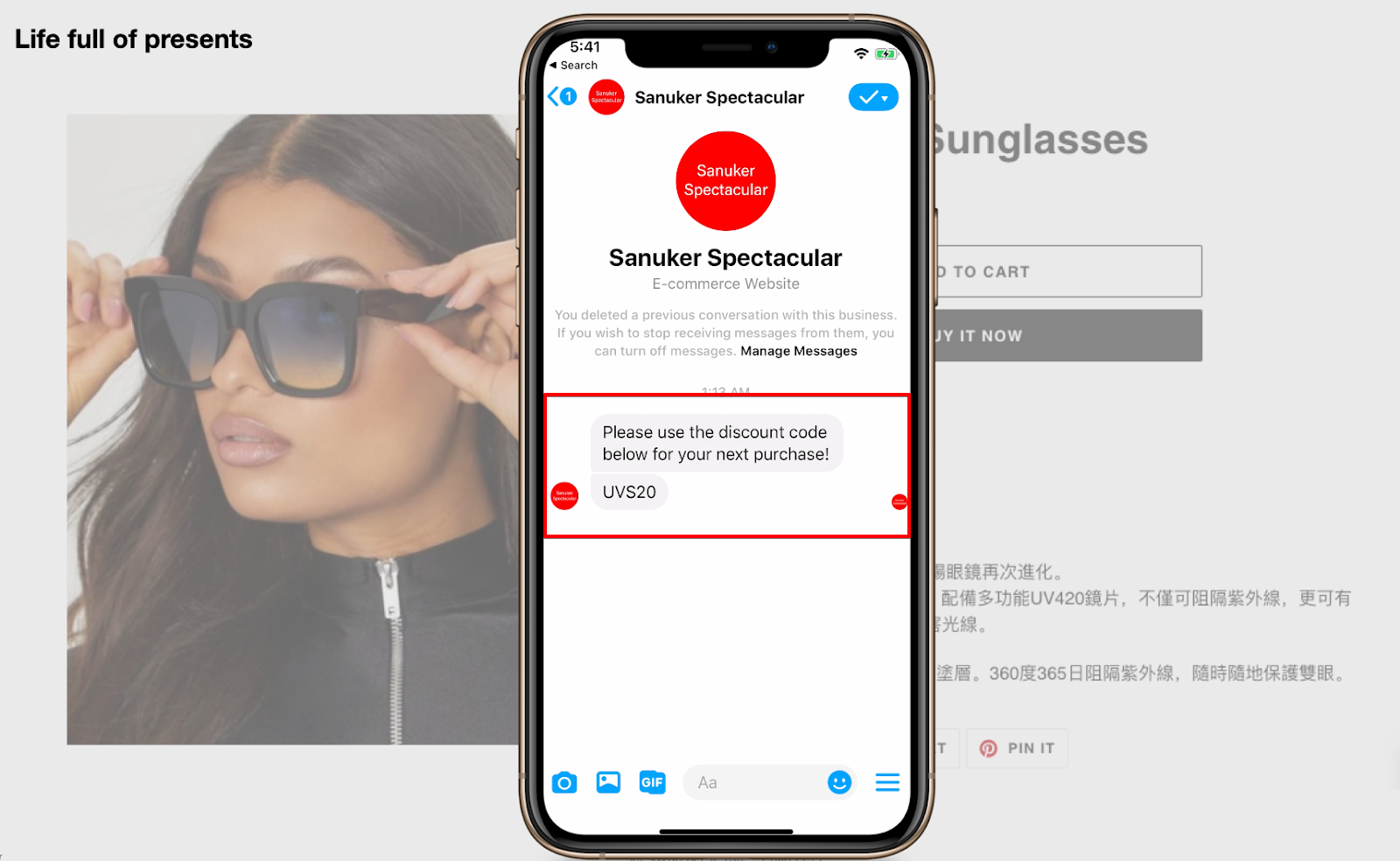
What is Your Result?
- User browses the product page with discount and selects “Send to Messenger” button.
- User receives discount code via Messenger.
Procedure
- Edit COUPON part of config map
{
"IMAGE_URL": "https://miro.medium.com/max/1400/1*mk1-6aYaf_Bes1E3Imhc0A.jpeg",
"IMAGE_ATTACHMENT_ID": "",
"MESSAGE": {
"en": "Surprise your partner tonight💋! Enjoy 5% Off for your first purchase🛍\n\nCoupon Code: {{code}}",
"zh_tw": "生活點可以無咗情趣? 即用95折優惠購買貨品🛍,等你為另一半帶嚟甜密驚喜💋!\n\n優惠代碼:{{code}}"
},
"CODE": {
"en": "SS20",
"zh_tw": "SS20"
}
}
| Field | Mandatory | Content |
|---|---|---|
| IMAGE_URL | No | Image Url either IMAGE_URL or IMAGE_ATTACHMENT_ID is required |
| IMAGE_ATTACHMENT_ID | No | Image attachment id (upload via attachment id uploader) either IMAGE_URL or IMAGE_ATTACHMENT_ID is required |
| MESSAGE | Yes | Coupon Message |
| CODE | Yes | Coupon Code. You must create the discount code in Shopify first) |
Select "Done" and "Save" the tree.
Add the product tag SANUKER_COUPON to the any product in your Shopify Store. For details, please refer to the official Shopify Documentation.
Save and see if you can produce the expected result.
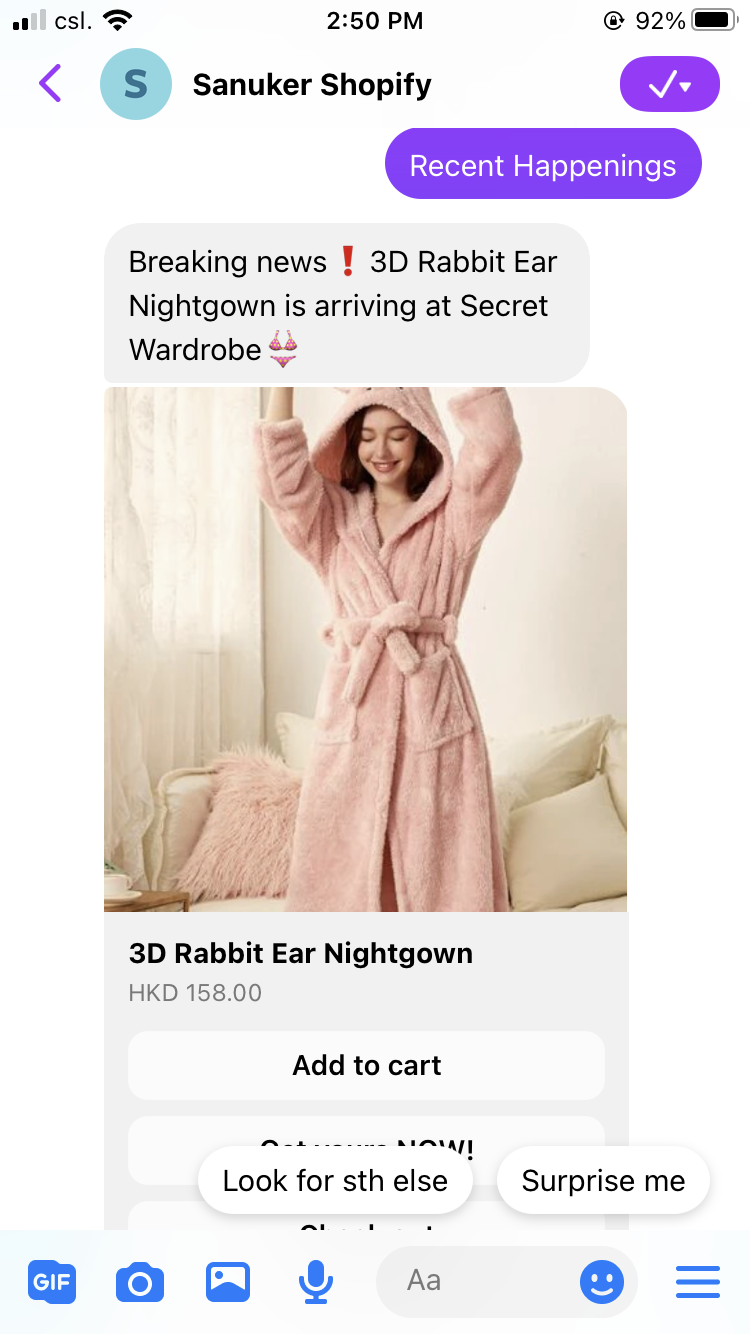
Recent Happenings Flow (RECENT_HAPPENINGS)
What is Your Result?
User can check out the latest happenings of your Shopify store from the chatbot.
Procedure
- Edit RECENT_HAPPENINGS part of the config map and customize the content or the displayed product accordingly.
