Exact Keyword Match & Diversion
What is your Result?
- When user types the question (i.e. Do you support WhatsApp Chatbot Solution?), the FAQ module will scan the entire data source to see if there is an exact match in the keyword group (s).
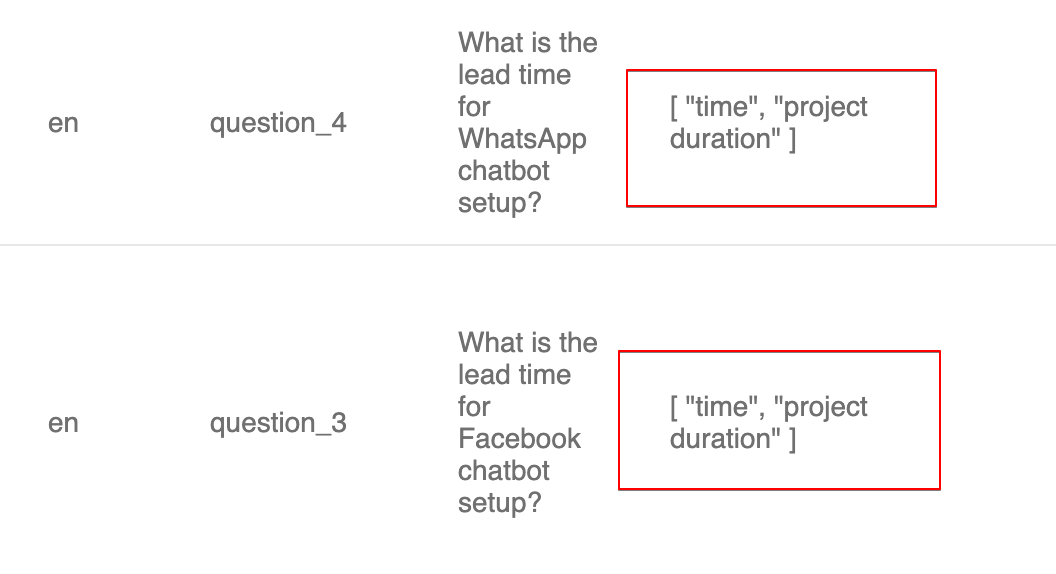
Data Source Example of FAQ Chatbot with Diversion
- If there are multiple entries which match with the user input successfully, the chatbot will display all the corresponding questions of all the matched entries (diversion) and allow users to further narrow down.
Example of FAQ Chatbot with Diversion 2
FAQ Data Source Format
Please refer to level one procedure for the the FAQ Data Source Format.
You may download the sample FAQ data source in .CSV here.
Getting Hands-on
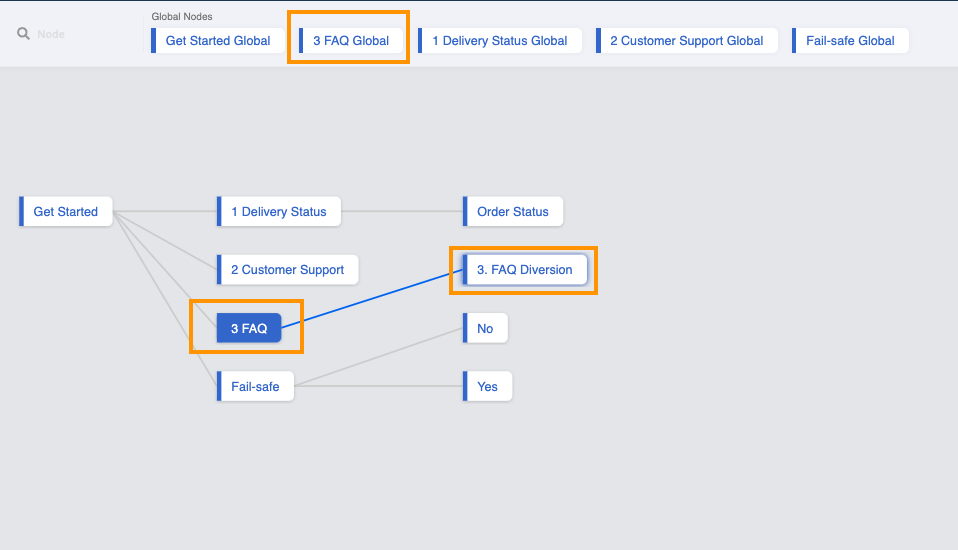
Sample Tree Structure
Tree Structure of FAQ Chatbot with Exact Keyword Match & Diversion
Edit the Tree Node for FAQ Module
Before proceeding, you should have completed the level one FAQ Chatbot with Exact Keyword Match. You may edit the level one tree directly or duplicate a new tree.
