Automatic End Live Chat Function
For some platform like WhatsApp Business API, if the user is idled for more than 24 hours, the agent will not be able to send any messages to the user. As a result, it will be quite useful to set up a function to automatically end any live chat which the user has been idling for more than 24 hours.
What is your Result?
- Please remember to connect your Slack Channel on Stella before testing for the result.
Sample Tree Structure
Getting Hands-on
Click here to build your tree.
Create a Tree Node - Auto End Live Chat
You could use any tree on the Inlet Channel for implementation. Create a Tree Node and name it as "Auto End Live Chat".
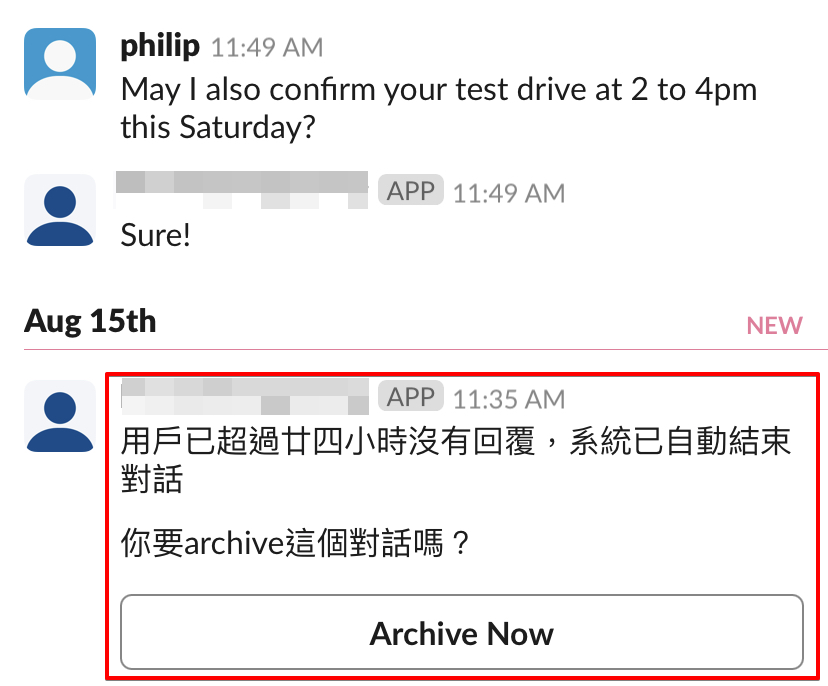
Create a Pre-action for sending the Archive Button during the ending of live chat with the following code:
return new Promise(async (resolve, reject) => {
try {
if (this.member.group) {
await this.sendMessageToOutletGroup({
groupId: this.member.group,
response: {
type: "BUTTON",
text: "用户已离开专人对话,你要archive这个对话吗?",
buttons: [{
type: "postback",
title: "Archive Now",
payload: "ARCHIVE"
}]
},
})
}
resolve({
member: this.member
})
} catch (e) {
reject(e)
}
})
- Create a second Pre-action for ending live chat with the following code :
return new Promise(async (resolve, reject) => {
try {
this.member = await this.inletEndLiveChat({
channel: this.channel,
member: this.member,
options: {
recallRelayMessage: true
}
})
this.lodash.set(this.member, "group", null)
resolve({
member: this.member
})
} catch (e) {
reject(e)
}
})
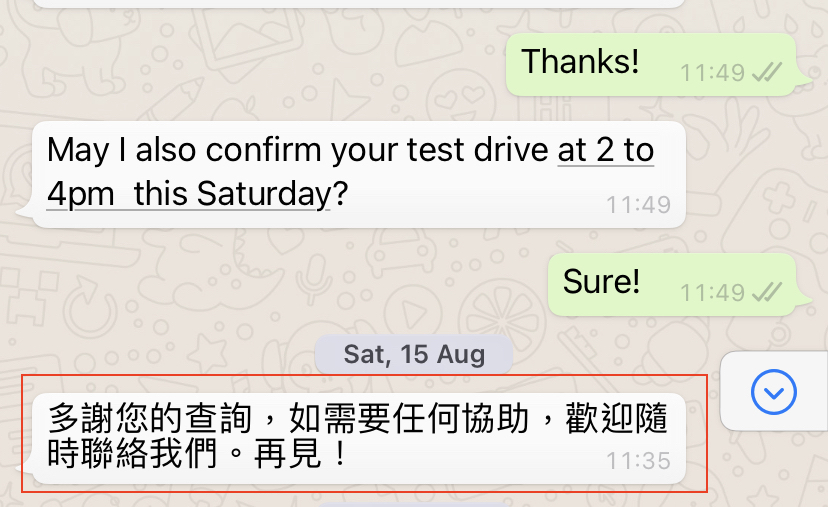
Create a basic Response for notifying the user that the live chat has been ended.