{
"NEW_PRODUCT_ID": "6117243715752",
"MESSAGE": {
"en": "Breaking news❗️{{productName}} is arriving at Secret Wardrobe👙",
"zh_tw": "最新消息❗️{{productName}} 現正登錄私密衣櫃👙"
}
}
| Field | Mandatory | Content |
|---|---|---|
| NEW_PRODUCT_ID | Yes | The Shopify's product id of any products you want to highlight in recent happeneings. |
| MESSAGE | Yes | You can customize the message in recent happenings flow ({{productName}} is the product name from your Shopify Store) |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
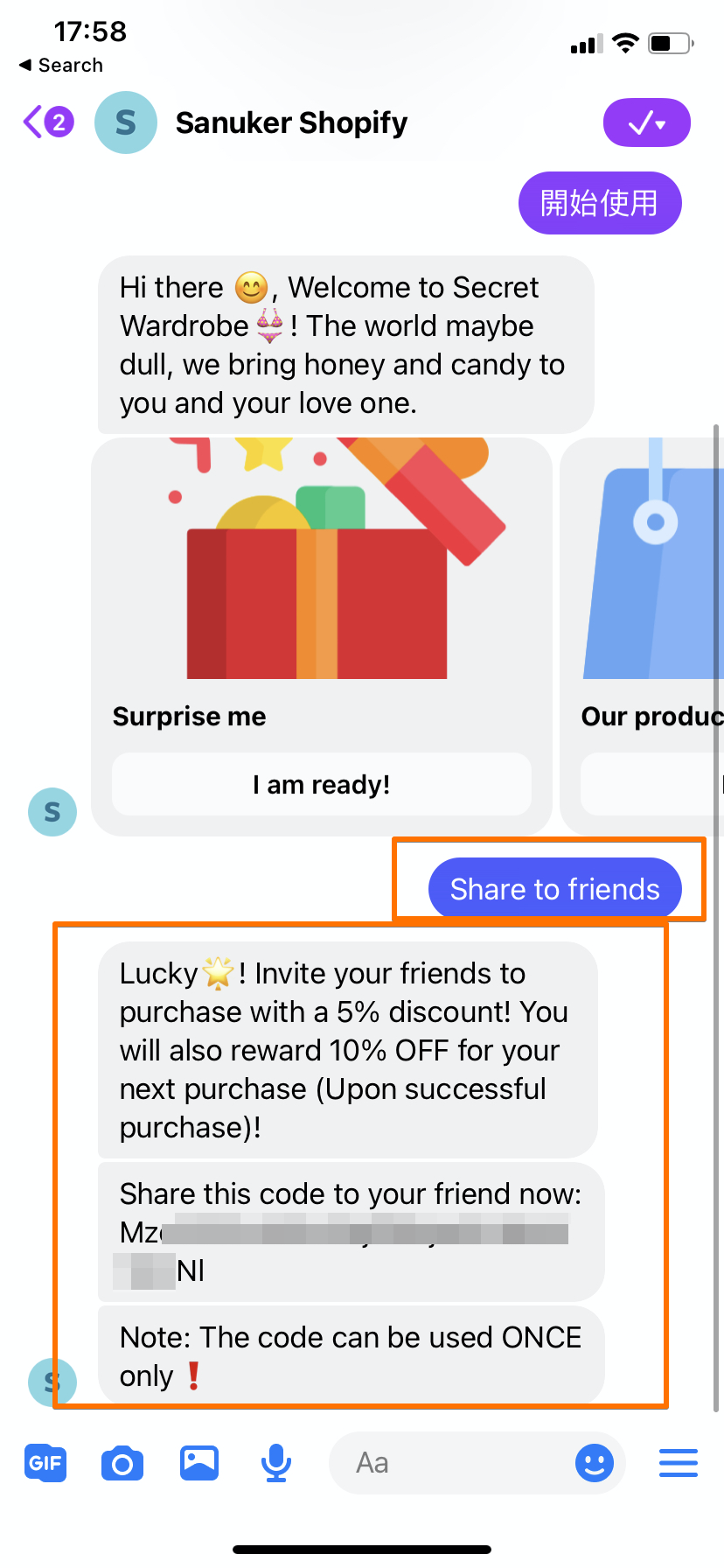
Members-Get-Members Sharing Mechanism (MEMBER_GET_MEMBER)
What is Your Result?
- When user types "Share to friends", the chatbot will offer a code to the user. If the user's friend uses the code to buy a product, then the user will also receives a coupon.
- Upon successful coupon usage by user's friend, the user will receive a successful message as shown in the next part - Successful Member Referral.
Procedure
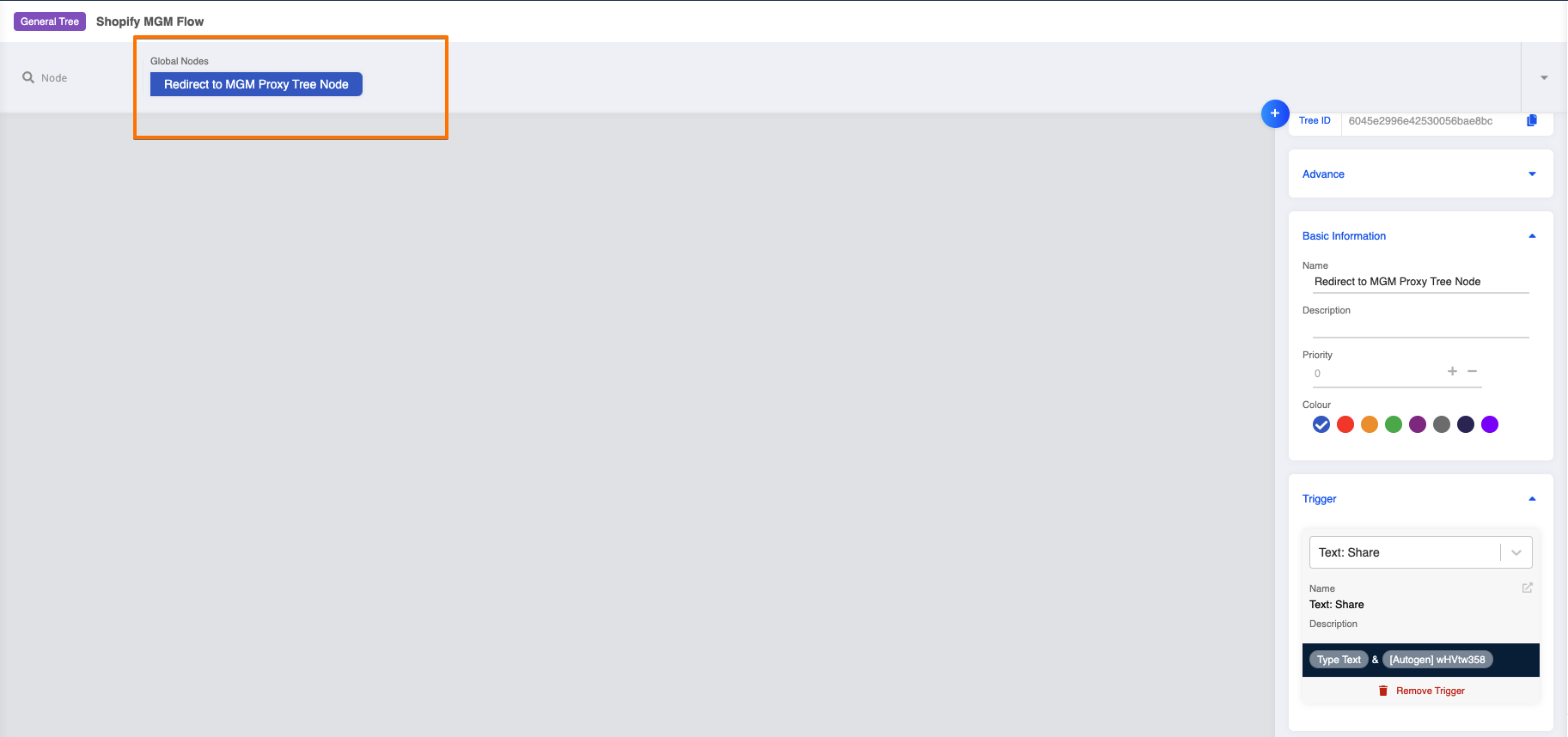
- Create a separate Tree and a Global Node with the trigger "Share".
- Toggle on "Redirect" and click on the "Advanced" tab. Paste the following code and edit the "tree ID" accordingly:
return new Promise((resolve, reject) => {
// Logic here...
resolve({
tree: "Insert your Shopify proxy tree ID here",
nodeCompositeId: "hx6RyLW5bCGHiwIt",
runPreAction: true,
sendResponse: true,
runPostAction: true,
})
})
Save the Global Node and add to your Facebook Channel.
Go back to your "[Shopify] Facebook - Proxy Tree" and edit MEMBER_GET_MEMBER part of the config map.