Edit the transformed response in "Advanced" of the FAQ Module tree node. Replace with the following code:
return new Promise((resolve, reject) => {
console.log("in FAQ Keyword")
let ans = this.member.botMeta.tempData.faqAns || []
console.log("ans", ans)
if (ans.length > 1) {
const questionList = ans.map((a, i) => {
let t
switch(i) {
case 0:
t = "1️⃣"
break
case 1:
t = "2️⃣"
break
case 2:
t = "3️⃣"
break
case 3:
t = "4️⃣"
break
case 4:
t = "5️⃣"
break
case 5:
t = "6️⃣"
break
case 6:
t = "7️⃣"
break
case 7:
t = "8️⃣"
break
case 8:
t = "9️⃣"
break
case 9:
t = "🔟"
break
case 10:
t = "1️⃣1️⃣"
break
case 11:
t = "1️⃣2️⃣"
break
case 12:
t = "1️⃣3️⃣"
break
case 13:
t = "1️⃣4️⃣"
break
case 14:
t = "1️⃣5️⃣"
break
default:
}
return `${t} ${a["Question"]}`
})
let response = {
type: "TEXT",
text: `Which questions below fit your meaning the best? Please select the option.\n\n${questionList.join("\n")}`,
}
console.log("response", response)
resolve(response)
} else if (ans.length == 1) {
let response = {}
switch (ans[0].Type) {
case "Text":
response.type = "TEXT"
response.text = ans[0].Text
if (ans[0].Preview === true || ans[0].Preview === "TRUE") {
response.preview_url = true
}
break
case "Image":
case "Image_Text":
response.type = "IMAGE"
response.url = ans[0].URL
response.text = ans[0].Caption
break
case "Video":
case "GIF":
case "File":
response.type = "FILE"
response.url = ans[0].URL
response.text = ans[0].Caption
response.filename = ans[0]["File Name"]
break
case "Audio":
response.type = "AUDIO"
response.url = ans[0].URL
break
default:
response = null
break;
}
resolve(response)
} else {
resolve({
type: "TEXT",
text: "Sorry, we don't have the answer for you at the moment. You may try to ask us in another way or reach our support team at hello@sanuker.com."
})
}
}
)
The above code has included the matched questions option display for diversions in the form of emojis. The code supports up to 15 options.
- Create a "post-action" (this is for handling the diversion logic) with the following code:
return new Promise((resolve, reject) => {
let ans = this.member.botMeta.tempData.faqAns
console.log("if ans exist, save compositeId")
console.log("ans", ans)
console.log("ans.length", this.lodash.size(ans))
this.member.botMeta.tempData.listLength = 0
if (this.lodash.size(ans) > 1) {
this.member.botMeta.nodeCompositeId = this.node.compositeId
this.member.botMeta.tree = this.node.tree
this.member.botMeta.tempData.listLength = this.lodash.size(ans)
}
resolve({
member: this.member,
})
})
Create a Tree Node for Diversion
Create a tree node for diversion. Please remember to set the priority of this node to be higher than that of the FAQ Module Global Node.
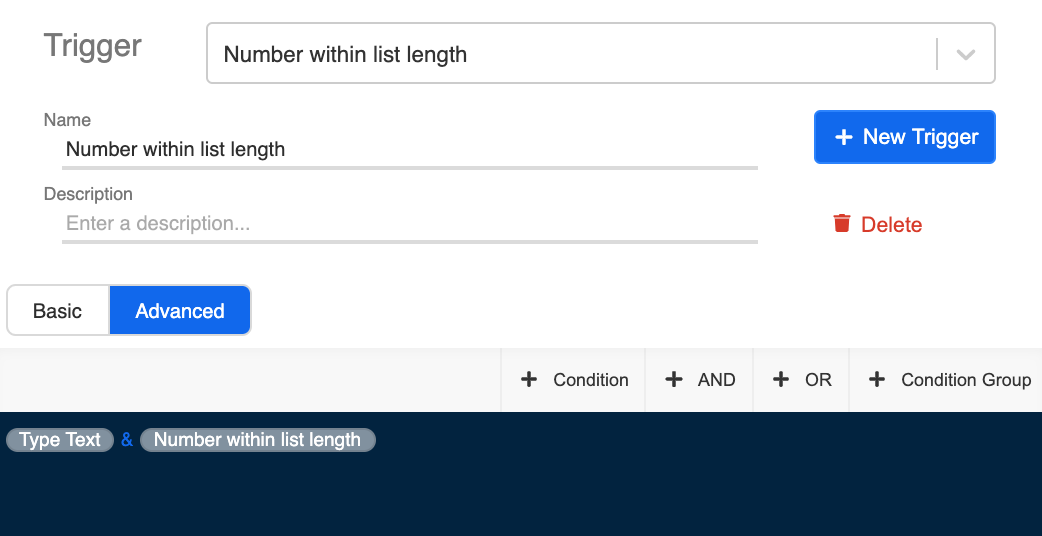
Create a trigger in this tree node with the following conditions:
Trigger for Diversion
First condition - Type Text:
this.messageEvent.type === "TEXT"
Second condition - Number within list length:
this.member.botMeta.tempData.listLength ? new RegExp("\\b" + [...Array(this.member.botMeta.tempData.listLength + 1).keys()].slice(1).join("\\b|\\b") + "\\b").test(this.messageEvent.data.text) : false
- Create a pre-action (this is for handling the diversion logic) in this tree node with the following code:
return new Promise((resolve) => {
let match = this.messageEvent.data.text.match(new RegExp("\\b" + [...Array(this.member.botMeta.tempData.listLength + 1).keys()].slice(1).join("\\b|\\b") + "\\b"))
let indexStr = match[0]
let index = parseInt(indexStr) - 1
let faqAns = this.member.botMeta.tempData.faqAns
let faq = faqAns[index]
this.member.botMeta.tempData.faq = faq
resolve({ member: this.member })
})
- Create a transformed response in “Advanced” in this tree node for displaying the chatbot answer based on the diversion option chosen by the user with the following code:
return new Promise(async (resolve, reject) => {
let result = this.member.botMeta.tempData.faq
let response = {}
switch (result.Type) {
case "Text":
response.type = "TEXT"
response.text = result.Text
if (result.Preview === true || result.Preview === "TRUE") {
response.preview_url = true
}
break
case "Image":
case "Image_Text":
response.type = "IMAGE"
response.url = result.URL
response.text = result.Caption
break
case "Video":
case "GIF":
case "File":
response.type = "FILE"
response.url = result.URL
response.text = result.Caption
response.filename = result["File Name"]
break
case "Audio":
response.type = "AUDIO"
response.url = result.URL
break
default:
response = null
break;
}
console.log("response", response)
resolve(response)
})
- Save and see if you can produce the expected outcome.