Save the Tree Node.
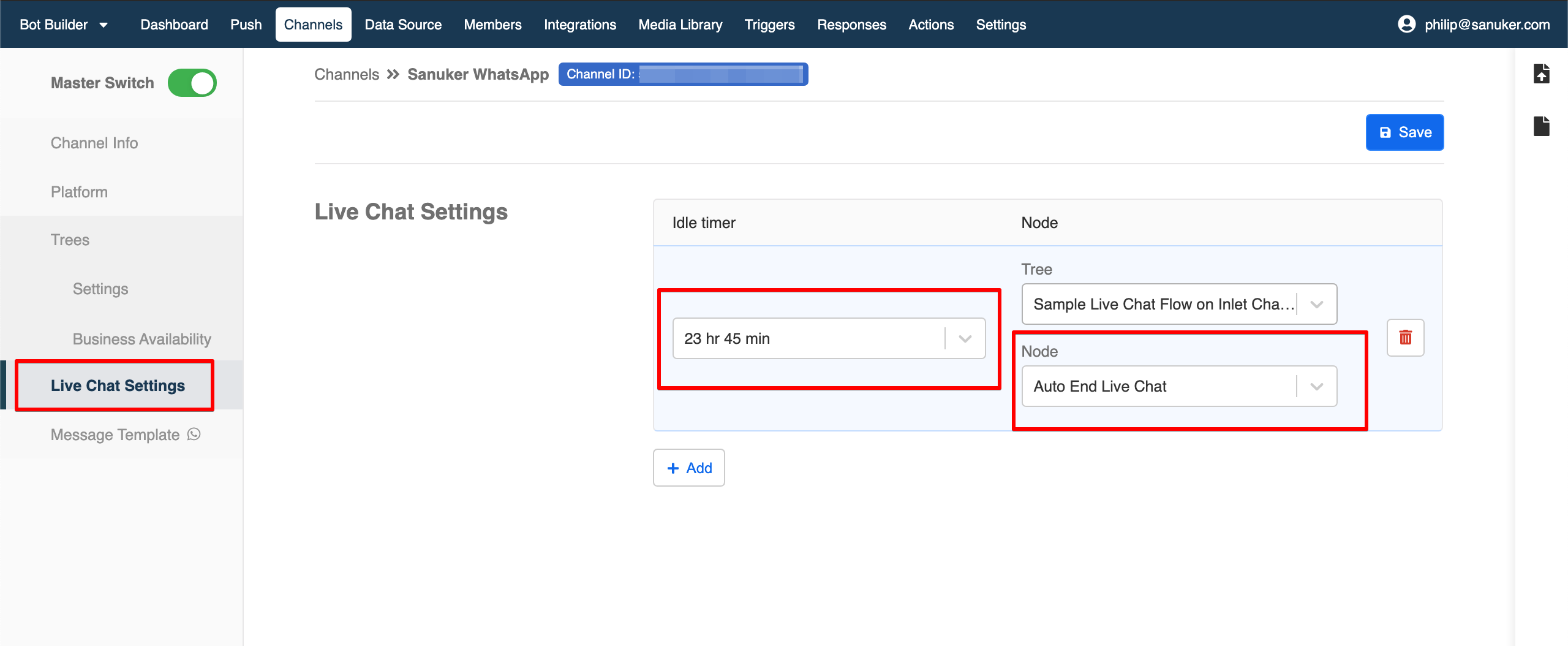
Head to your Inlet Channel and find Live Chat Settings.
Add and set up the Idle Timer. The timer will start the count down if the user is idled.
Locate and select the "Auto End Live Chat" Tree Node,
Save the settings in Channel.
Test and see if you can produce the expected outcome.