{
"REFEREE_DISCOUNT": "-5",
"REFERRER_DISCOUNT": "-10",
"REFEREE_END_AFTER": 7,
"REFERRER_END_AFTER": 7,
"REFEREE_VALUE_TYPE": "percentage",
"REFERRER_VALUE_TYPE": "percentage",
"REFEREE_USAGE_LIMIT": null,
"REFERRER_USAGE_LIMIT": 1,
"COUPON_TITLE_PREFIX": "",
"PRICE_RULE_PROPERTIES": {
"allocation_method": "across",
"entitled_collection_ids": [],
"entitled_country_ids": [],
"entitled_product_ids": [],
"entitled_variant_ids": [],
"once_per_customer": true,
"prerequisite_quantity_range": {},
"prerequisite_shipping_price_range": {},
"prerequisite_subtotal_range": {},
"prerequisite_to_entitlement_purchase": {},
"customer_selection": "all",
"target_selection": "all",
"target_type": "line_item",
"usage_limit": null,
"prerequisite_product_ids": [],
"prerequisite_variant_ids": [],
"prerequisite_collection_ids": [],
"prerequisite_to_entitlement_quantity_ratio": {},
"allocation_limit": null
},
"SHARE_TO_FRIEND_MESSAGE_1": {
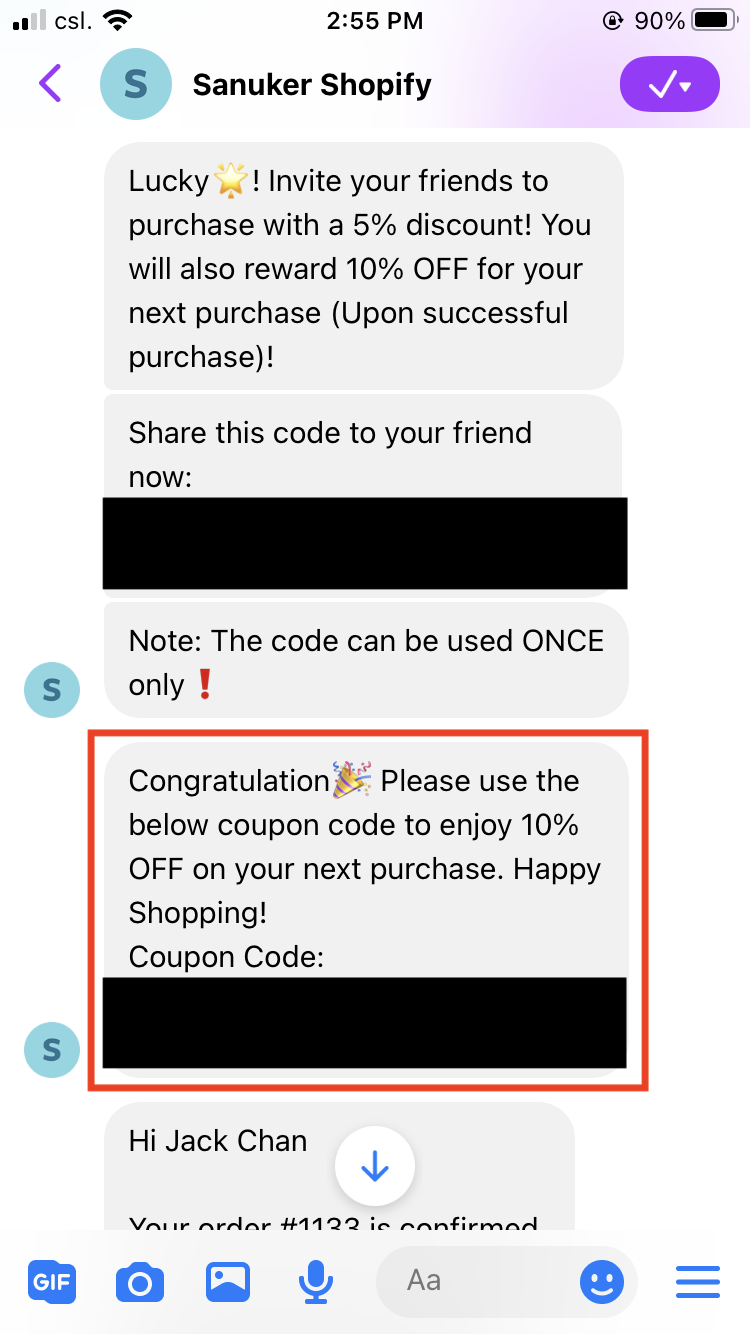
"en": "Lucky🌟! Invite your friends to purchase with a 5% discount! You will also reward 10% OFF for your next purchase (Upon successful purchase)!",
"zh_tw": "快閃活動🌟!用以下優惠代碼比朋友用95折購買心水貨品!成功購買後,你亦可以於下一次購買時享有9折優惠!"
},
"SHARE_TO_FRIEND_MESSAGE_2": {
"en": "Share this code to your friend now: {{couponCode}}",
"zh_tw": "立即分享優惠代碼:{{couponCode}}"
},
"SHARE_TO_FRIEND_MESSAGE_3": {
"en": "Note: The code can be used ONCE only❗️",
"zh_tw": "注意:此優惠代碼只能使用一次❗️"
}
}
| Field | Mandatory | Content |
|---|---|---|
| REFEREE_DISCOUNT | Yes | Discount of the referee |
| REFERRER_DISCOUNT | Yes | Discount of the referrer (After successful referral) |
| REFEREE_END_AFTER | No | Days until the Referee's discount offer expires |
| REFERRER_END_AFTER | No | Days until the Referrer's discount expires |
| REFEREE_VALUE_TYPE | Yes | Referee discount type (percentage or fixed_amount). percentage means the discount code discounts a percentage from the marked price of the Shopify store's product; fixed_amount means the discount codes discounts a fixed amount of price from the marked price of the Shopify store's product |
| REFERRER_VALUE_TYPE | Yes | Referrer discount type (percentage or fixed_amount). percentage means the discount code discounts a percentage from the marked price of the Shopify store's product; fixed_amount means the discount codes discounts a fixed amount of price from the marked price of the Shopify store's product |
| REFEREE_USAGE_LIMIT | No | The number of times that the referee discount can be used |
| REFERRER_USAGE_LIMIT | No | The number of times that the referrer discount can be used |
| COUPON_TITLE_PREFIX | No | Prefix of the coupon title |
| PRICE_RULE_PROPERTIES | Yes | Price rule of the coupon based on Shopify documentation |
| SHARE_TO_FRIEND_MESSAGE_1 | No | Referral message part 1 |
| SHARE_TO_FRIEND_MESSAGE_2 | Yes | Referral message part 2 ({{couponCode}} is generated from Shopify's API via Stella) |
| SHARE_TO_FRIEND_MESSAGE_3 | No | Referral message part 3 |
- Select "Done" and "Save" the tree.
Create a trigger in your campaign tree to redirect to this Facebook proxy tree and nodeCompositeId
"hx6RyLW5bCGHiwIt"Save and see if you can produce the expected result.
Successful Member Referral (REFER_SUCCEED)
What is Your Result?
As mentioned in "Members-Get-Members Sharing Mechanism". When the user's friend used the code to purchase anything in the store, the user will also get a coupon too.
Procedure
- Edit REFER_SUCCEED part of the config map.
{
"REFER_SUCCEED_MESSAGE": {
"en": "Congratulation🎉 Please use the below coupon code to enjoy 10% OFF on your next purchase. Happy Shopping!\nCoupon Code: {{couponCode}}",
"zh_tw": "恭喜晒🎉!請用以下優惠代碼於私密衣櫃以9折優惠開心Shopping啦!\n優惠代碼:{{couponCode}}"
}
}
| Field | Mandatory | Content |
|---|---|---|
| REFER_SUCCEED_MESSAGE | Yes | Message sent if the referral is successful ({{couponCode}} is coupon code generated by Stella and only the customer who is linked to Facebook account can use the code) |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Order Creation (ORDER_CREATE)
What is Your Result?
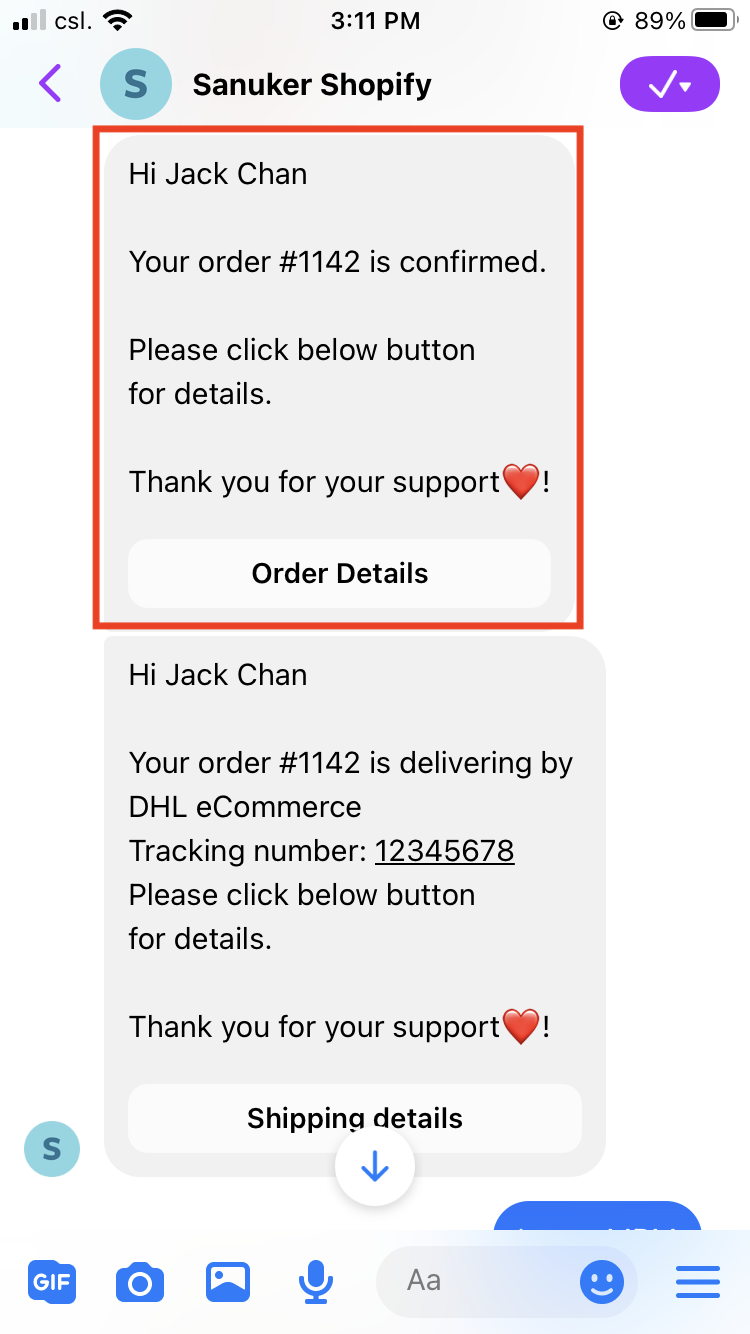
- When user checks out from your Shopify Store after choosing products in the Messenger bot, they will receive an order creation message.
Procedure
- Edit ORDER_CREATE part of the config map.
{
"ORDER_CREATE_MESSAGE": {
"en": "Hi {{customerName}}\n\nYour order {{orderId}} is confirmed.\n\nPlease click below button for details.\n\nThank you for your support❤️!",
"zh_tw": "你好 {{customerName}}\n\n你的訂單 {{orderId}} 已經確認。\n如有需要,可以點擊以下按鈕查看訂單詳情。\n\n謝謝支持❤️!"
},
"ORDER_CREATE_BUTTON": {
"en": "Order Details",
"zh_tw": "訂單詳情"
}
}
| Field | Mandatory | Content |
|---|---|---|
| ORDER_CREATE_MESSAGE | Yes | Order creation message ({{customerName}} is the customer name from Shopify and {{orderId}} is the order id in Shopify) |
| ORDER_CREATE_BUTTON | Yes | Order creation button text |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Order Update (ORDER_UPDATE)
What is Your Result?
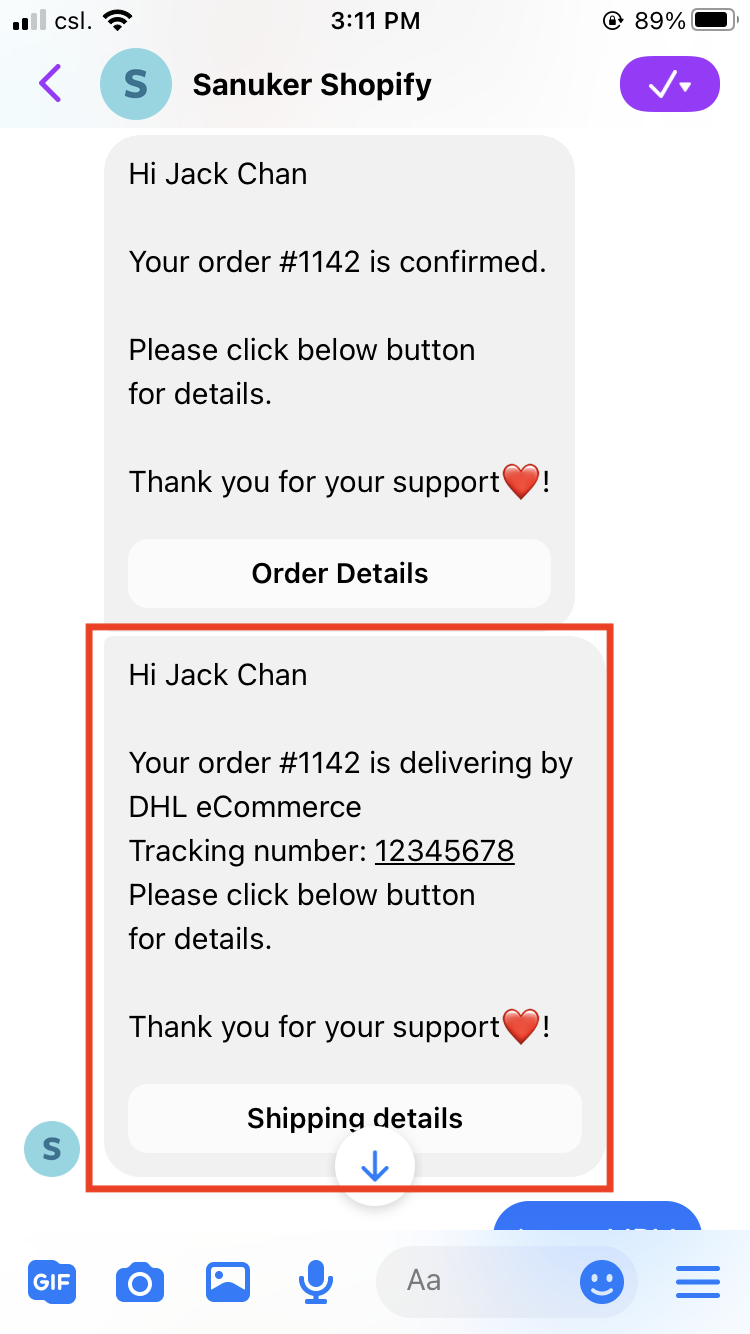
- When the product is being delivered, an order update will be sent to user.
Procedure
- Edit ORDER_UPDATE part of config map
{
"ORDER_UPDATE_MESSAGE": {
"en": "Hi {{customerName}}\n\nYour order {{orderId}} is delivering by {{deliveryCompany}}\nTracking number: {{trackingNumber}}\nPlease click below button for details.\n\nThank you for your support❤️!",
"zh_tw": "你好 {{customerName}}\n\n你的訂單 {{orderId}} 現正由 {{deliveryCompany}} 開始運送。\n運單編號:{{trackingNumber}}\n如有需要,可以點擊以下按鈕查看運單詳情。\n\n謝謝支持❤️!"
},
"ORDER_UPDATE_BUTTON": {
"en": "Shipping details",
"zh_tw": "運單詳情"
}
}
| Field | Mandatory | Content |
|---|---|---|
| ORDER_UPDATE_MESSAGE | Yes | Order update message ({{customerName}} is the customer name from Shpoify, {{orderId}} is the order id in shopify, {{deliveryCompany}} is the delivery company set in Shopify that is fulfilling the order;{{trackingNumber}} is the tracking number of the said delivery company and will be provided when order is being fulfilled) |
| ORDER_UPDATE_BUTTON | Yes | Order update button text |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
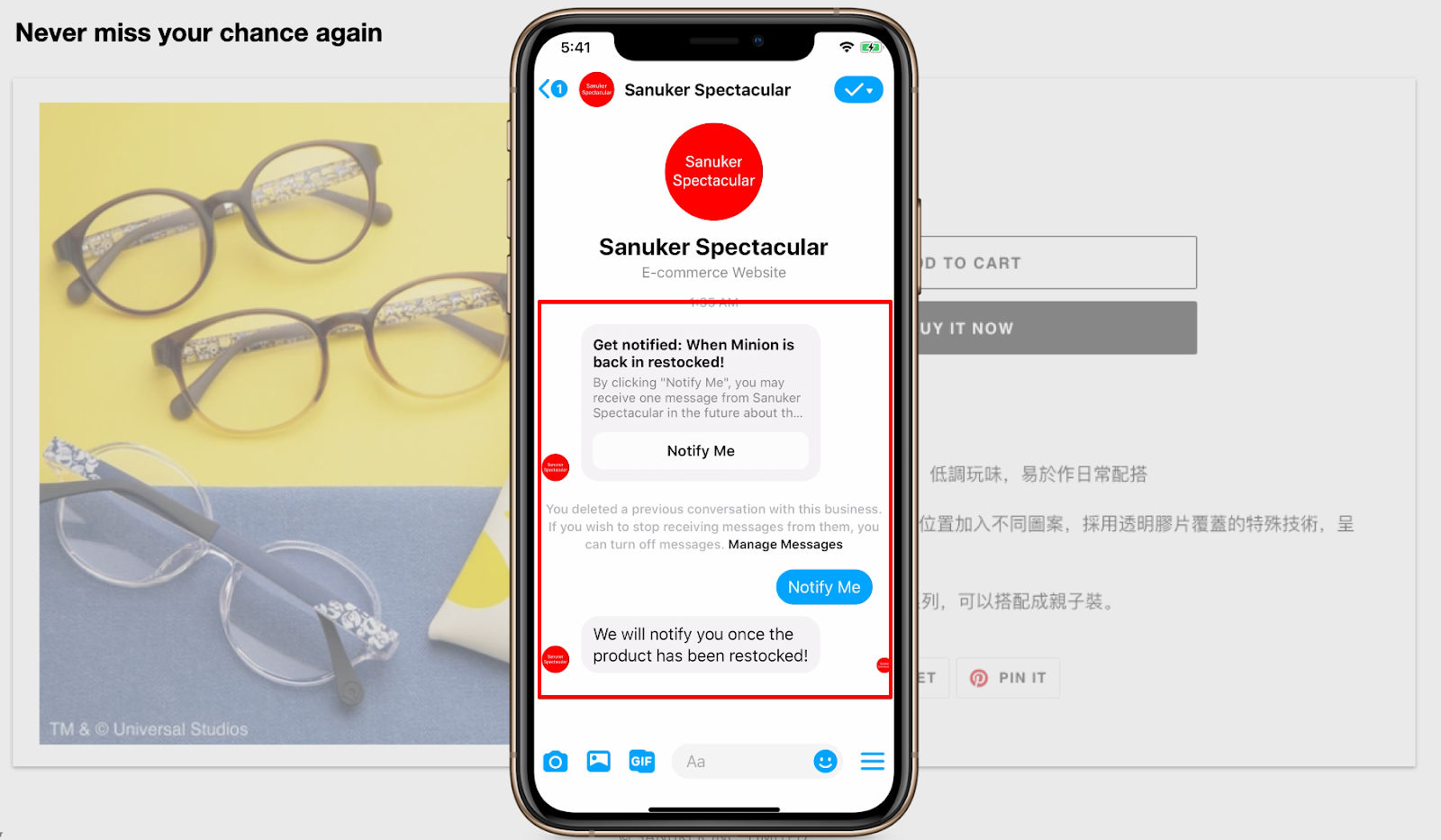
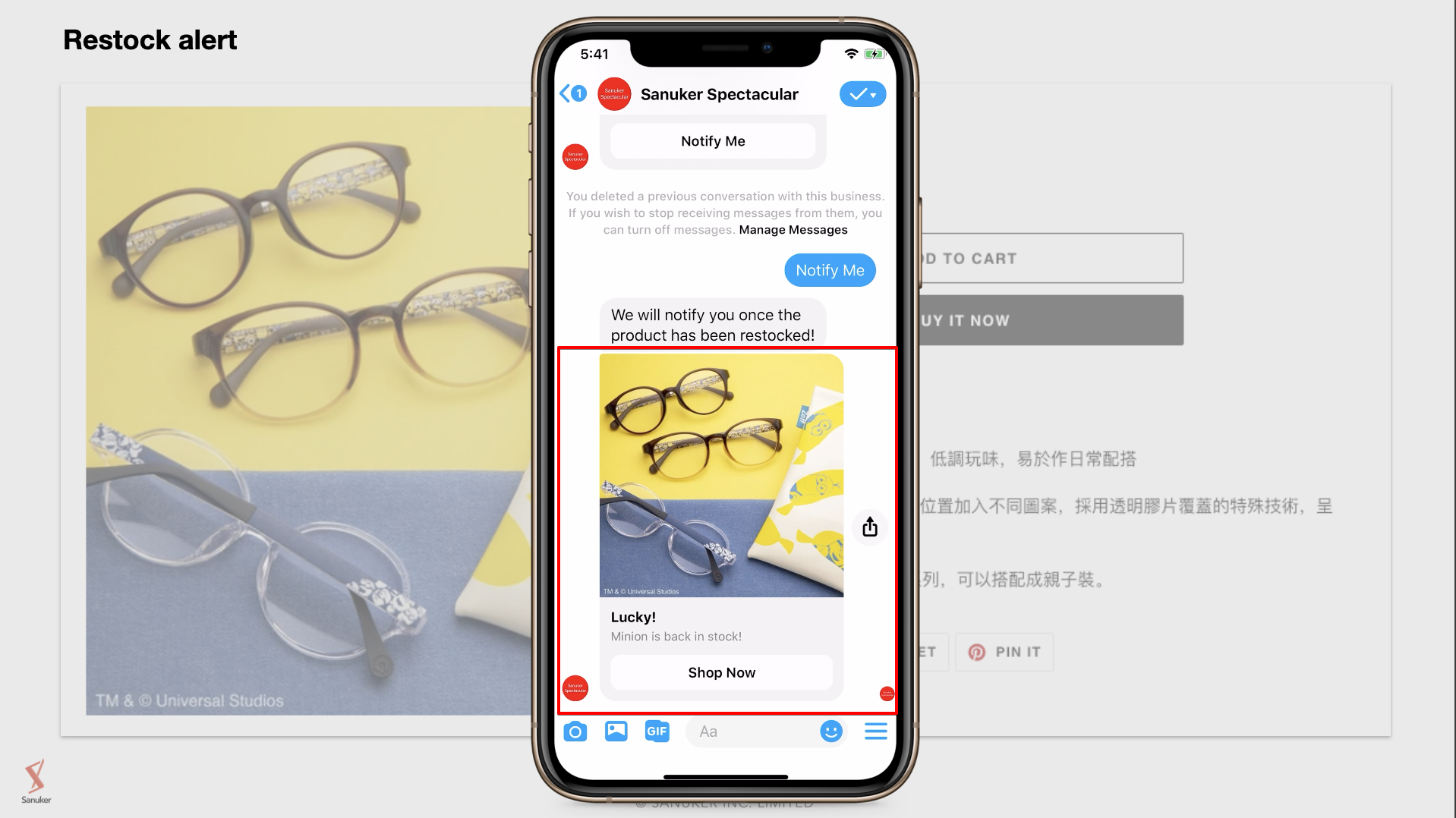
Restock Notification (STOCK_ALERT)
One of the common scenarios E-commerce customers face is that the product is out of stock and businesses have no way to notify them other than e-mails. With one simple click, businesses can now drop notifications directly to customers' Messenger inboxes (or customer's Messenger inbox).
What is Your Result?
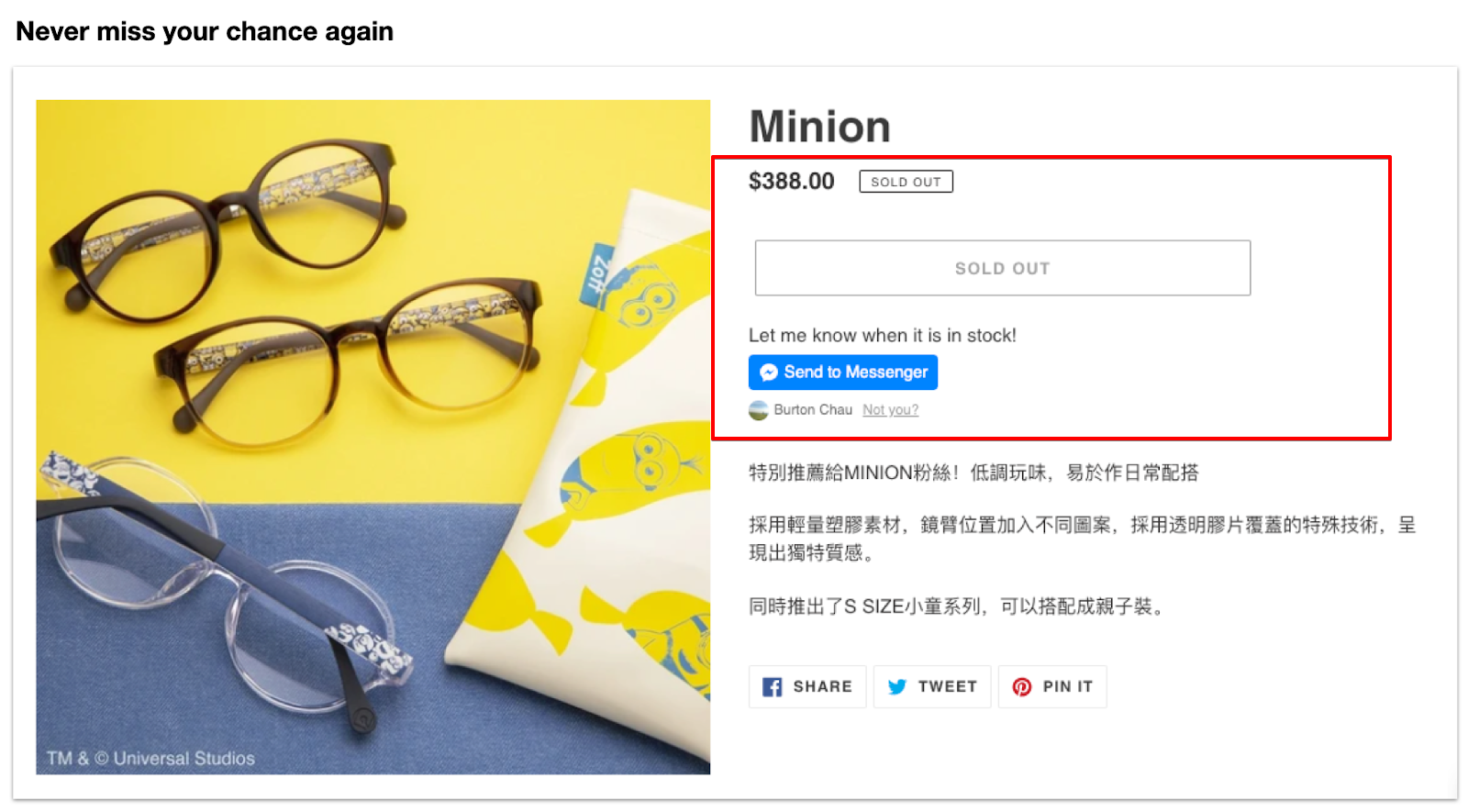
- Product is out of stock on your Shopify site and user clicks “Send to Messenger” button.
- User opts-in to receive a push with Messenger One-Time Notification API.
- User receives a push when the Shopify product is back in stock.
Procedure
- Edit STOCK_ALERT part of config map
{
"ONE_TIME_NOTIFICATION_MESSAGE": {
"en": "Get notified: When {{productName}} is back on store!",
"zh_tw": "接收通知: 我想知 {{productName}} 幾時有貨!"
},
"ONE_TIME_NOTIFICATION_REPLY_MESSAGE": {
"en": "We will inform you once it is restocked, thank you for your support❤️!",
"zh_tw": "多謝你嘅支持,返貨會即刻通知你❤️!"
},
"SHOP_NOW_CAROUSEL_TITLE": {
"en": "{{productName}} is back on store!",
"zh_tw": "{{productName}} 番貨啦!"
},
"SHOP_NOW_CAROUSEL_SUBTITLE": {
"en": "{{productName}} is back on store!",
"zh_tw": "{{productName}} 番貨啦!"
},
"SHOP_NOW_BUTTON_TITLE": {
"en": "Shop now",
"zh_tw": "依家買"
}
}
| Field | Mandatory | Content |
|---|---|---|
| ONE_TIME_NOTIFICATION_MESSAGE | YES | The request message asking for user's permission to send a One time notification; ( {{productMessage}} is product name) |
| ONE_TIME_NOTIFICATION_REPLY_MESSAGE | YES | Text reply after user clicked "Notify Me" in the one time notification request |
| SHOP_NOW_CAROUSEL_TITLE | YES | One time notification title ({{productMessage}} is the product name) |
| SHOP_NOW_CAROUSEL_SUBTITLE | YES | One time notification caption ({{productMessage}} is the product name) |
| SHOP_NOW_BUTTON_TITLE | YES | One time notification button |
Select "Done" and "Save" the tree.
Add the product tag SANUKER_RESTOCK to the products you want to be on sale in your Shopify Store. For details, please refer to the official Shopify Documentation. (Only show send to messenger plugin for out of stock product)
Save and see if you can produce the expected result.
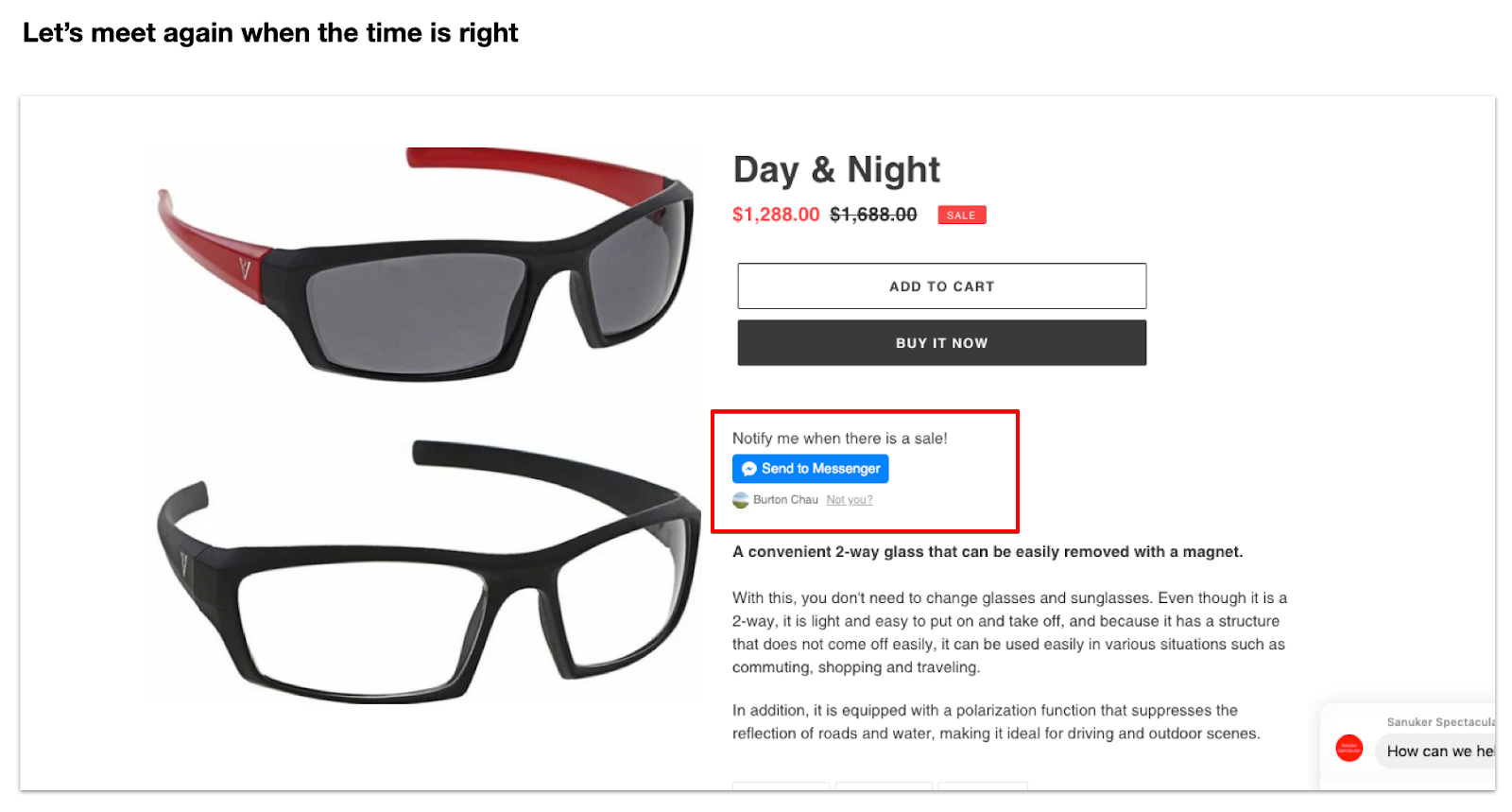
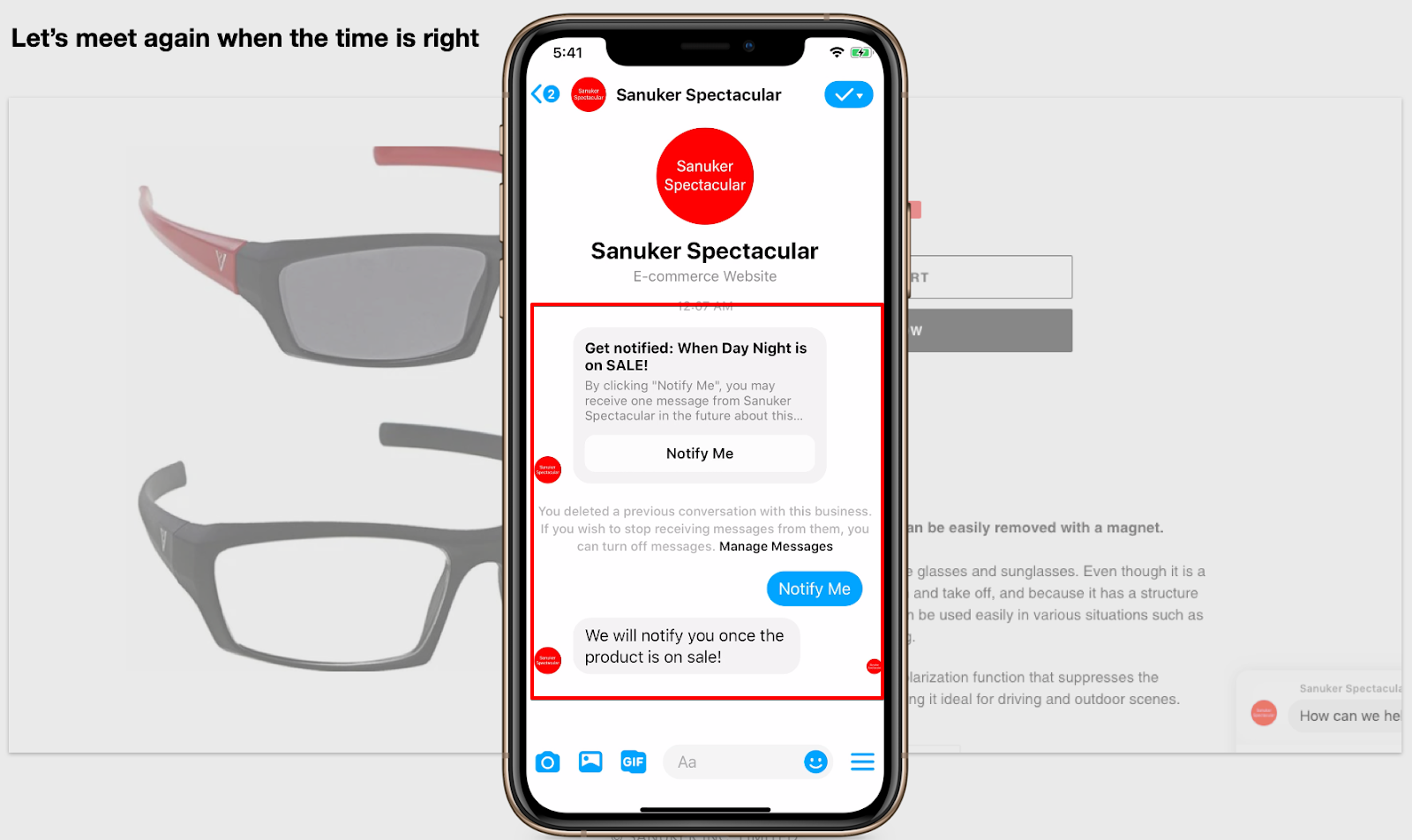
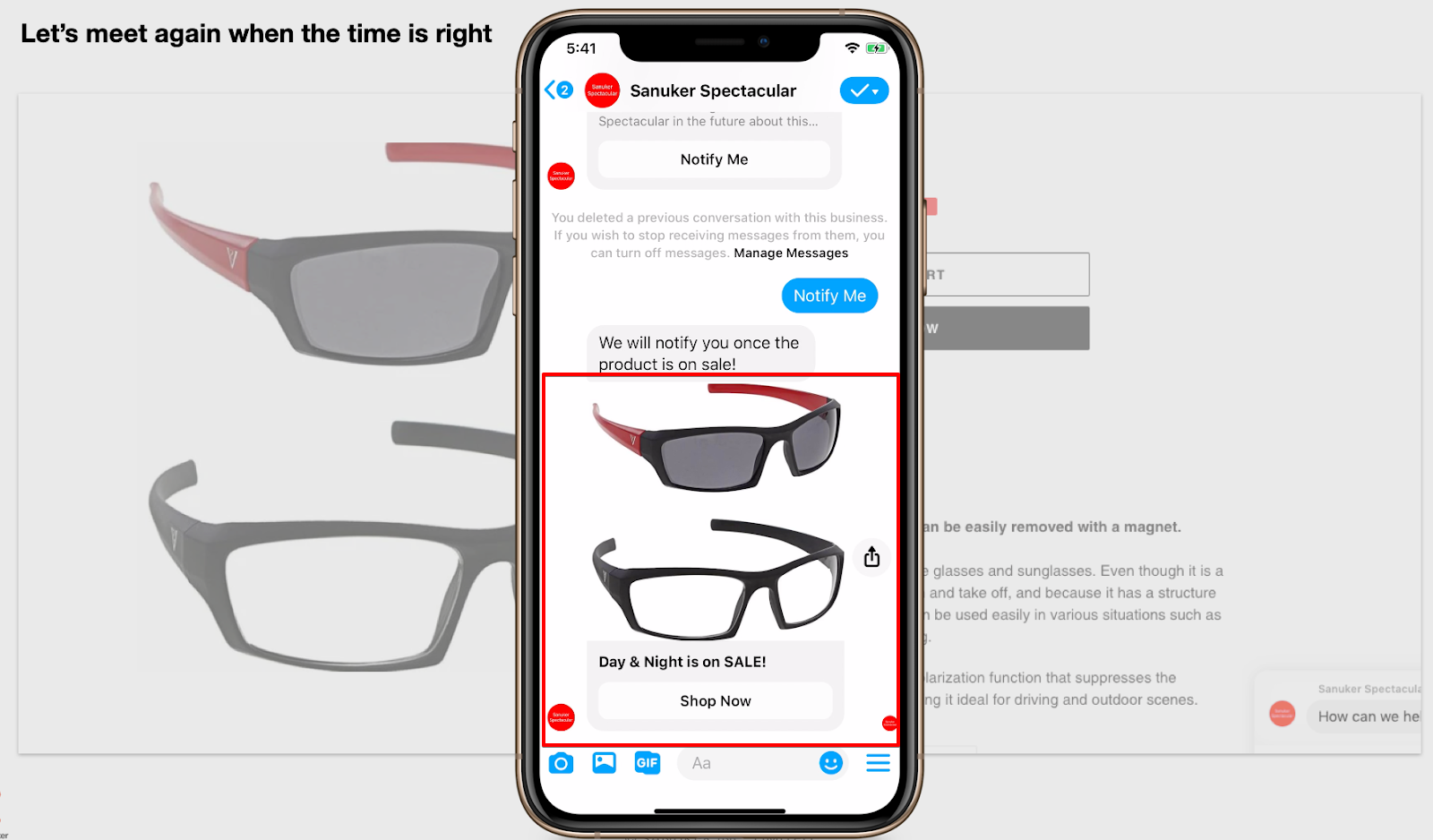
On Sale Notification (ON_SALE_ALERT)
If customers are interested in your product but it is out of their price range, what can they do? Get notified when there is a sale. With one simple click, businesses can drop notifications directly to customer’s Messenger inboxes.
What is Your Result?
- Product is not on sale on your Shopify site and user clicks “Send to Messenger” button.
- User opts-in to receive a push with Messenger One-Time Notification API.
- User receives a push when the Shopify product is on sale.
Procedure
- Edit ON_SALE_ALERT part of config map
{
"ONE_TIME_NOTIFICATION_MESSAGE": {
"en": "Get notified: When {{productName}} is on SALES!",
"zh_tw": "於 {{productName}} 減價時收到通知!"
},
"ONE_TIME_NOTIFICATION_REPLY_MESSAGE": {
"en": "We will inform you once it is on sales, thank you for your support❤️!",
"zh_tw": "多謝你嘅支持,減價會即刻通知你❤️!"
},
"SHOP_NOW_CAROUSEL_TITLE": {
"en": "{{productName}} is on SALES!",
"zh_tw": "{{productName}} 減價!"
},
"SHOP_NOW_CAROUSEL_SUBTITLE": {
"en": "{{productName}} is on SALES!",
"zh_tw": "{{productName}} 減價!"
},
"SHOP_NOW_BUTTON_TITLE": {
"en": "Shop now",
"zh_tw": "依家買"
}
}
| Field | Mandatory | Content |
|---|---|---|
| ONE_TIME_NOTIFICATION_MESSAGE | YES | The request message asking for user's permission to send a One time notification; ({{productMessage}} is the product name) |
| ONE_TIME_NOTIFICATION_REPLY_MESSAGE | YES | Text reply after the user clicked "Notify Me" in the one time notification request |
| SHOP_NOW_CAROUSEL_TITLE | YES | One time notification title ({{productMessage}} is the product name) |
| SHOP_NOW_CAROUSEL_SUBTITLE | YES | One time notification caption ({{productMessage}} is the product name) |
| SHOP_NOW_BUTTON_TITLE | YES | One time notification button |
Select "Done" and "Save" the tree.
Add the product tag SANUKER_WAITING_SALE to the products you want to be on sale in your Shopify Store. For details, please refer to the official Shopify Documentation.
Save and see if you can produce the expected result.
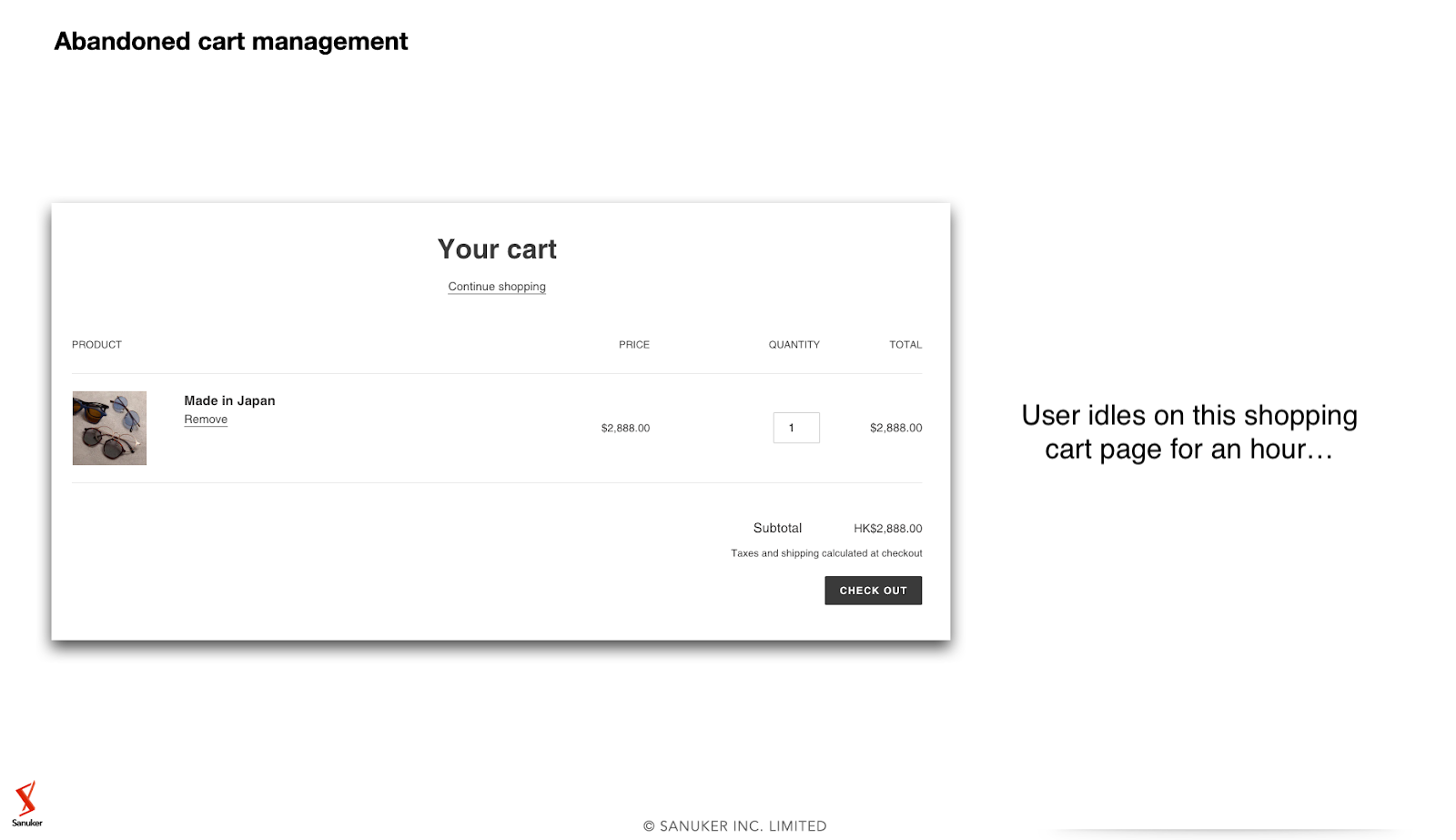
Abandoned Cart Notification (ABANDONED_CART_ALERT)
You can remind your customers to check out if they have left something in their shopping cart for a while by sending a push to their inboxes.
What is Your Result?
- User has left some products in the shopping cart and been idled for a while (idle time can be set in Config Map on Stella).
- Some time later, the chatbot sends a push to ask the user to check out.
Procedure
- Add the product tag ABANDONED_CART_ALERT to the products you want to be on sale in your Shopify Store.
{
"ABANDONED_CART_BUTTON": {
"en": "Check out",
"zh_tw": "快啲帶我返屋企啦💋"
},
"IDLE_TIMER": 1
}
| Field | Mandatory | Content |
|---|---|---|
| ABANDONED_CART_BUTTON | YES | Button title |
| IDLE_TIMER | YES | Idle timer after user's last action in Shopify; Default is 1 hour |
Select "Done" and "Save" the tree.
Save and see if you can produce the expected result.
Global Node Trigger Table
Here is the table of all the nodes' priority and triggers for your reference. If you are adding any other general tree to the channel, please make sure they do not have any conflict with the Shopify tree. For details in node matching & priority, please refer here.
| Trigger type (extra requirement) | Priority | Function |
|---|---|---|
| GET_STARTED PAYLOAD (enabled Greeting Flow in config) | 10 | Redirect to Main Menu |
| Any TEXT | 11 | If input is the product name, the chatbot will display the product directly. If member fail safe count is larger than FAIL_SAFE_LIMIT in config map, chatbot will redirect to the target fail safe tree. Otherwise, the chatbot will redirect to Main Menu |
| config.MISCELLANEOUS.MAIN_MENU_KEYWORD TEXT(set in config) | 10 | Redirect to Main Menu |
| recommendation PAYLOAD (enabled recommendation flow) | 10 | Redirect to product recommendation flow |
| collection PAYLOAD (enabled collection flow) | 10 | Redirect to collection flow |
| productSearch PAYLOAD (enabled product search flow) | 10 | Redirect to product search flow |
| search PAYLOAD (enabled product search flow) | 10 | Redirect to product search flow |
| recentHappening PAYLOAD (enabled recent happenings flow) | 10 | Redirect to recent happenings flow |
| pre-sales PAYLOAD | 10 | Redirect to customer service tree (external tree) |
| config.MISCELLANEOUS.CS_KEYWORD TEXT (set in config) | 10 | Redirect to customer service tree (external tree) |
| config.MISCELLANEOUS.COMPLAIN_KEYWORD TEXT (set in config) | 10 | Redirect to complain tree (external tree) |
| add_to_cart_ PAYLOAD | 10 | Add to cart button in chatbot |
| checkout_ PAYLOAD | 10 | Checkout button in chatbot |
| COUPON OPTIN (enabled coupon flow) | 10 | Redirect to the coupon node if user clicked the send coupon button in Shopify store |
| STOCK OPTIN (enabled restock alert flow) | 10 | Redirect to restock alert OTN request node if user clicked out of stock button in the Shopify store |
| STOCK one_time_notif_req | 10 | Save restock alert request information after user accepts the OTN request |
| SALE OPTIN (enabled on sale alert flow) | 10 | Redirect to on sale alert OTN request node if user clicked wait for sale button in Shopify store |
| SALE one_time_notif_req | 10 | Save on sale alert request information after user accepts the OTN request |
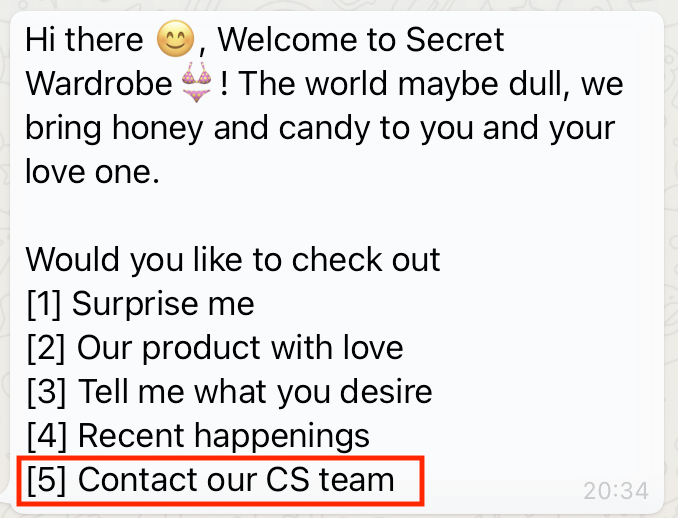
Redirect to Customer Service
In the table above, pre-sales PAYLOAD and config.MISCELLANEOUS.CS_KEYWORD TEXT allows your users to trigger the customer service flow. If you want to make use of it, you will need a few more steps to set it up.
The customer service tree is not included in the config map. Therefore, you have to first build an external tree for the customer service flow.
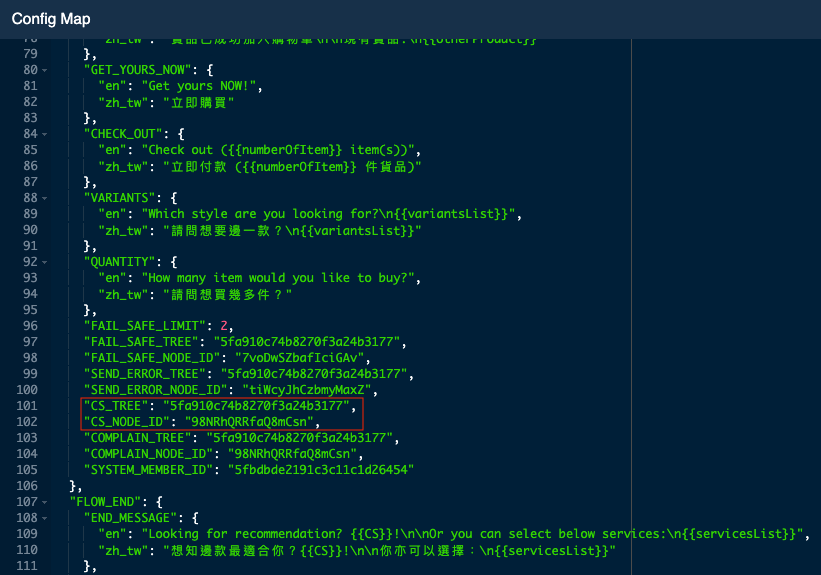
After that, insert the treeID and nodeID of your customer service tree into the config map. Normally, the "CS_TREE" and "CS_NODE_ID" are located at line 100.
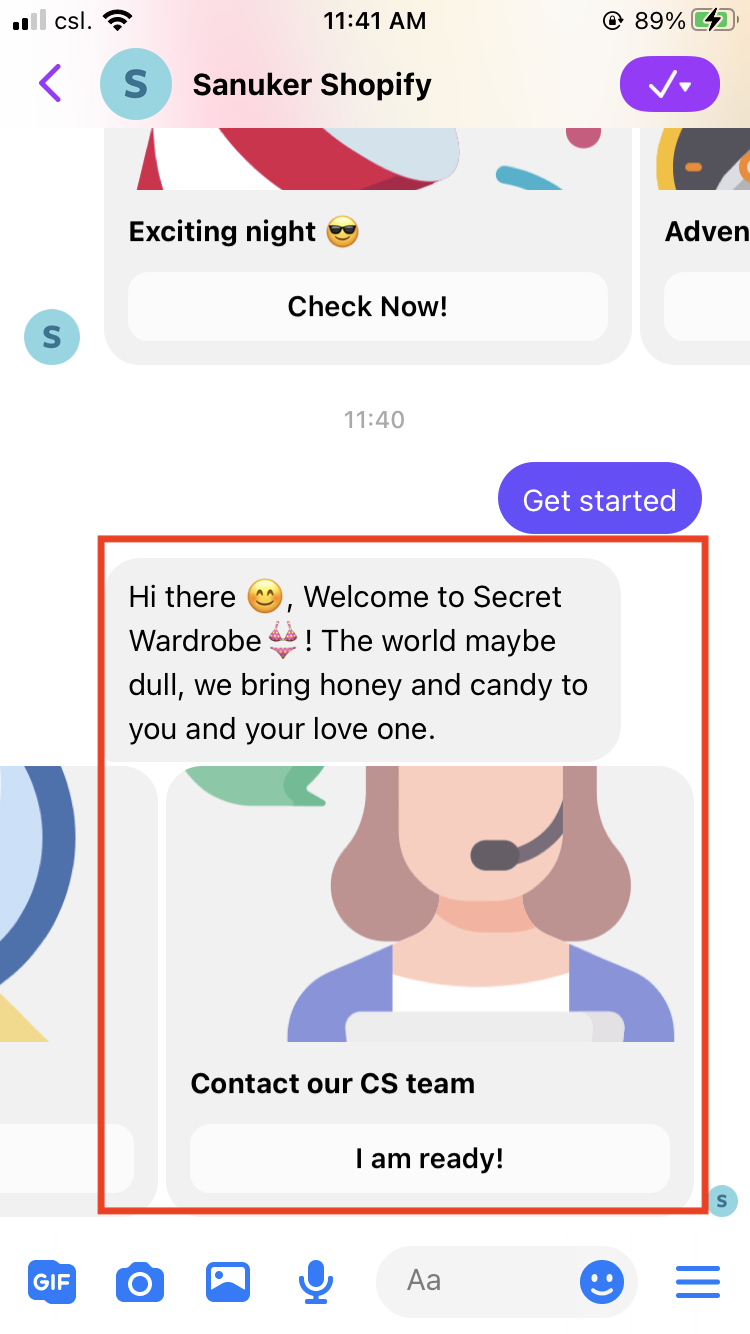
- Once you have added the treeID and nodeID to the config map, a new option for the CS flow will be displayed on the menu
- You can edit the displayed text at "CUSTOMER_SERVICE_NAME". It is normally located at line 51.